




這篇文章是完整的 Meta 轉換 API ( Meta Conversions API ) 「觀念」與「操作」的教學,
本文圖很多,頁面有點長,但放心,跟著教學走,學習會很輕鬆的! 讓我們開始吧。
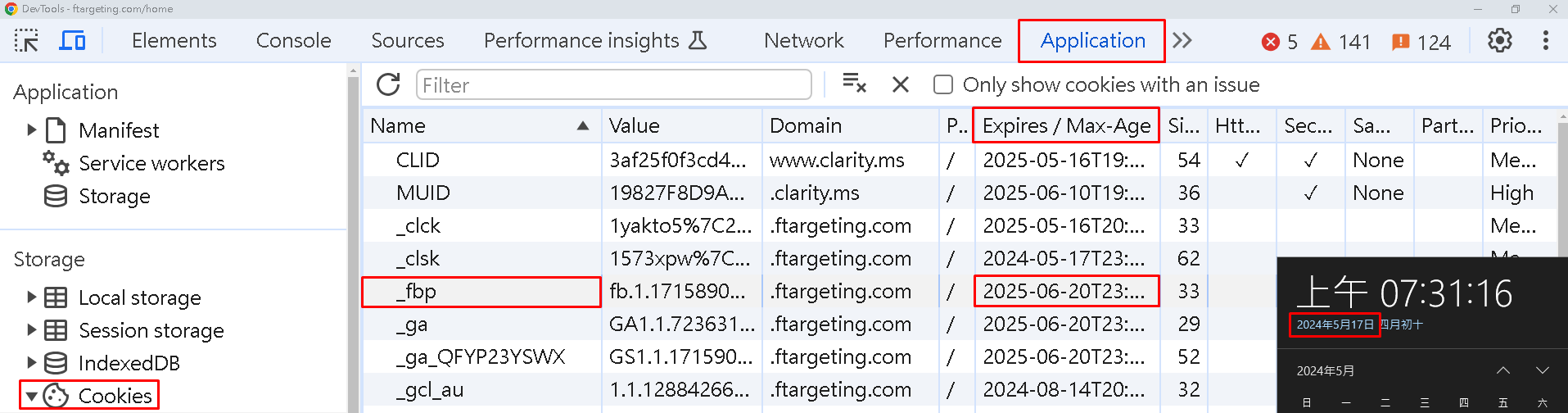
(1) cookie 時效被砍至 1 天,FB 像素無法正確辨識使用者
你是否有發生 近年來,臉書廣告的成效,和以前相比,一直在變差? 相信每一個人都有遇到過,
其中最主要的原因,就在於「隱私權高漲」,導致 臉書平台 收集數據的能力,已被大幅削弱。
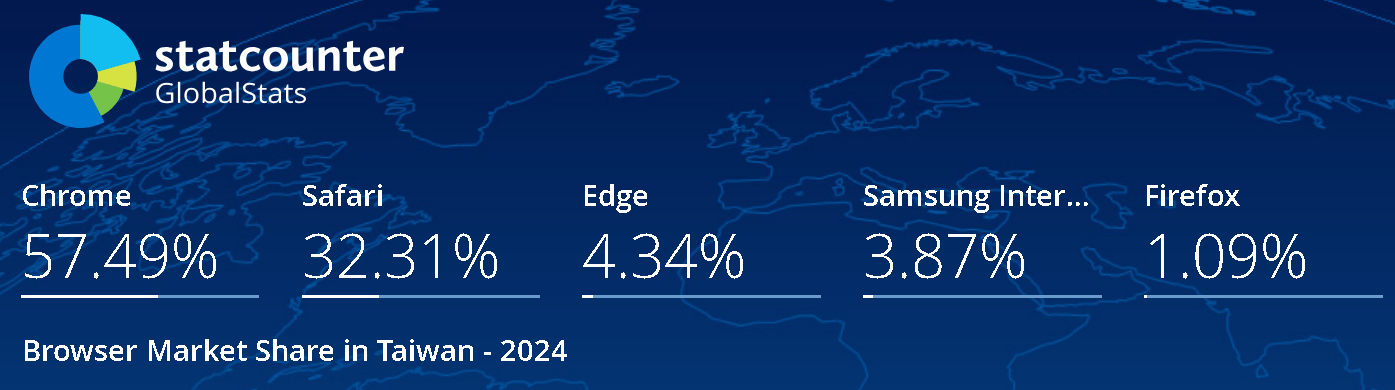
Safari、蘋果iOS 也宣布削減第一方
cookie 時效被削減,對 FB 廣告會造成什麼影響呢?
簡單舉例: 如果有訪客 10 天前點過 FB 廣告,到過網站,今日再訪網站,完成購買,由於超過 1 天,cookie 早已被瀏覽器刪除,
再訪時,臉書只能判定此訪客為「新客」,並不知道他 10 天前點過廣告,這導致所投放的 FB 廣告「轉換數無法 +1 ( 也就是無法被記錄到 )」,
造成

這代表有 32% 的轉換數據,無法正確的取得,也無法正確的計算歸因。
(2) 蘋果 ios 系統,限制了 臉書 APP 追蹤用戶數據
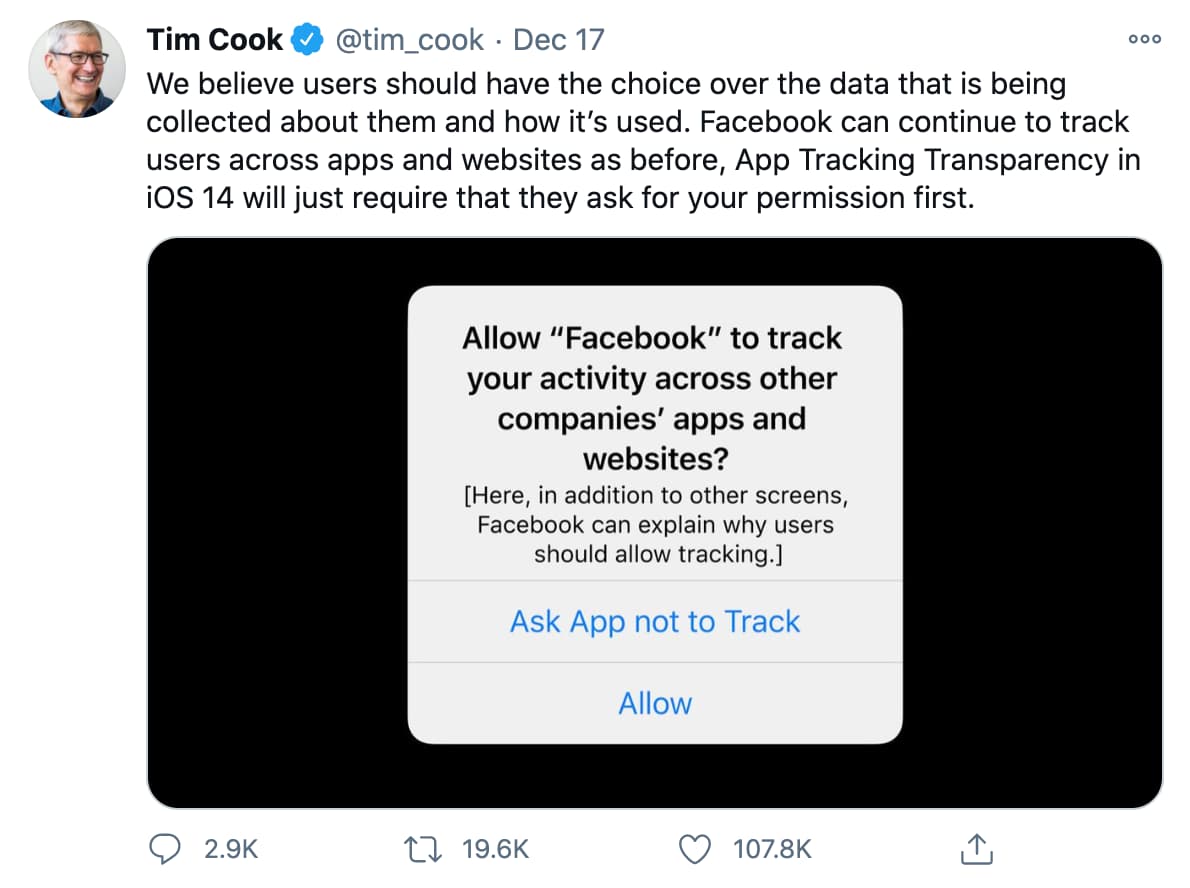
另一個造成數據流失的主因是「蘋果 iOS14 隱私政策」,在 FB APP 中,開啟時系統會詢問用戶,
「是否同意這個 APP 追蹤你的資料?」,而 90 % 的用戶都選擇了
按下不同意後,臉書 APP 就無法取得用戶裝置識別碼
臉書只能回去依賴 cookie 來辨識使用者,但偏偏 cookie 的處境,如同上述所說的,完全不樂觀。
因此蘋果剛推出此政策後,臉書氣得對蘋果提起了告訴,並在時報廣場刊登廣告,
控訴蘋果在消滅「廣告商、創作者、開發者」的生存機會,並同時呼籲商家,盡快安裝

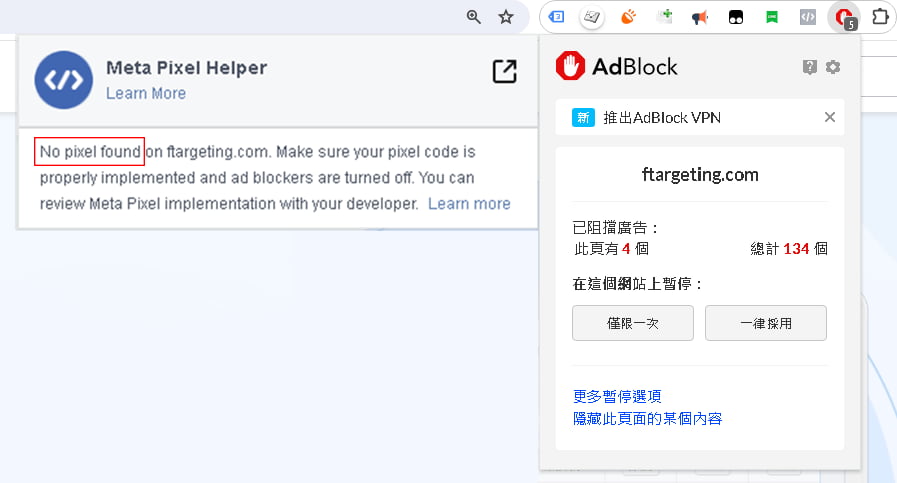
(3) 若用戶安裝了 AdBlock,臉書像素會被封鎖
另一個也是造成數據流失的大原因,就是安裝「Ad Block 廣告攔截器」的
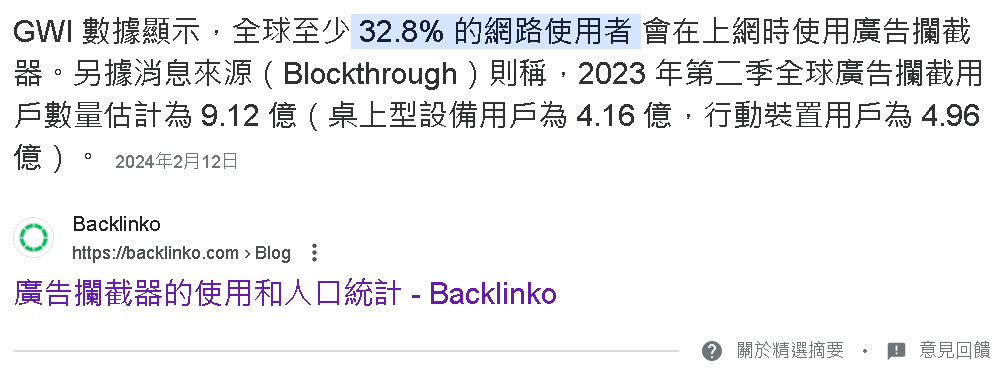
根據 GWI 機構的數據顯示,全球已有 32.8 % 的使用者安裝 Ad Block,並且比例持續上升中,
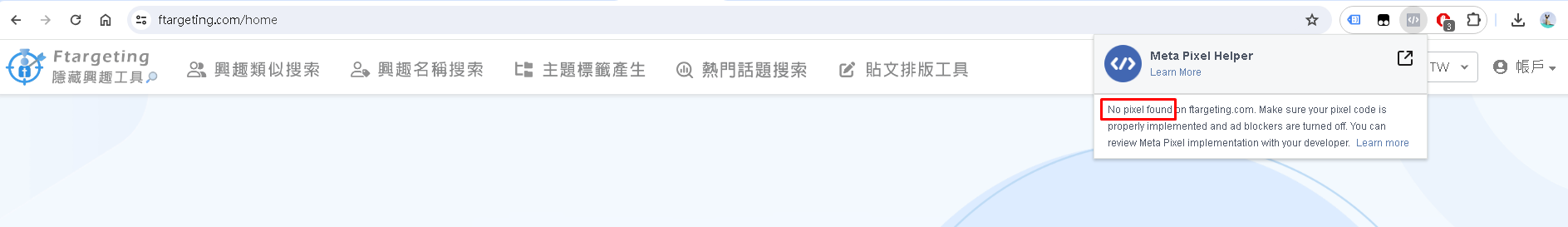
若使用者安裝 Ad Block,臉書的
當 FB 像素無法收集數據,將會使你的 FB 廣告帳號,逐漸喪失網站「再行銷」的能力。
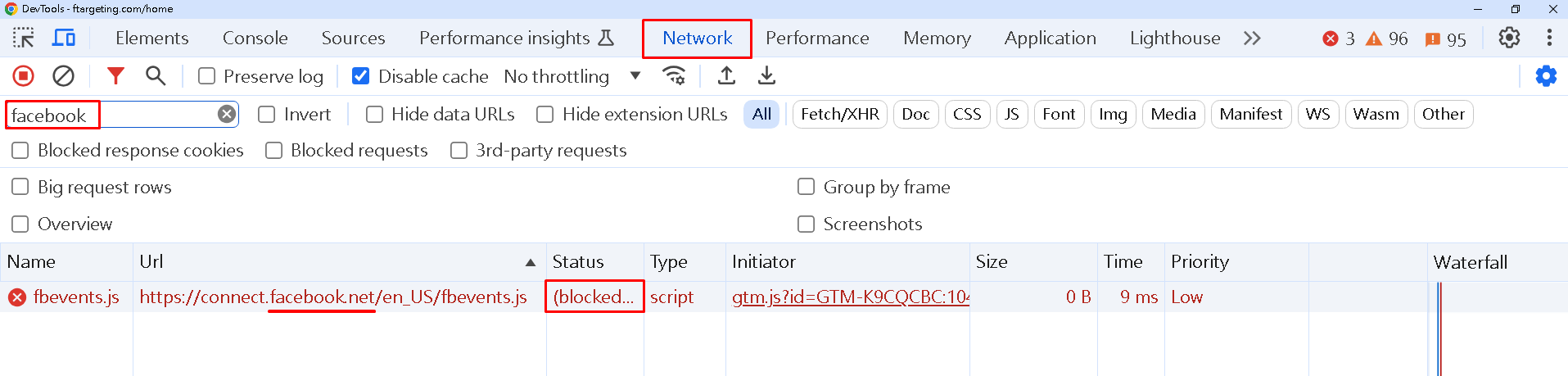
( 我們已實測過,像素確實不會觸發,事件也無法發送至臉書,您也可實測看看 )


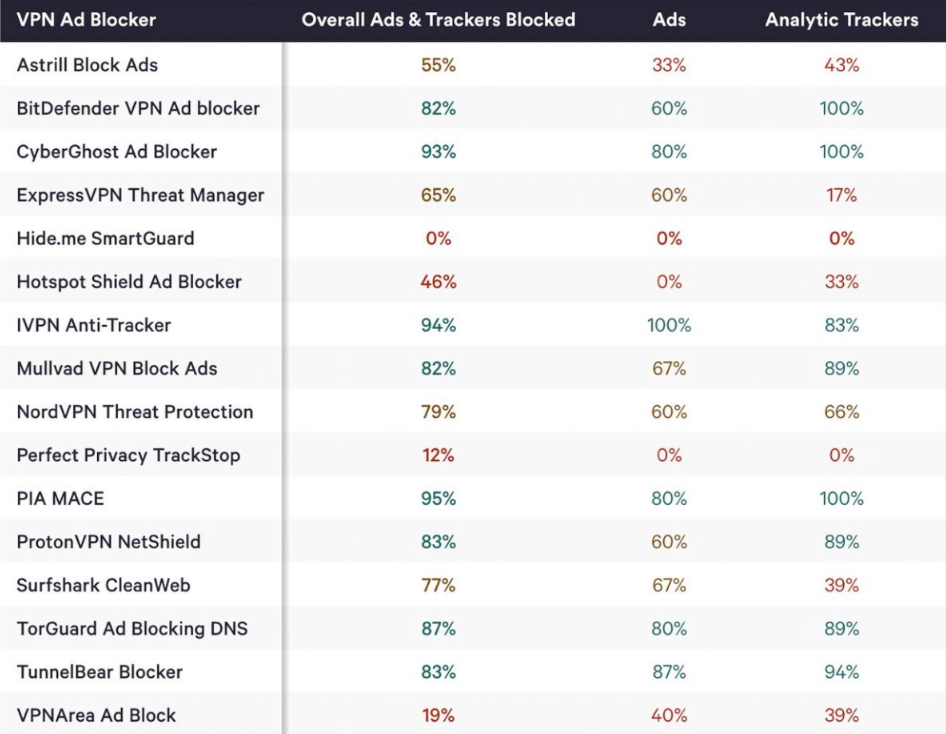
(4) 若用戶使用 VPN 瀏覽網站,臉書像素會被封鎖
我們第一次聽到這個原因時,非常驚訝,因為這的確是一個大原因,
這幾年 VPN 的服務很興盛,你會發現每個網紅都在業配 VPN 廠商的廣告,
造成台灣人使用 VPN 的用戶大量增加,根據 NordVPN 調查顯示:
超過三成五的台灣人有在使用 VPN
,我相信台灣現在使用 VPN 已非常普及,
VPN 廠商都標榜著,無廣告、高隱私,他會幫你阻擋廣告和防止追蹤,
所以當用戶使用 VPN 瀏覽你的網站時,網站中安裝的 FB 像素,會直接被封殺。

(5) 各家瀏覽器不斷推出更多「防止廣告追蹤」的新功能
例如:
『
『
『
這些都是瀏覽器內建的功能,只要用戶簡單按下「開啟」,就能
所以近年你會聽到許多廣告專家都建議,網站一定要安裝「轉換 API」,
是因為我們網站中安裝的
___
以上這些原因說明了,臉書像素已無法再正確收集網站的轉換數據了,
若廣告帳戶失去了轉換數據,不只投手失去優化能力,AI 系統也會失去優化能力,會造成
所以自從蘋果開啟了「隱私戰」後,各大瀏覽器跟進,臉書官方也多次呼籲商家,盡快安裝「Meta 轉換 API」,
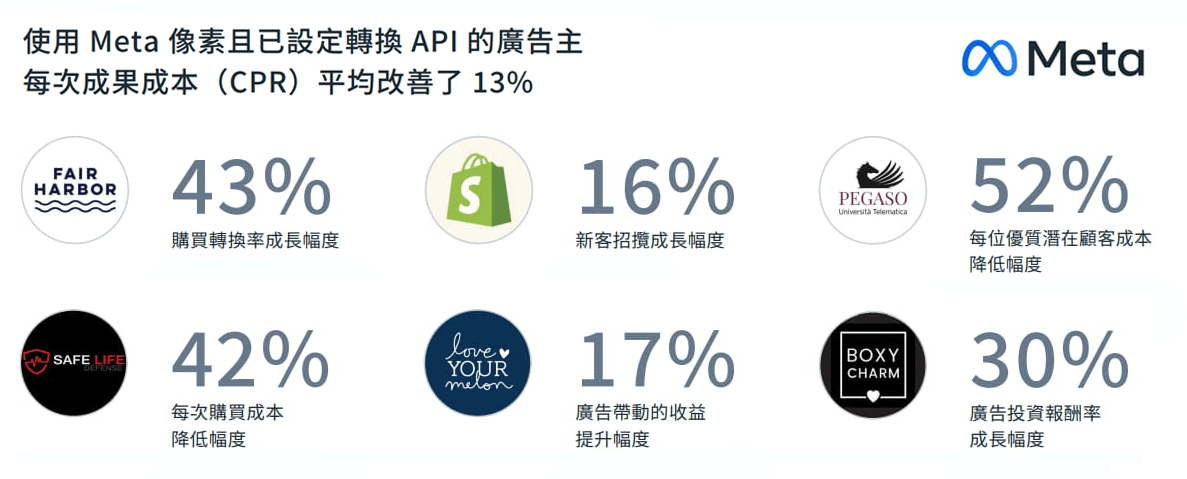
因為「轉換 API」是對抗數據流失的最佳方法,已成為 2024 年後投放

中英文: 伺服器追蹤技術 ( Server Side Tracking )、轉換 API ( Conversions API 或稱 CAPI )
伺服器追蹤技術是十年前就有的技術,不是 Meta 專屬的,只是以前 cookie 就很強了,沒必要使用。
而至今
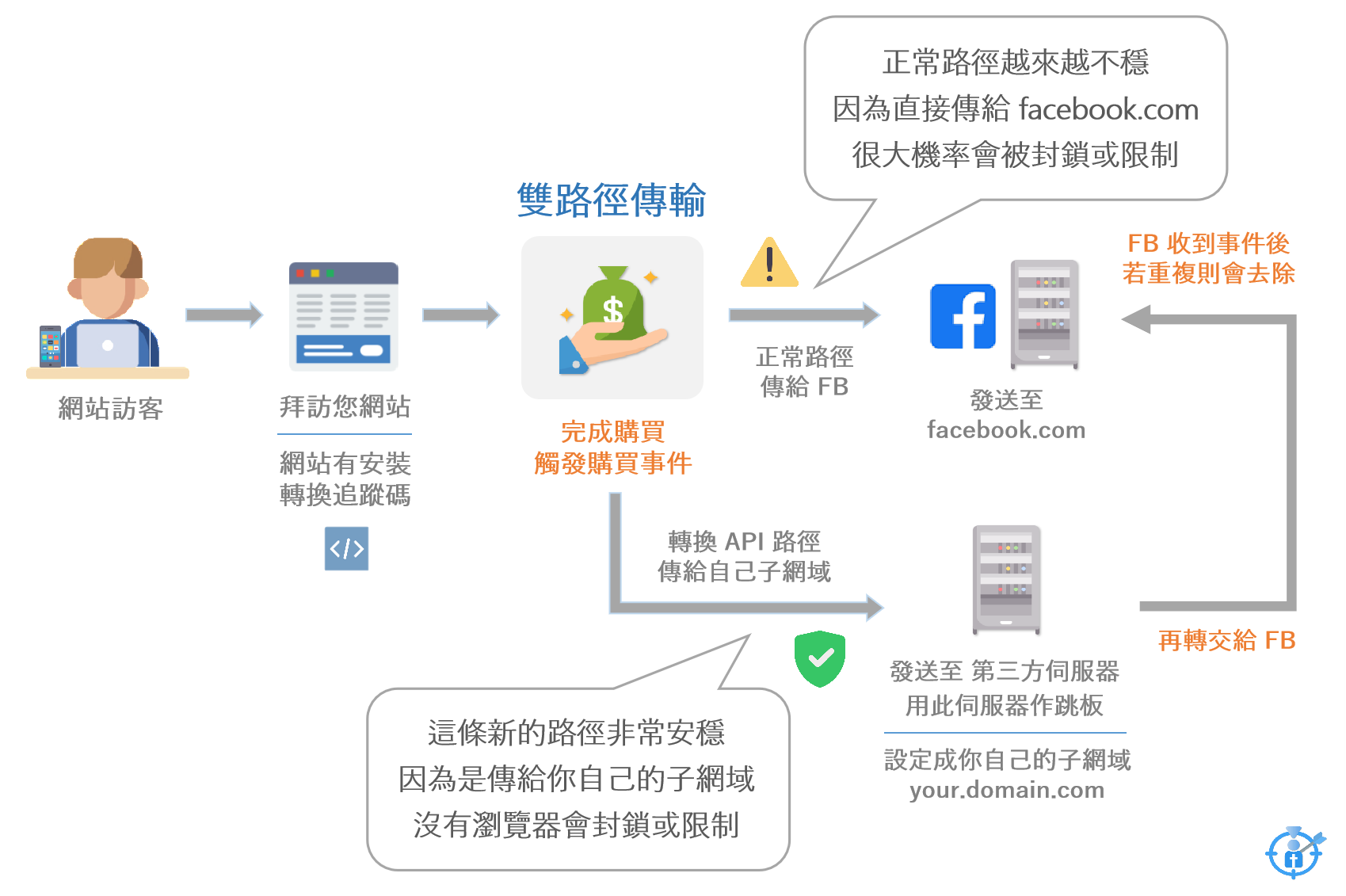
轉換 API 的概念非常簡單,就是讓網站發送轉換事件時,除了送往 FB 之外,
也就是多發送至「

當網站中的轉換事件觸發時,一個路徑傳 facebook.com ( 原本的 ),另一個路徑傳 your.domain.com ( 多加的 )
( 第 1 個路徑較弱,
第 2 個路徑的傳送目標不是 FB,是您的子網域,而背後的 ip 位置是第三方的伺服器,
這個伺服器收到資料後,會再把數據
臉書官方有提到,當他收到兩個路徑過來的數據後,會自動進行比對,去除重複事件,
所以需要有人幫您架設好這個伺服器,並設定好「您網站的子網域,指向到此伺服器的 ip」,
新手可能會問,為什麼要傳給自己的子網域?
答:
而且你的網站伺服器,並沒有轉送資料給 FB 的功能,送過去也沒用,
所以大家都會用子網域,然後設定指向跳板伺服器的 ip,讓這第三方伺服器來轉送資料給 FB。
重點: 第二條路徑非常穩定,數據傳輸幾乎不會被限制或封鎖
只要轉換事件發送的目標是「您網站的子網域」,不會有瀏覽器阻擋或限制這一個路徑的傳送,
並且只要 cookie 是自己網域內的傳輸使用,瀏覽器也不會去削減這一個 cookie 的時效,
(
所以你會發現,上述所提到的,cookie 時效被削減、傳送至 FB 的請求被封鎖,這兩大問題,
只要使用了「轉換 API」就不會發生,問題就能解決了,
這就是「轉換API、伺服器追蹤」技術的基本原理,是目前公認避免 FB 轉換事件流失的最佳方法。
累積足夠的轉換數據,是執行 ASC 轉換廣告 的必要條件,
ROAS 才能提高,若您是「非常在意」廣告成效的投手,我們都建議盡快幫網站安裝好 轉換 API。
◾ 使用 轉換 API 的優勢:
(1) 因數據是傳給自己網域,所以發送時
(2) 屬於自己網域內的使用,
(3) 避免轉換數據流失,可
可解決以上提到的數據追蹤問題
◾ 使用 轉換 API 的麻煩點:
(1) 網站安裝原本的像素代碼外,要再安裝一個
(2) 需要架設負責轉交資料的伺服器,這會有硬體成本。
若想要
除非是月流量百萬的商家,才可能自架伺服器。
___
轉換 API 的重點在於,需要有路徑二的那一個「跳板伺服器」,有三種實踐方式:
(1) 使用公司內部,自行架設好的伺服器
(2) 使用 AWS、Azure、GCP 雲端服務架設伺服器
(3) 使用「伺服器追蹤」服務廠商架好的伺服器

由於這個伺服器的作用只是
每月成本、每月流量、安裝難度、可控制項目、能否使用自訂網域、可安裝哪些平台代碼 ...
若您不知道您網站的流量是多少,可以使用 SimilarWeb 來查詢,或用 GA 來查看瀏覽量
(1) 自架伺服器: 適合流量超過
也會有自行控管的伺服器主機,因此直接使用自家的伺服器資源,當然是最划算也最有效率的。
(2) 雲端伺服器: 若公司內部沒有自架伺服器,但
會想要自行控制所有代碼、與伺服器程式碼,就推薦使用 AWS、Azure、GCP 提供的雲端伺服器。
(3) 第三方服務: 適合沒有自架伺服器,也沒有聘請工程團隊的,
不想要太多複雜的操作,只想單純的安裝好 FB 的轉換 API、和其他追蹤代碼 GA、GAds、LINE,
避免轉換數據流失、提升廣告成效,這類型的商家,就適合使用第三方服務的伺服器。
補充: 若您的網站使用
但如果網站中的像素代碼,主要是使用 GTM 自行安裝,則還是建議用以下 GTM 的方式來完成。
( 因為如果 event id 沒有相同,轉換 API 就等於安裝失敗,以下會詳細解釋 event id 的用途 )
由於多數的中小型網站,都適合使用「第三種」,因為
因此以下的教學流程,我們將介紹如何使用「第三方服務」來完成 FB 轉換 API 的安裝。
___
遇到任何問題都可和小編我詢問,我會陪您直到全部安裝成功為止。
ftargeting 致力於協助「FB 廣告投手」提升廣告 ROAS,希望減少小商家們,成效不佳的煩惱,

近期發生數據流失的客戶越來越多,我們決定協助客戶解決「數據追蹤」的問題,這很迫切,
因為失去了大量轉換數據,等於
因此,我們開發了目前市面上,安裝最簡單、收費最便宜的 伺服器追蹤服務 ( 轉換 API 服務 )
每月只要 NT$ 212 元 ( 其他功能皆可使用 ),遇到問題也能隨時至粉專,
若您已是 年付會員 或 想盡快安裝好轉換 API 者,歡迎您至粉專與小編詢問喔。
小額方案,每月傳送事件次數上限: 300,000 次
適合每月 10 萬以下流量的網站 (
VIP方案,每月傳送事件次數上限: 1,500,000 次
適合每月 10~100 萬流量的網站 ( 大型知名網站才需此方案 )
可按照以下的詳細安裝教學,只需 30 分鐘 就能自己設定完成,非常簡單,
遇到問題也不用擔心,都可截圖發問,小編我目前可算是「經驗豐富」了。
許多沒有工程背景的廣告投手,按照我們的流程,都成功完成了轉換 API 的設定
以下是我們一些用戶的反饋:
安裝的流程非常簡單,就是安裝好
GTM 新手也不用擔心,跟著流程走,大約 30 分鐘,就能抵達終點。
讓我們開始吧!
以下教學使用 Google Tag Manager 進行安裝,請先確保網站已
本教學避免篇幅過長,不會示範各種網站要如何安裝 GTM,這部分請自行查詢。
使用「GTM + 第三方伺服器」,安裝轉換 API 有什麼優點? 為什麼我們要這樣教?
--
因為使用 GTM 是唯一可以
如果是使用網站系統本身的外掛,你只能交給它處理,它是伺服器端程式碼,你無法動它,
你無法自由控制與安裝任何代碼、觸發條件、自訂變數,要使用 GTM 才有這些操作,
而且不只 FB,還有 GA、GAds、LINE、Tiktok,這些未來也都會逐漸改成伺服器追蹤,
因此只要是喜歡「自由埋設代碼」的行銷人,都會使用本教學中的 GTM 作法,
這就是為何你在網路上看到,每個人示範的轉換 API 作法都不太相同的原因。
如果你看完我們的教學,會發現我們教的方法是最簡單的,圖看起來很多,是因為我們每一個動作都截圖,
這是我們的教學風格,這樣新手照著做,就能
--
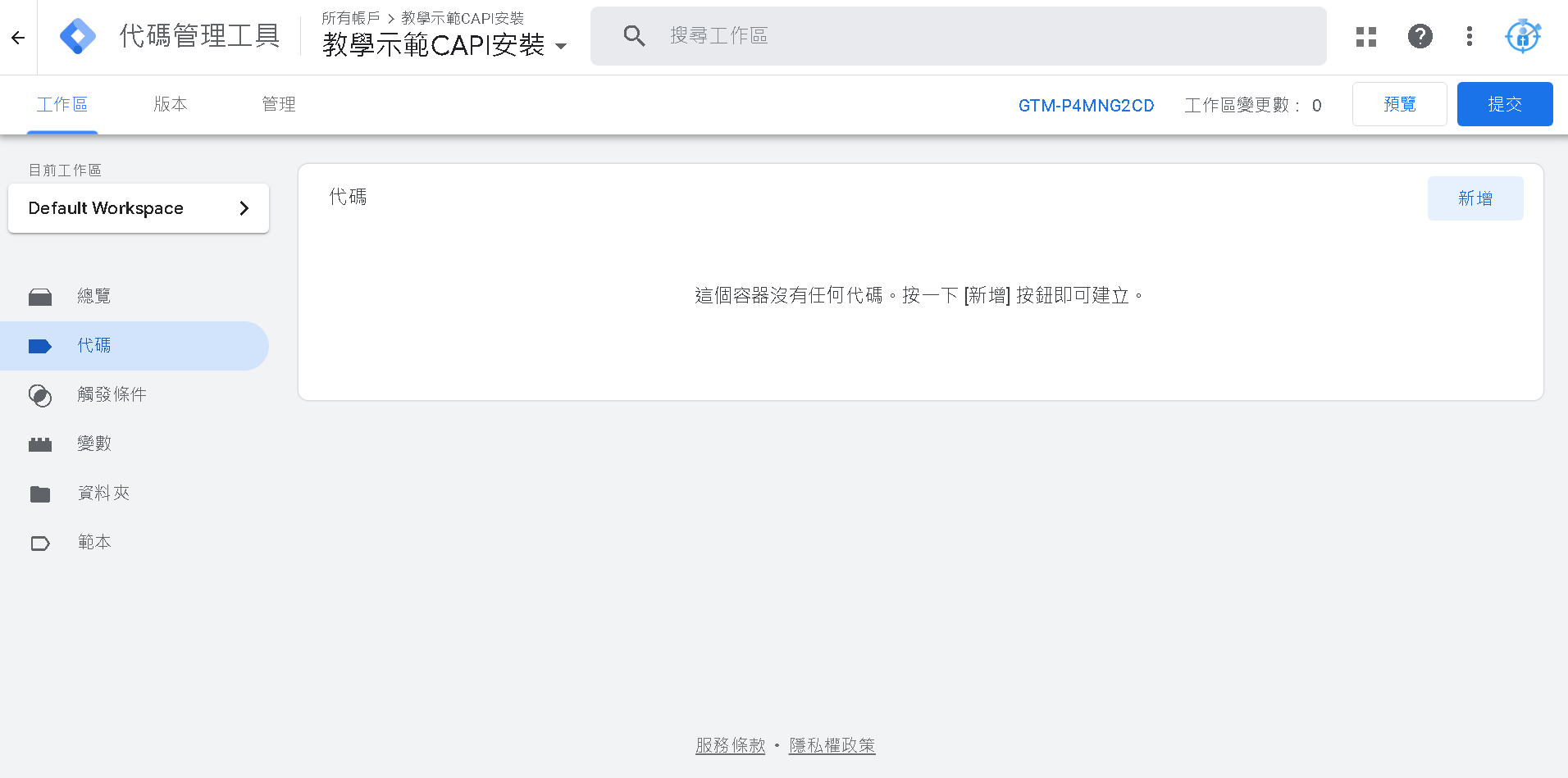
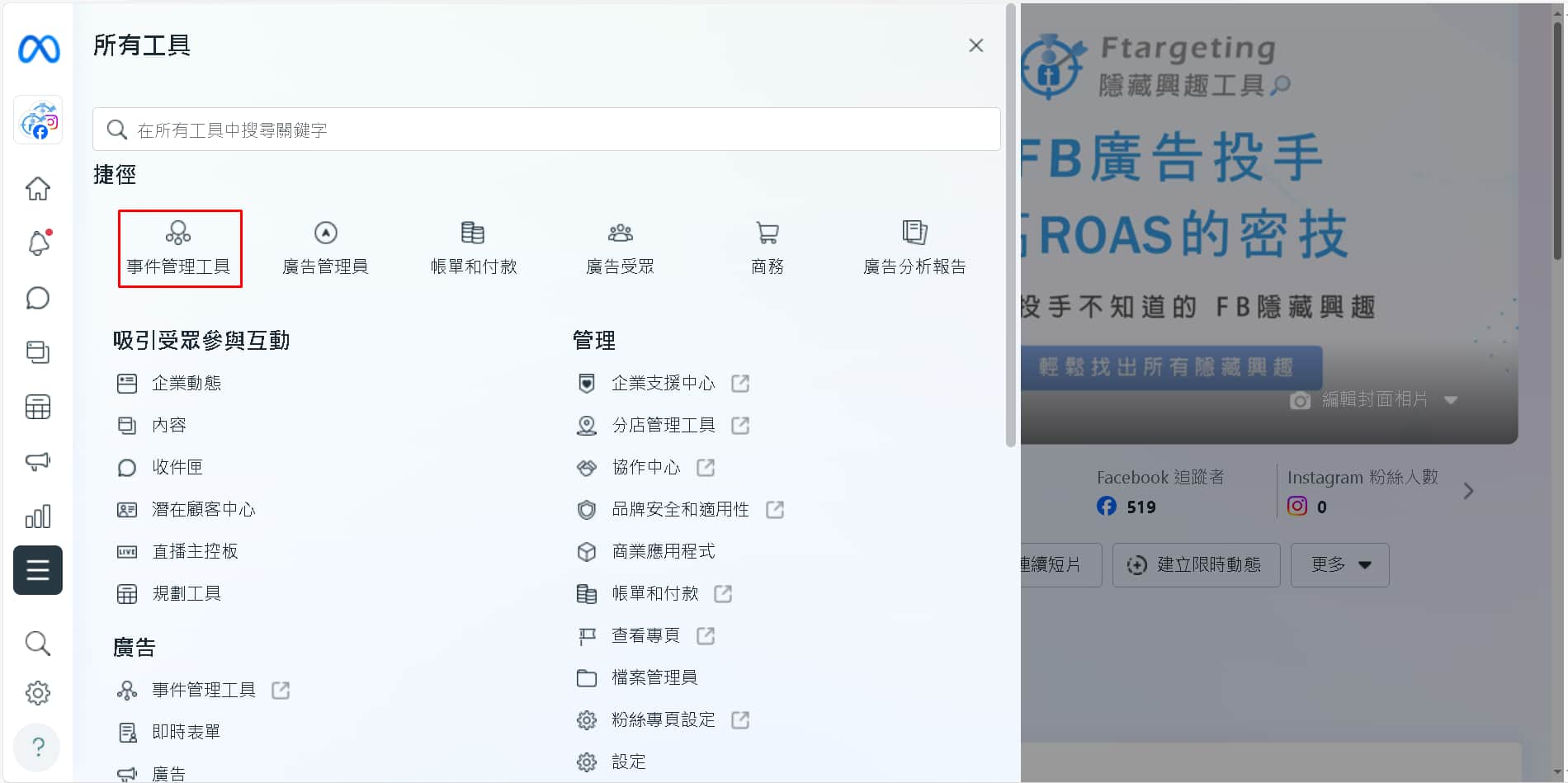
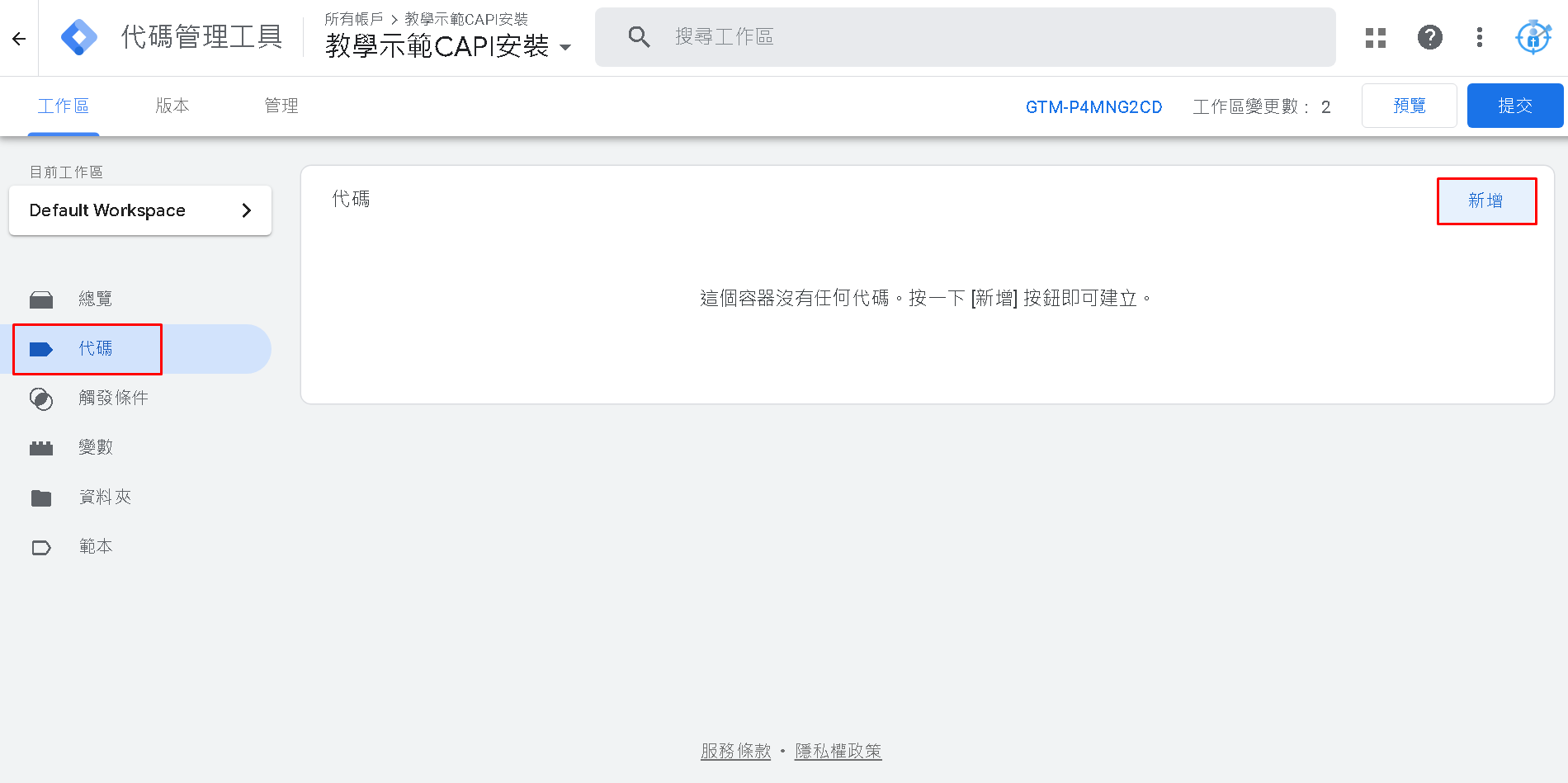
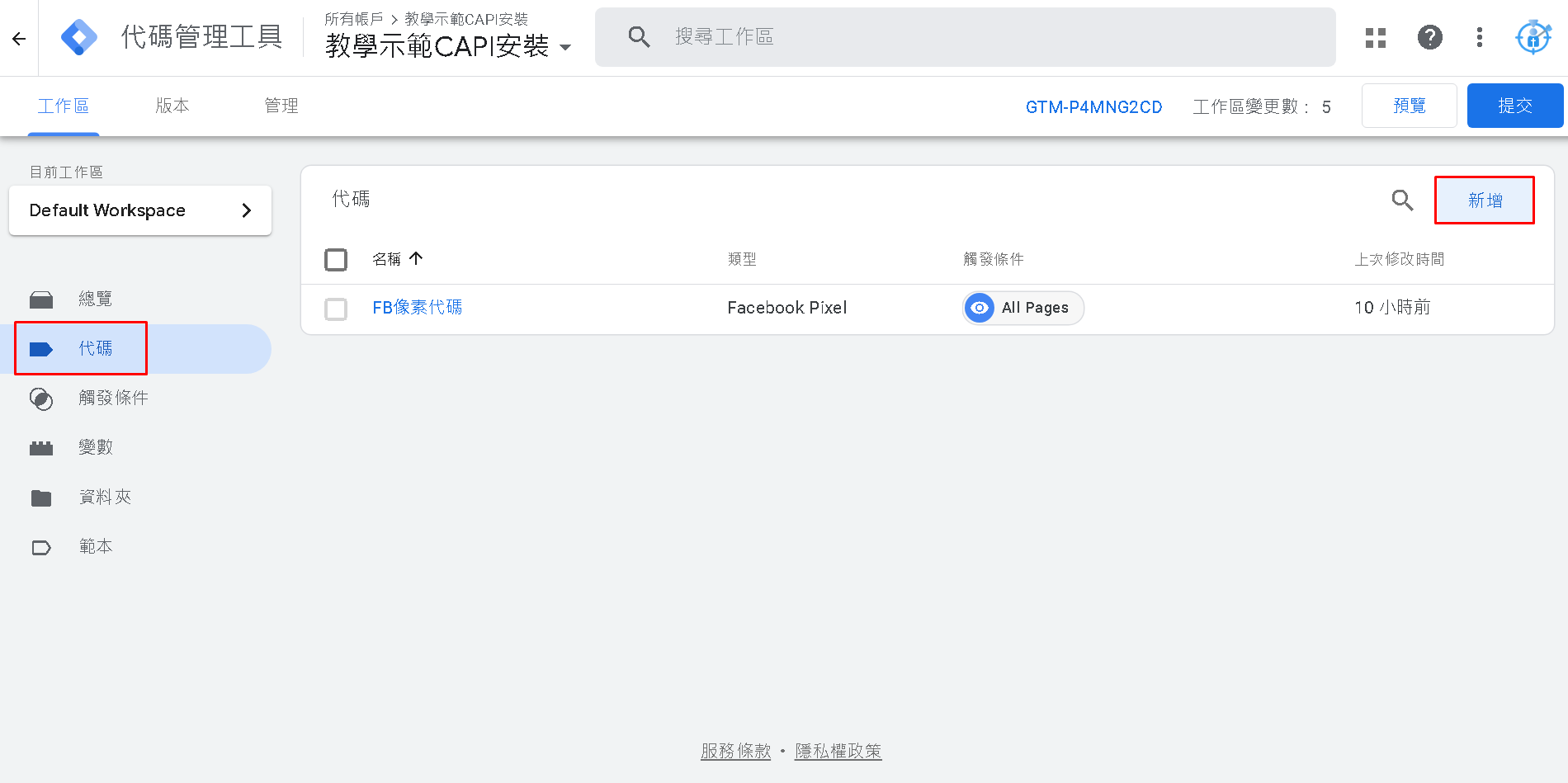
請將您埋設至網站中的 GTM 容器介面開啟,準備好

安裝 FB 像素代碼,當網頁被瀏覽時,會發送 pageview 事件給 FB,走的就是剛才提到的,圖中的第一條路徑 ( 正常的路徑 )




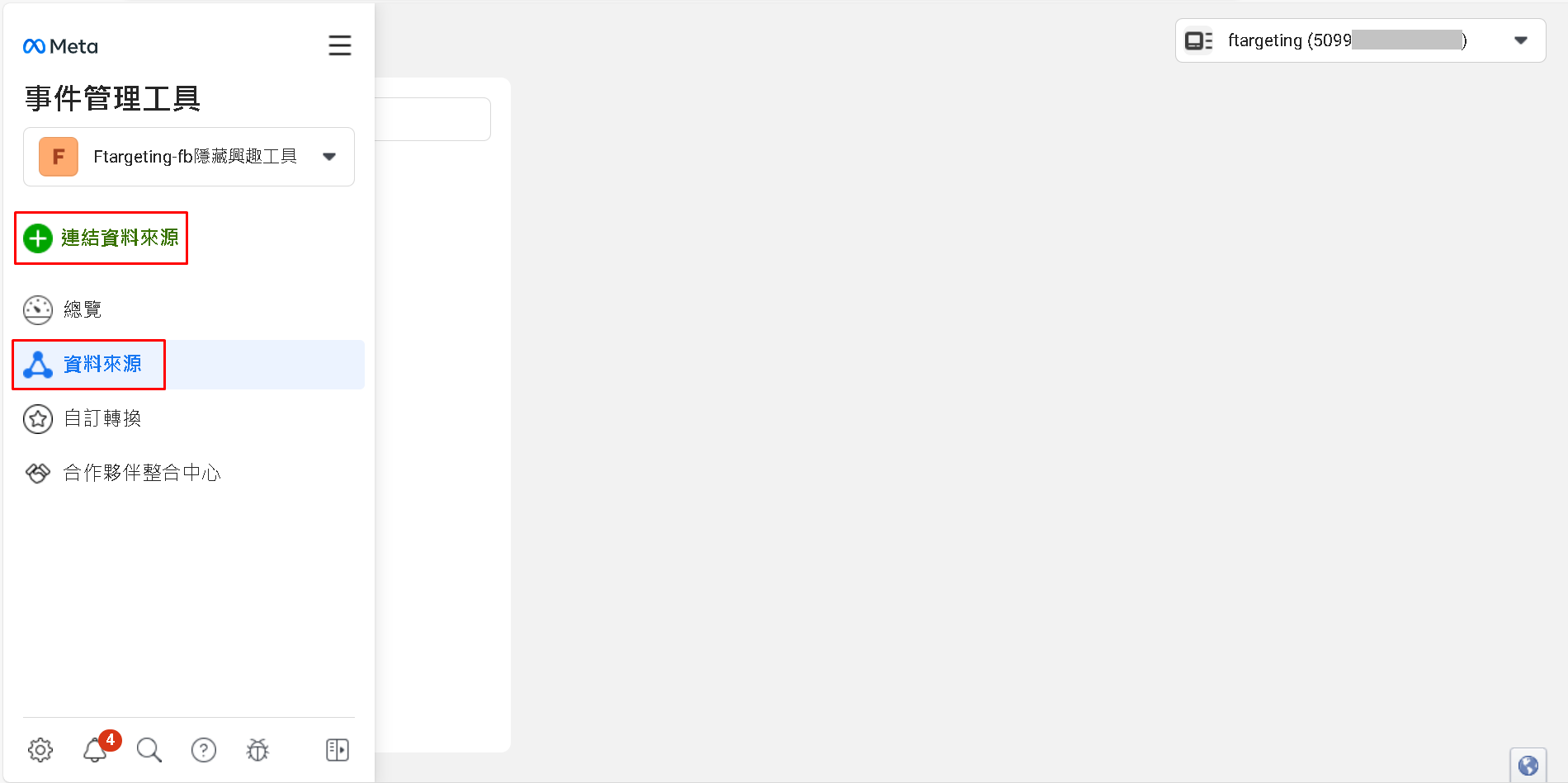
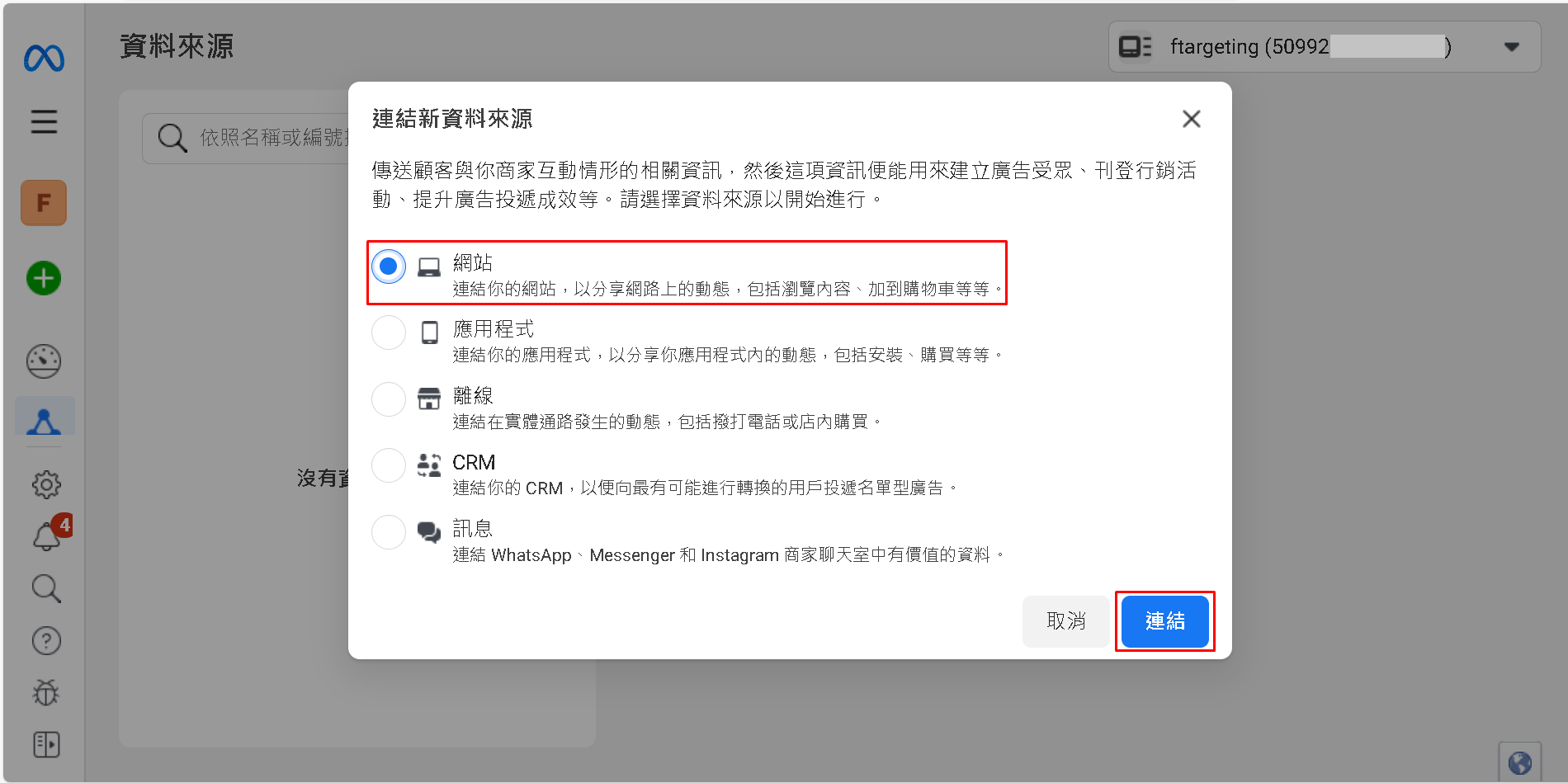
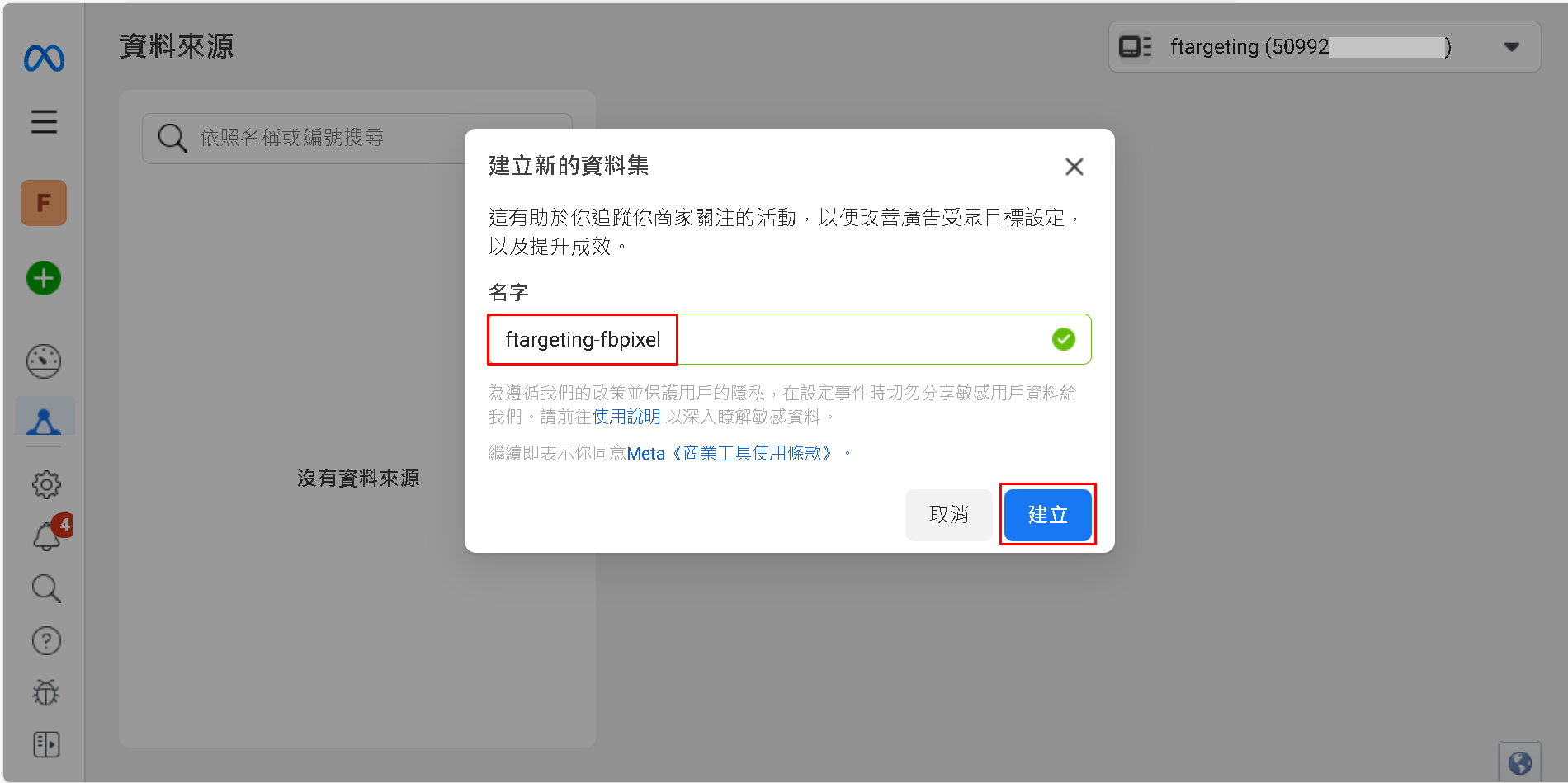
這樣就能成功建立一個 新的資料來源 ( 讓你收集資料的地方 )

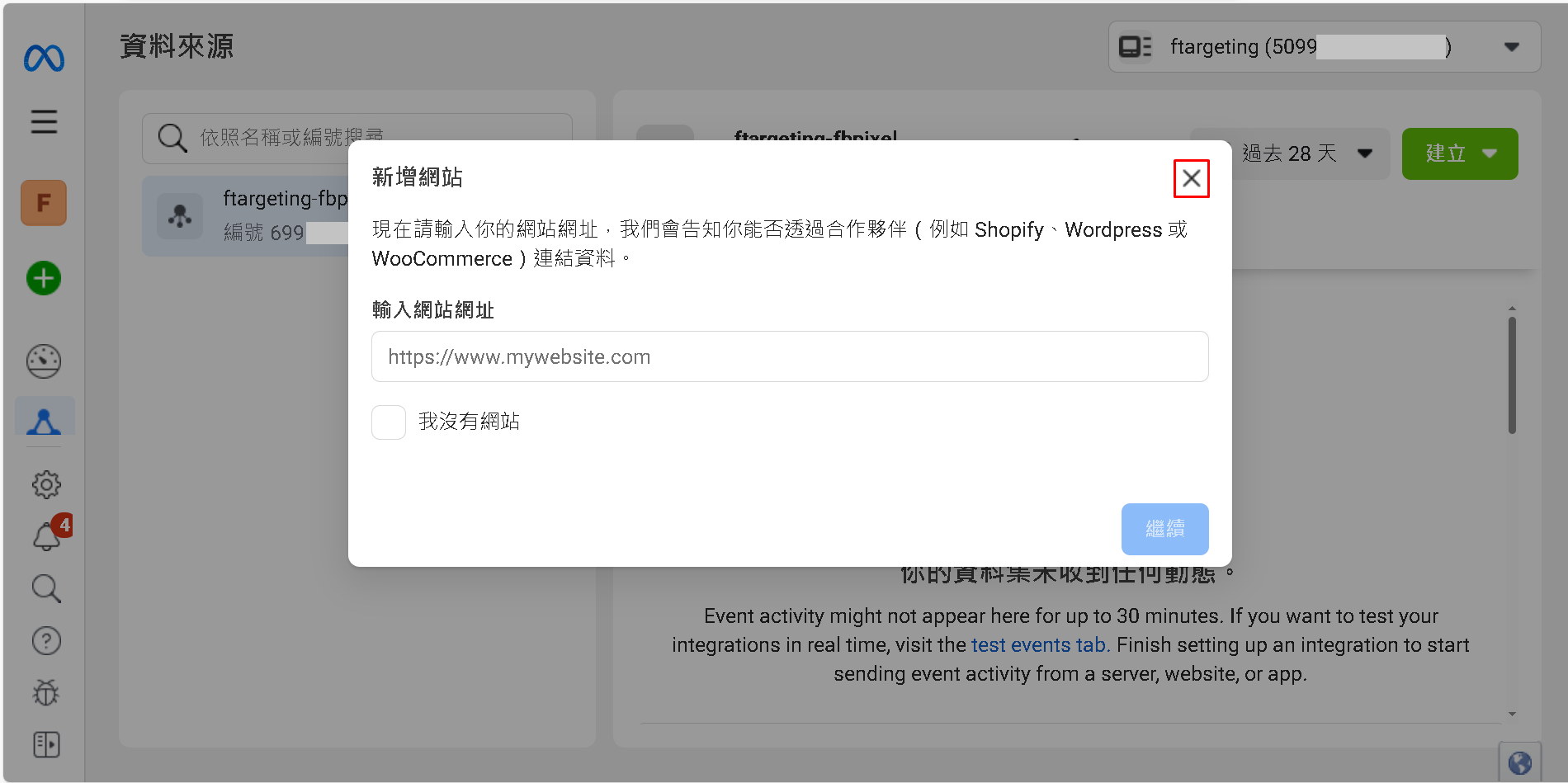
因為我們的教學是使用 GTM 進行安裝,所以不會使用 合作夥伴的安裝模式,可直接按下叉叉

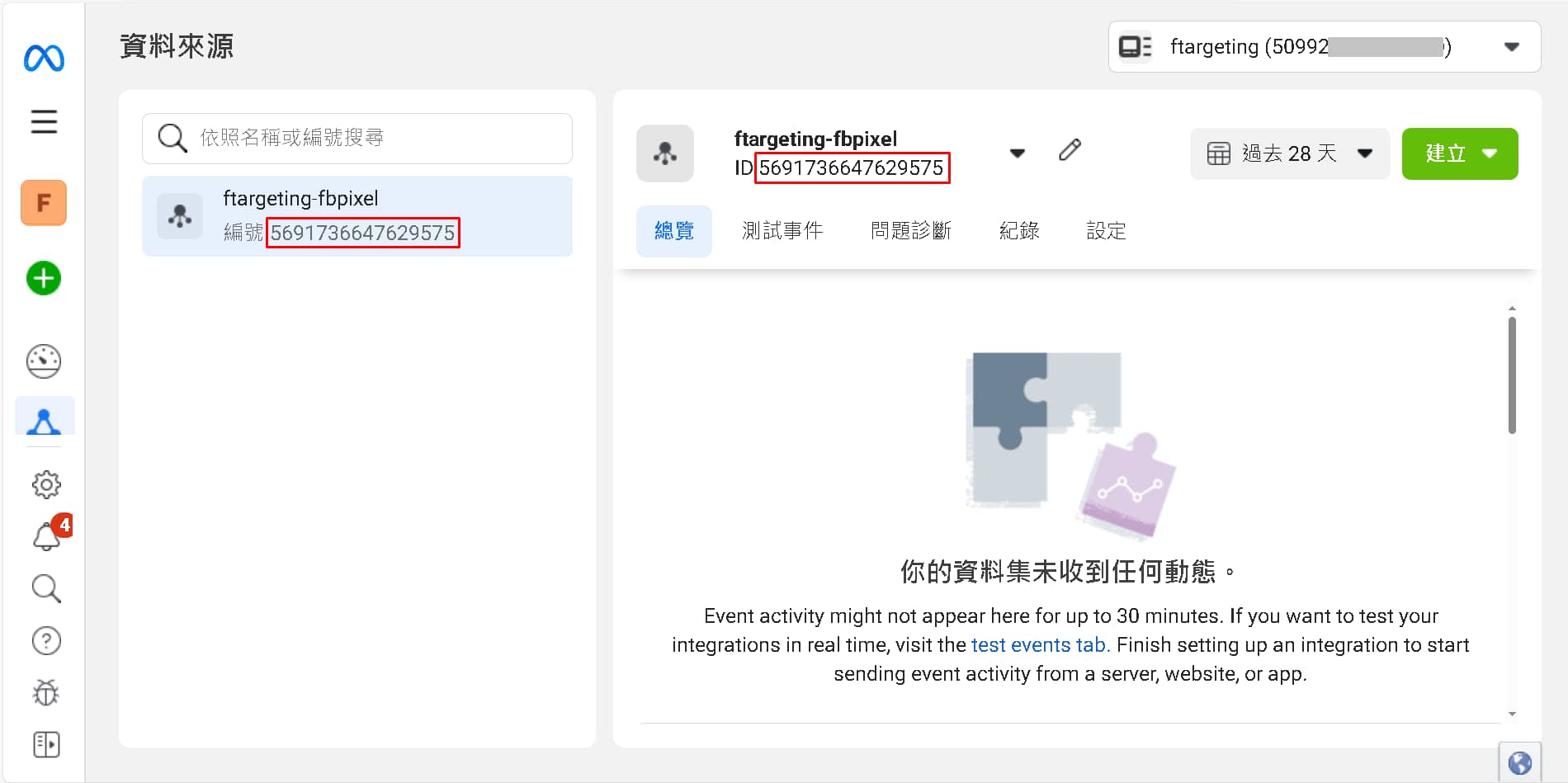
把這串 ID 先記錄起來


稍後說明這是什麼


補充: 使用 GTM 有時候會遇到,跳出錯誤訊息「新增無效」,這是 BUG,遇到時只要重整頁面,重新再做一次,就能成功了

你可能會問,Unique Event ID 這是什麼東西? 小編解釋一下,這是 轉換 API 必備的一個參數,中文叫「唯一的事件編號」,
為何需要這個? 很簡單,因為 轉換 API 是雙路徑的傳輸,如果臉書通通接收,那數據就會發生重複 double event 的問題,
所以臉書官方有說,當你從 第一條路徑 和 第二條路徑,發送資料過來時,如果是同一個事件,請附上同一個 事件編號,
臉書收到資料後,會根據 事件編號 去除重複的事件,如果你沒有附上,那資料就會變兩倍,產生虛胖的問題。

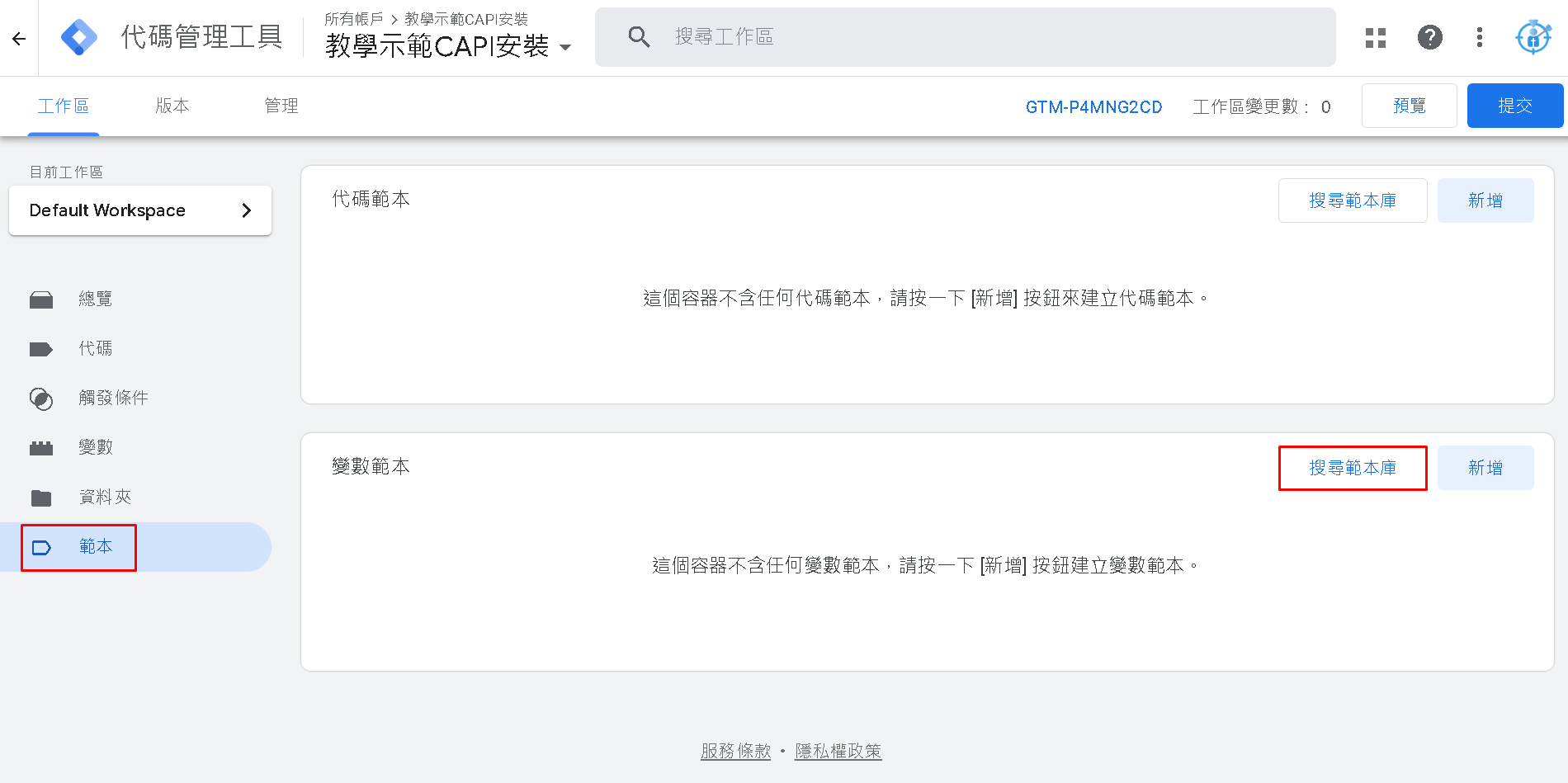
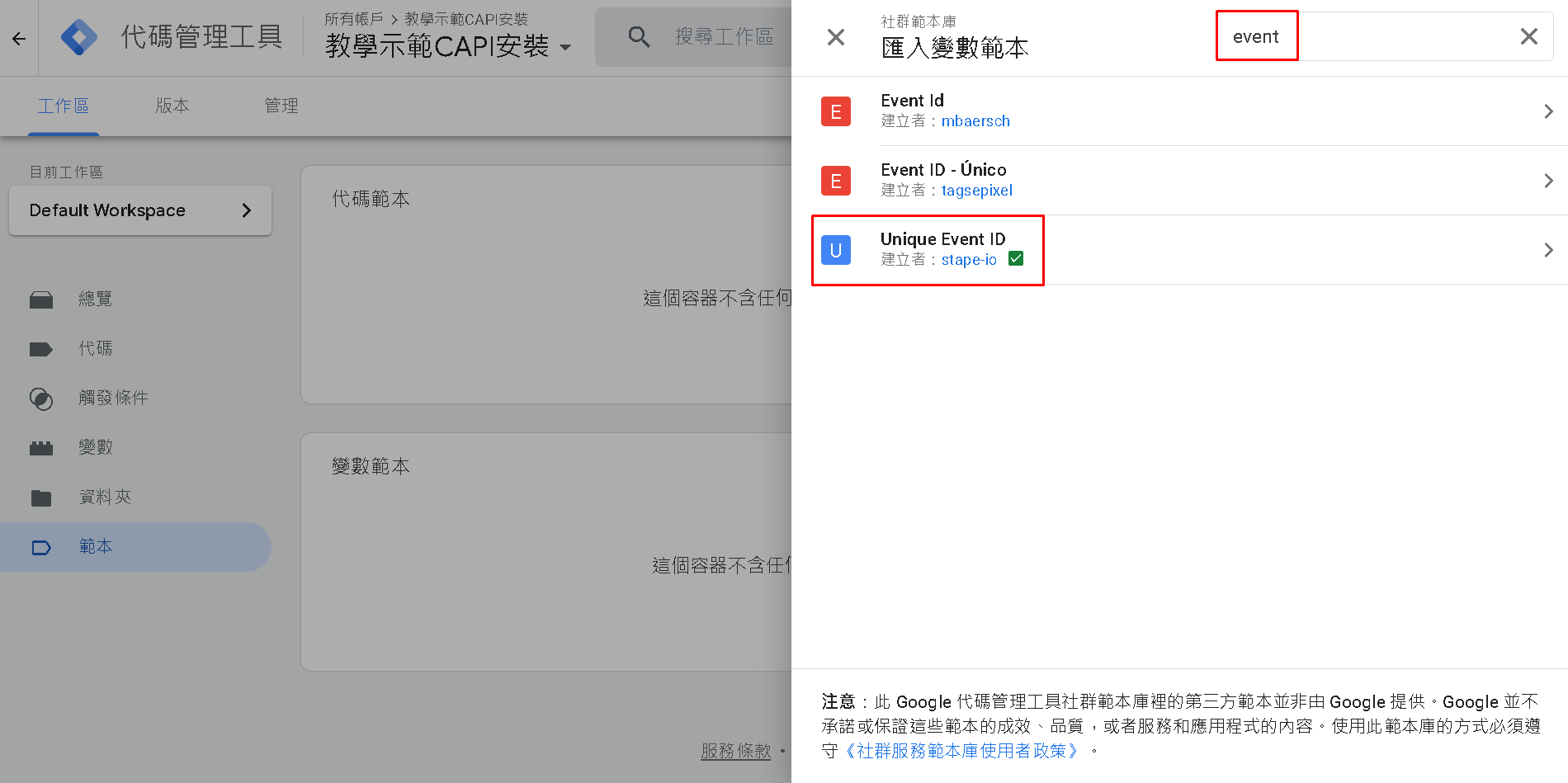
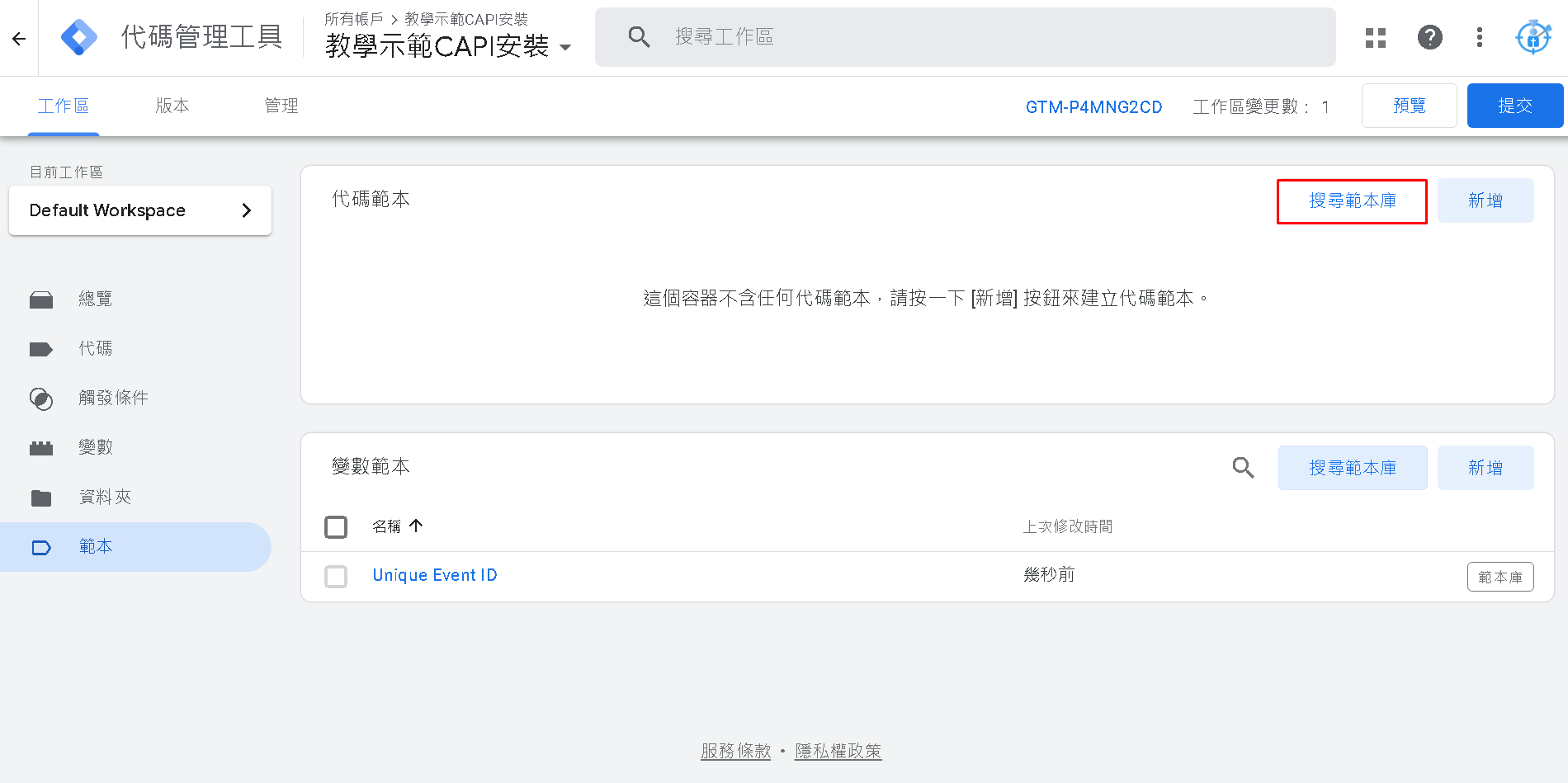
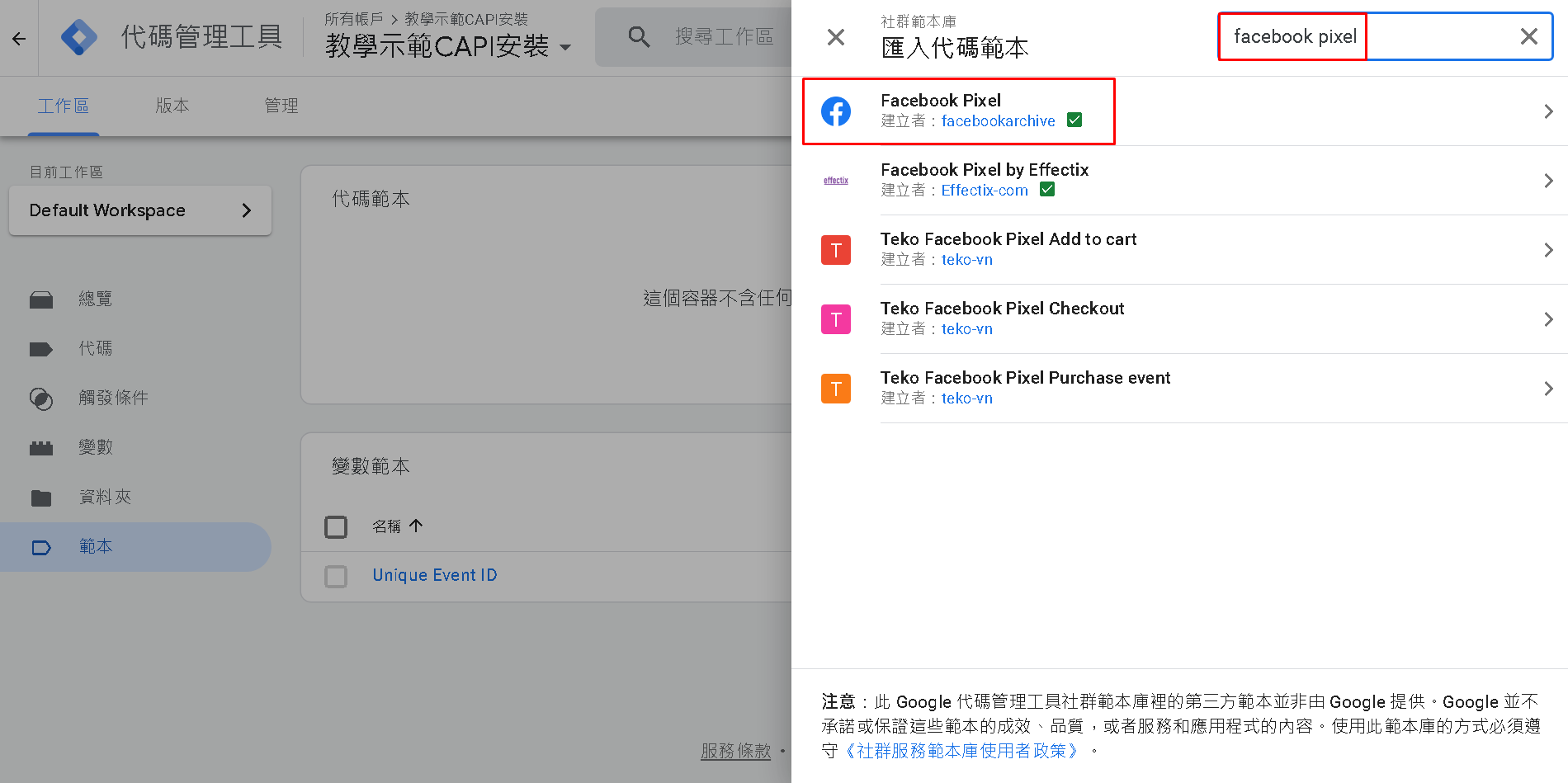
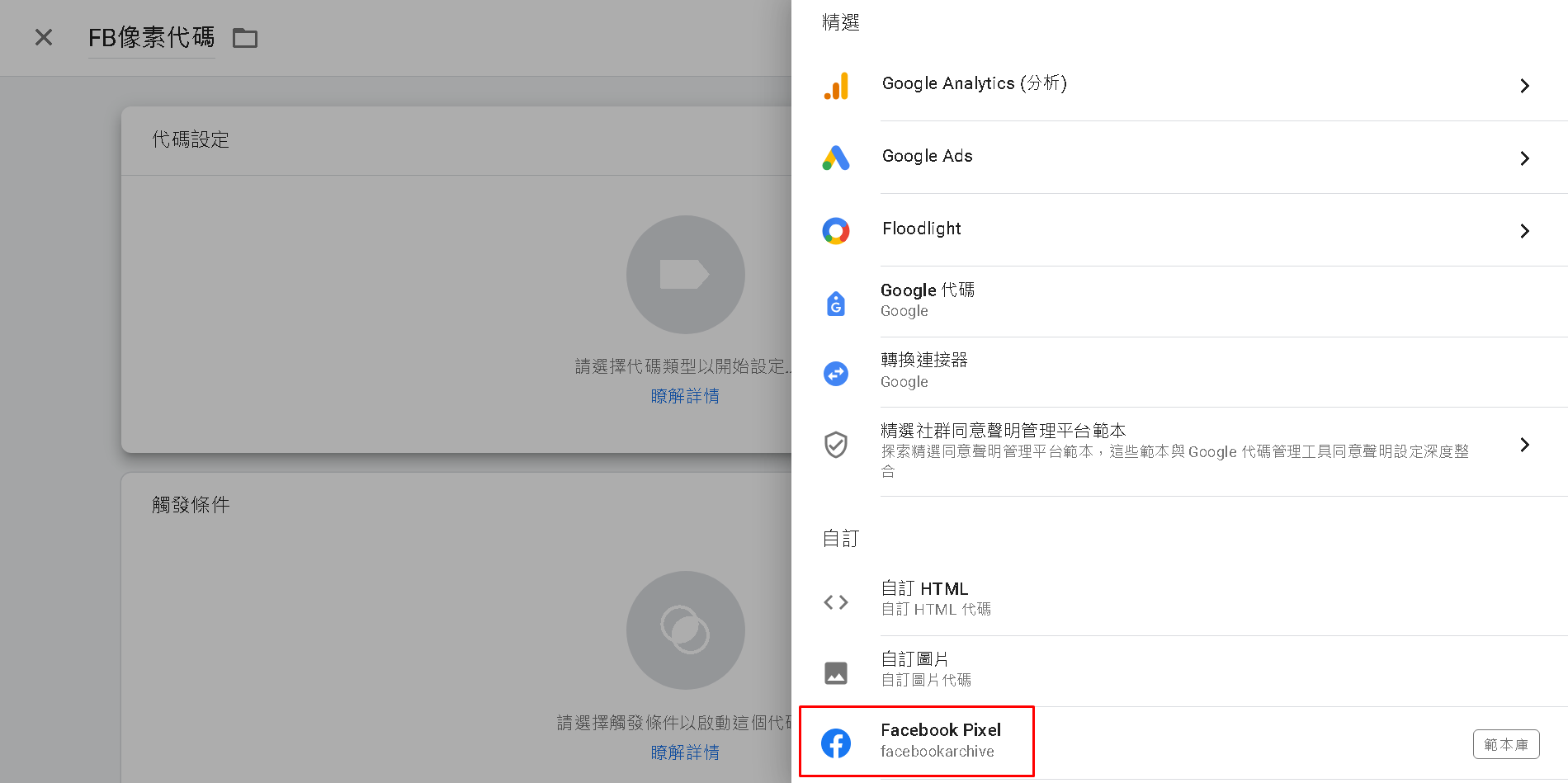
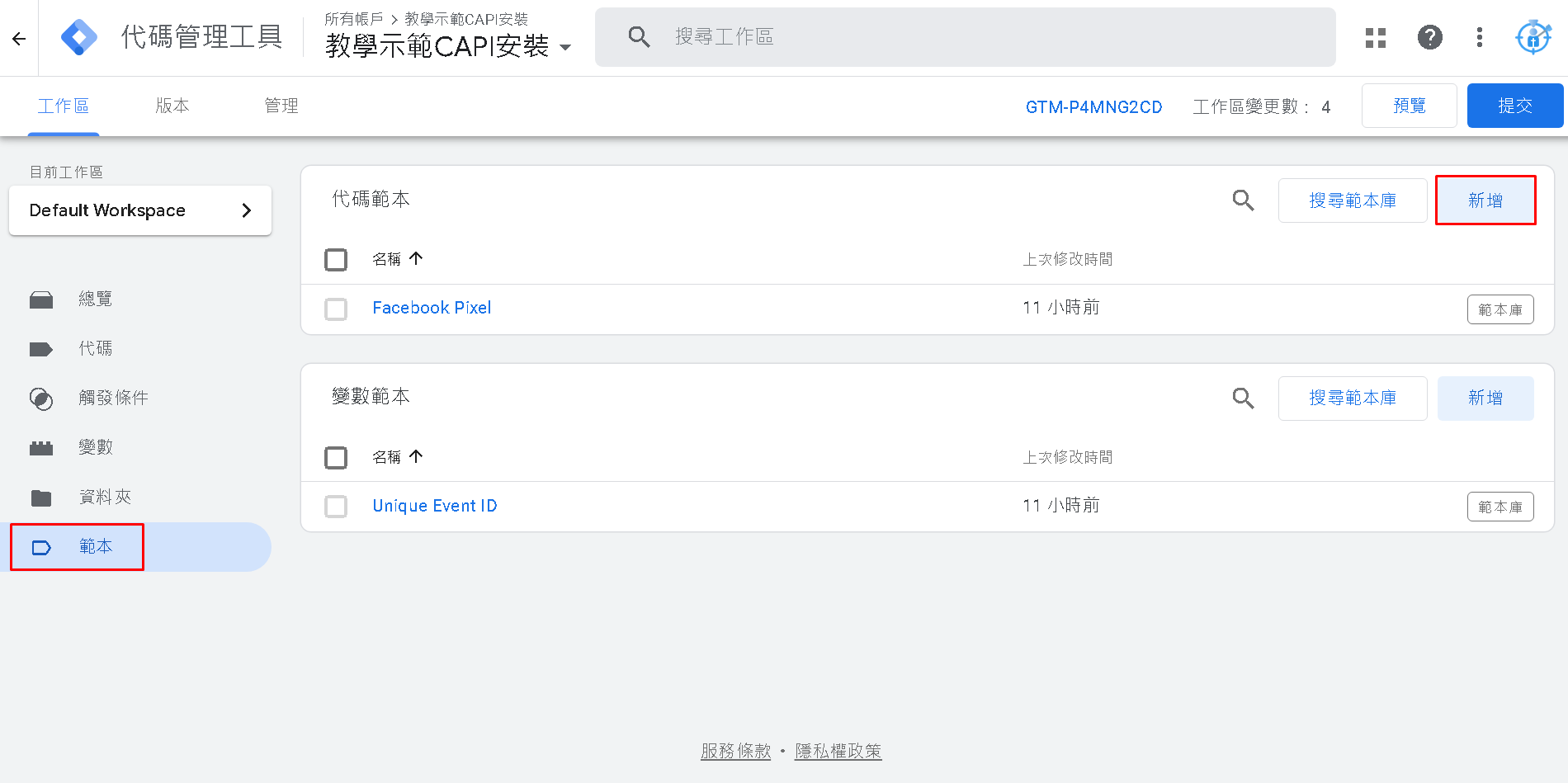
我們要使用範本庫,來安裝臉書的基礎像素代碼,為什麼? 等一下會說明。

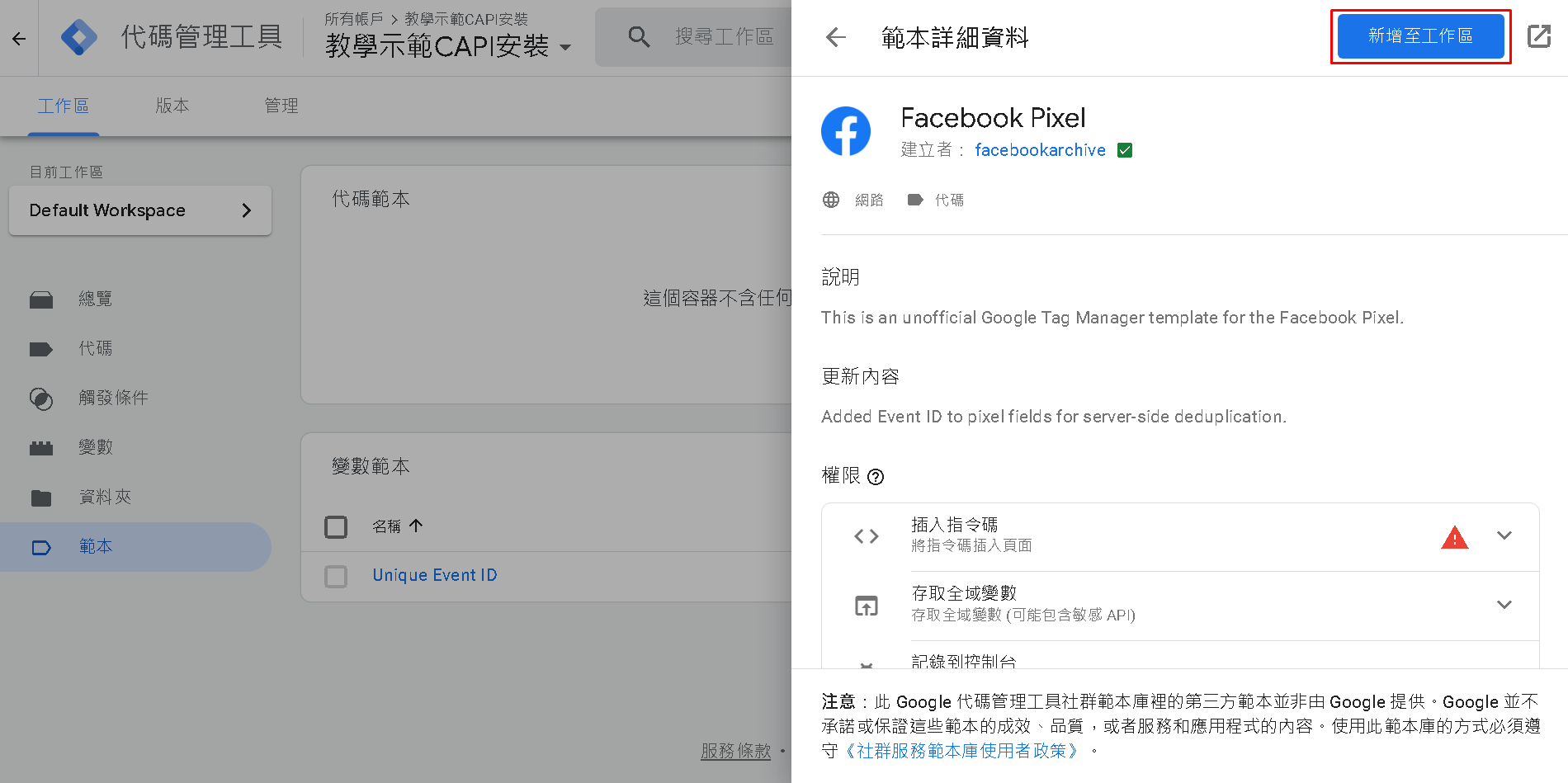
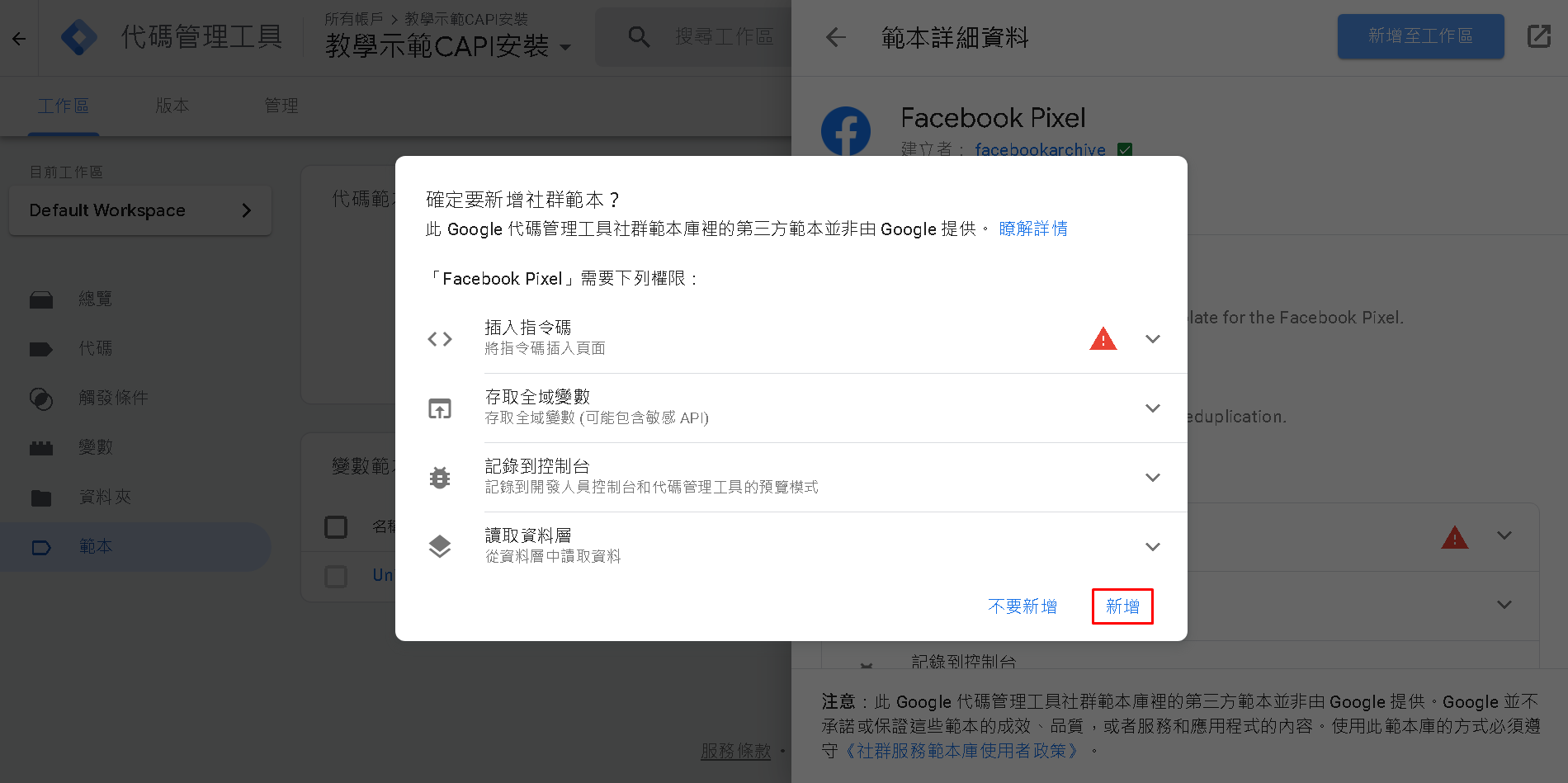
這是臉書官方的像素代碼範本



有些人可能會有疑問,因為他是用自訂 HTML 方式安裝像素的,不是用代碼範本,
若您是用 自訂 HTML 的方式,來安裝像素代碼 或 事件代碼,我們會建議您改成我們示範的方式,
因為這樣加入 Unique Event ID 會比較簡單、好管理。
補充: 若您想直接從原始碼加入 Unique Event ID 可參考這張圖。原始碼加入 Unique Event ID

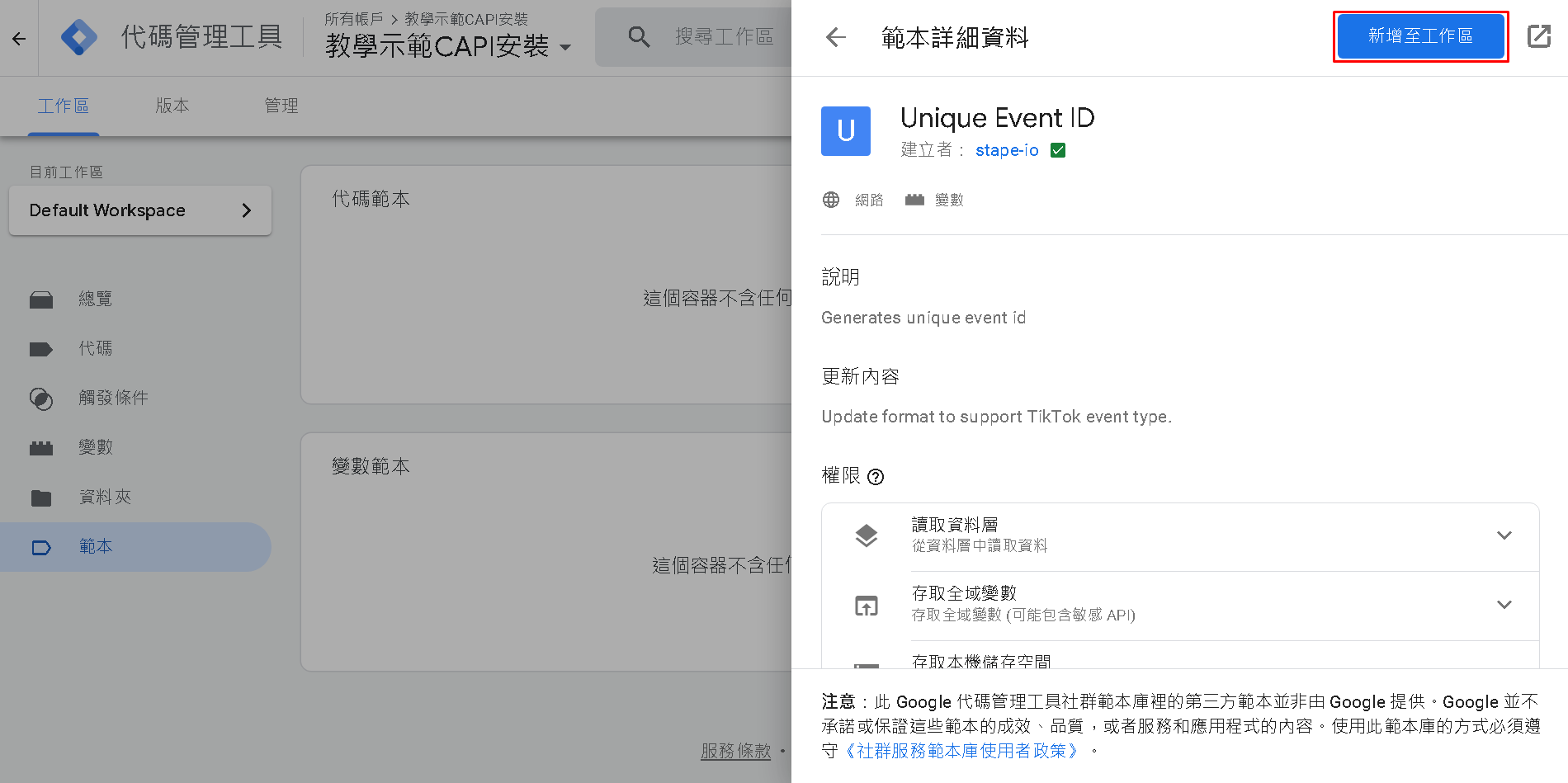
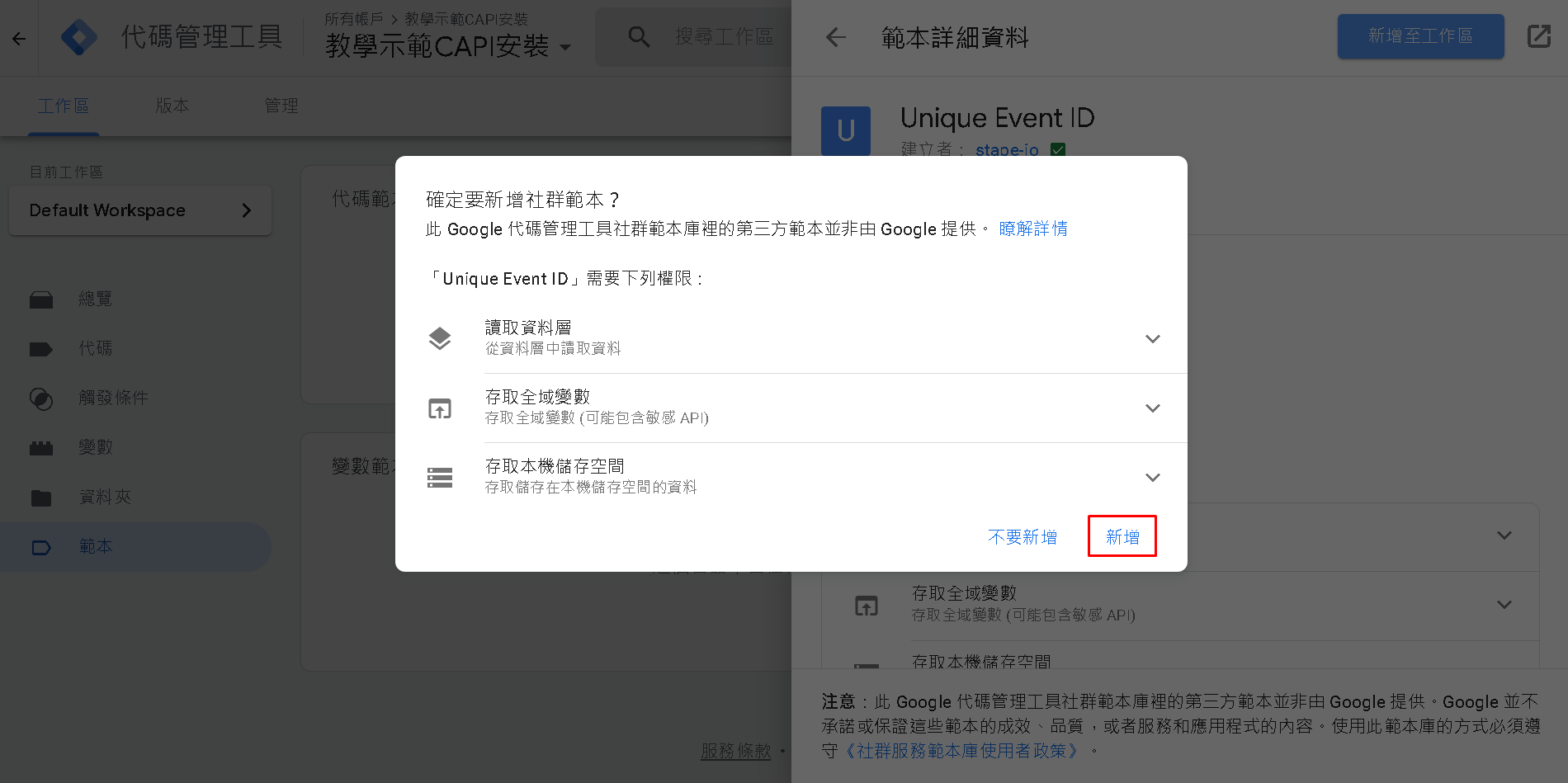
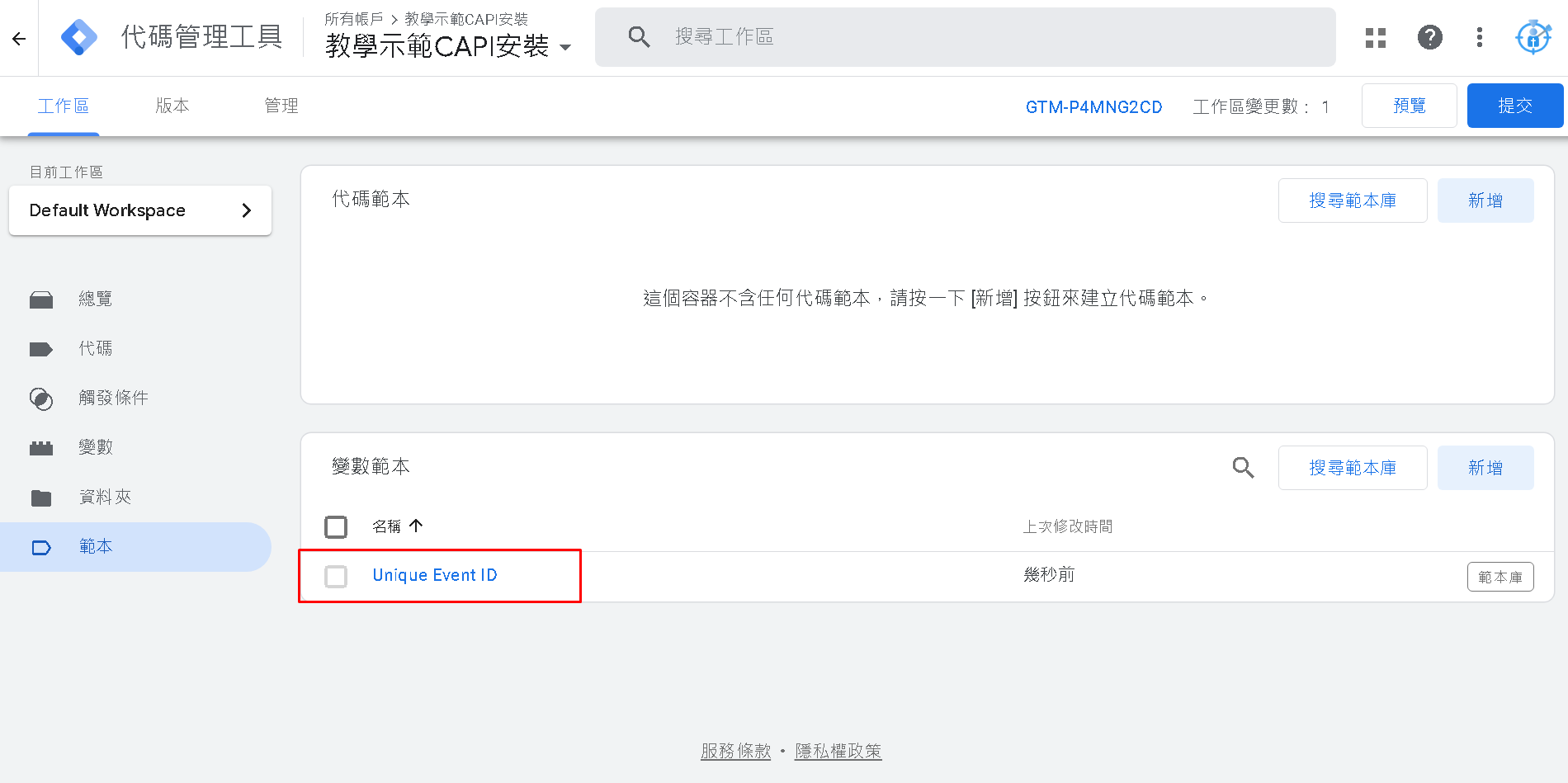
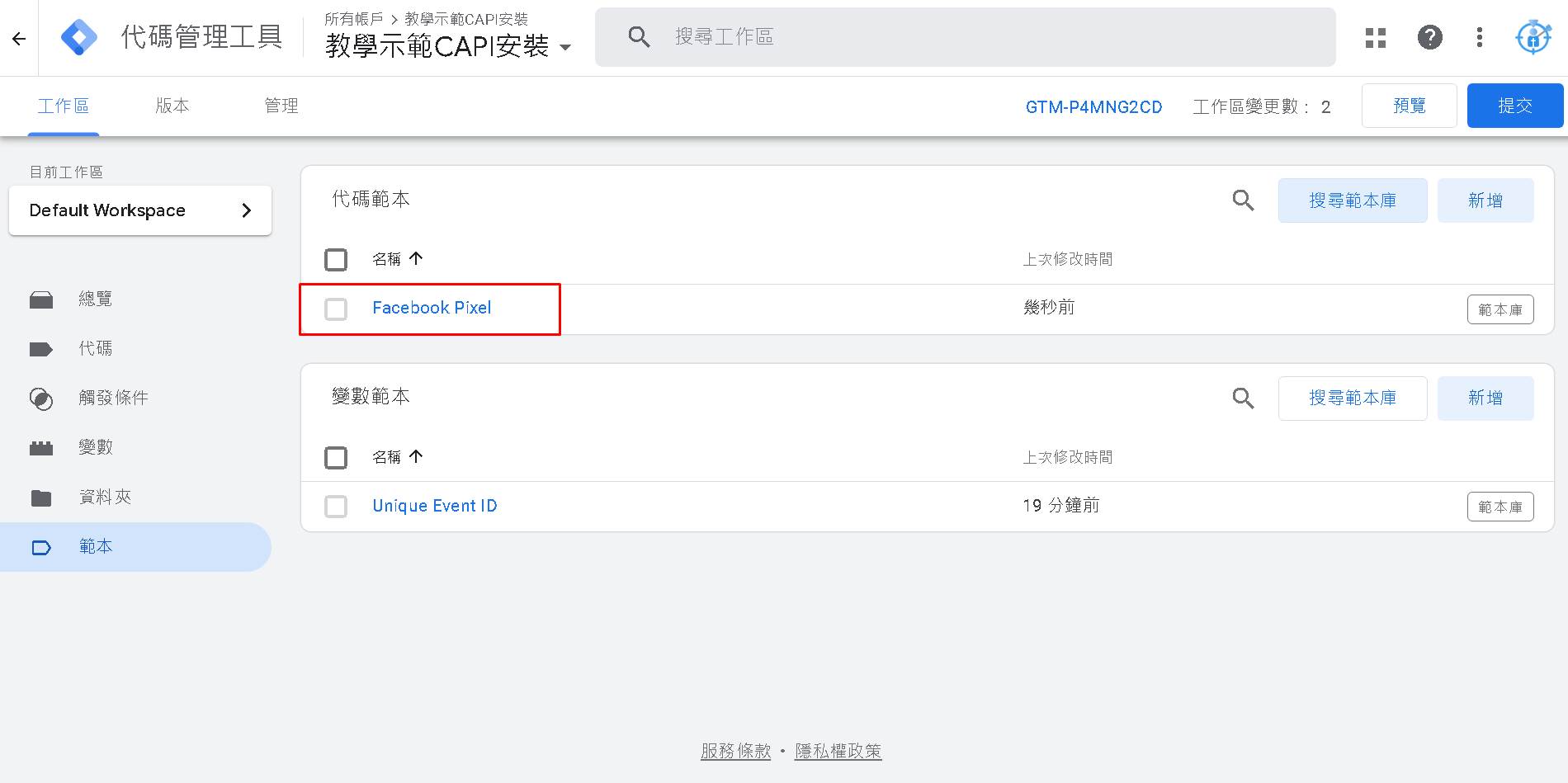
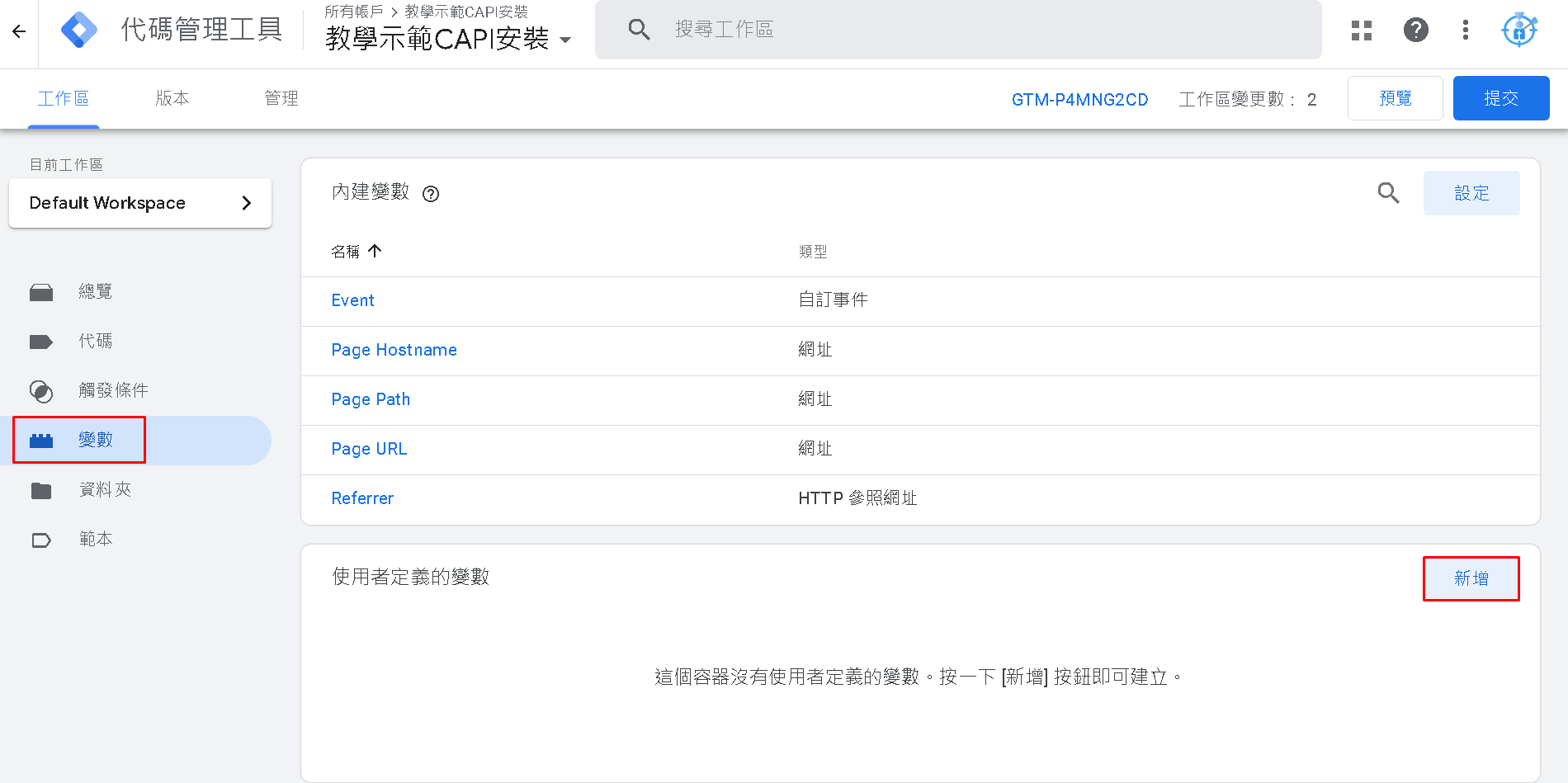
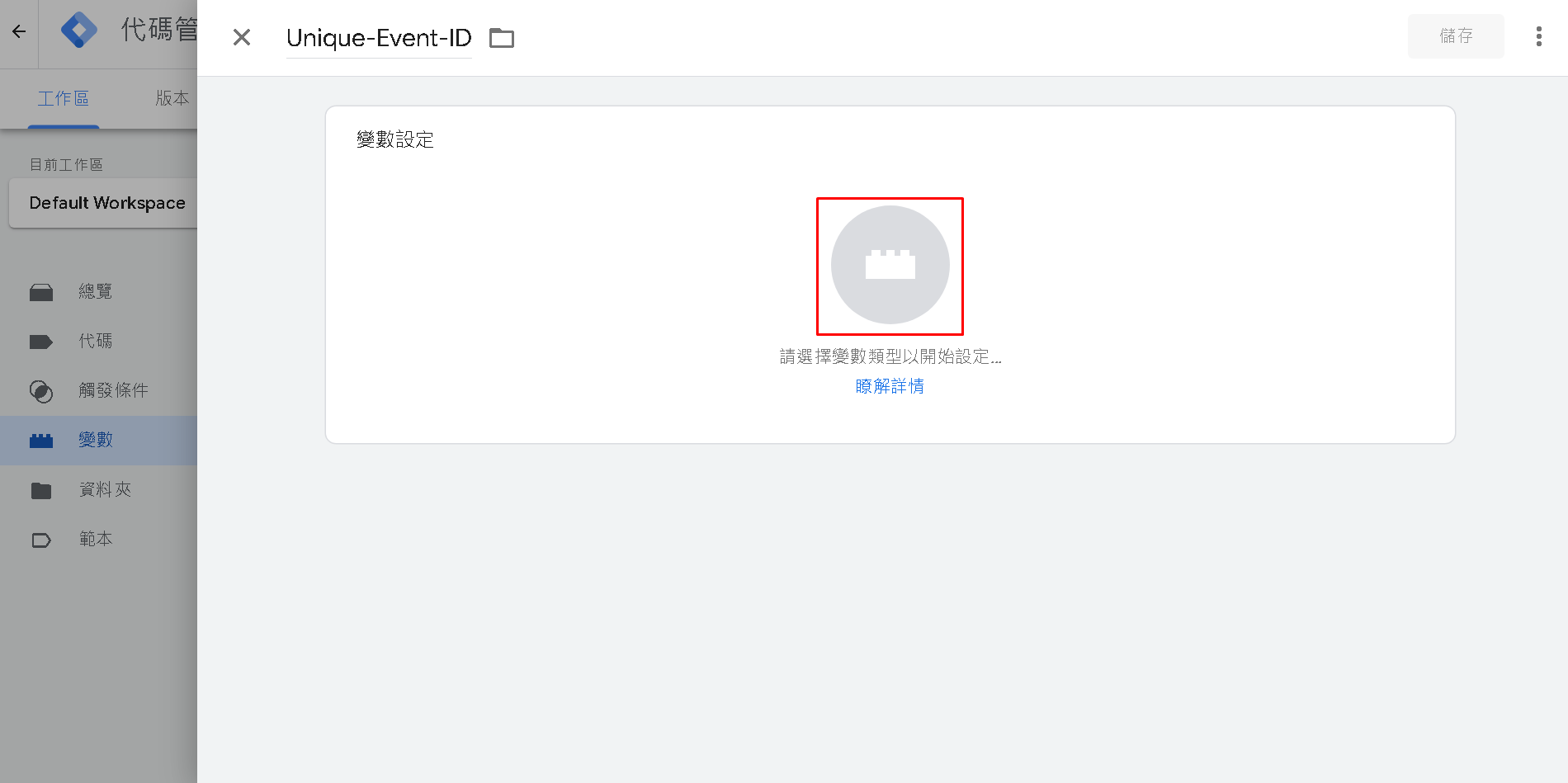
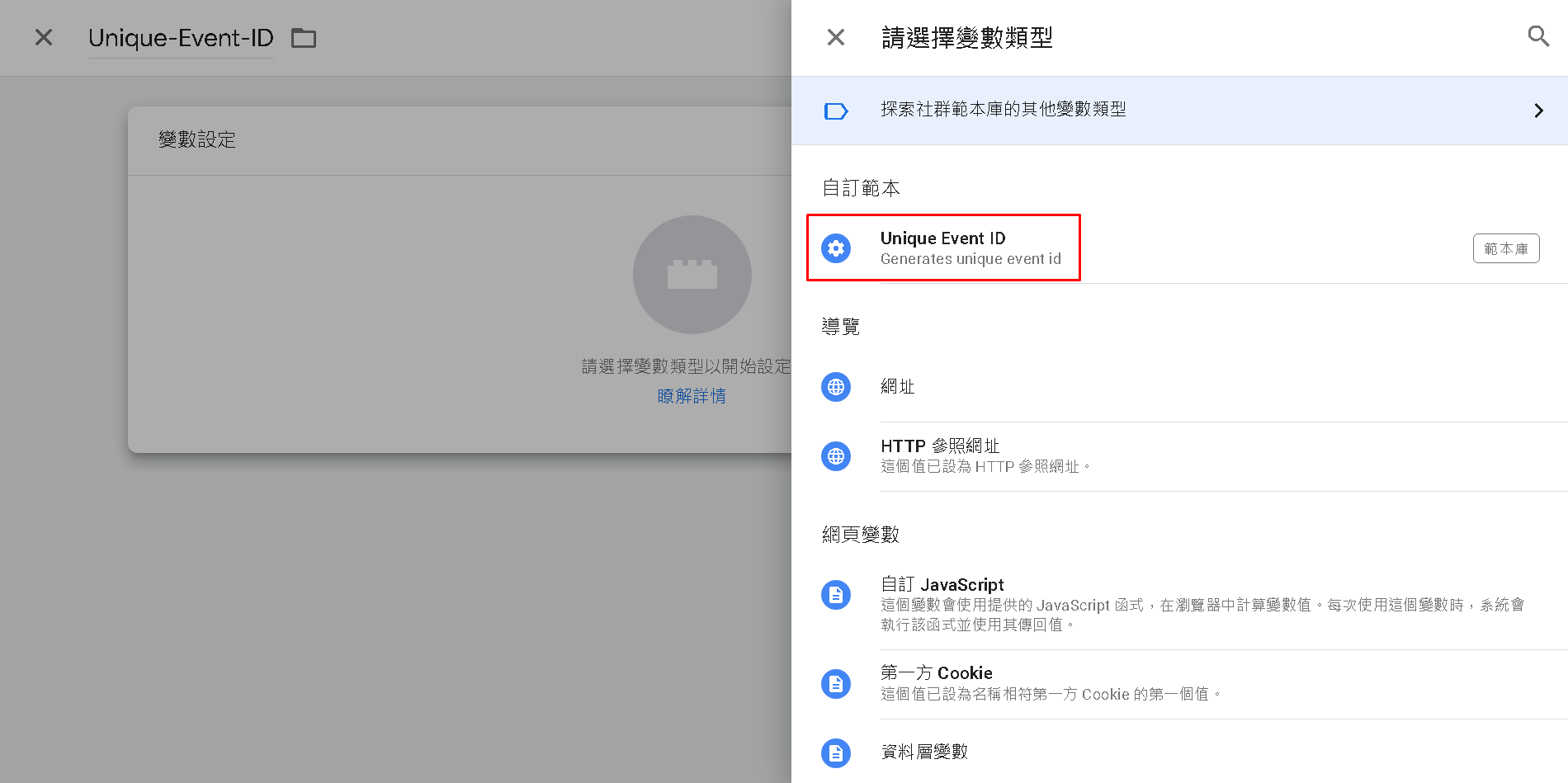
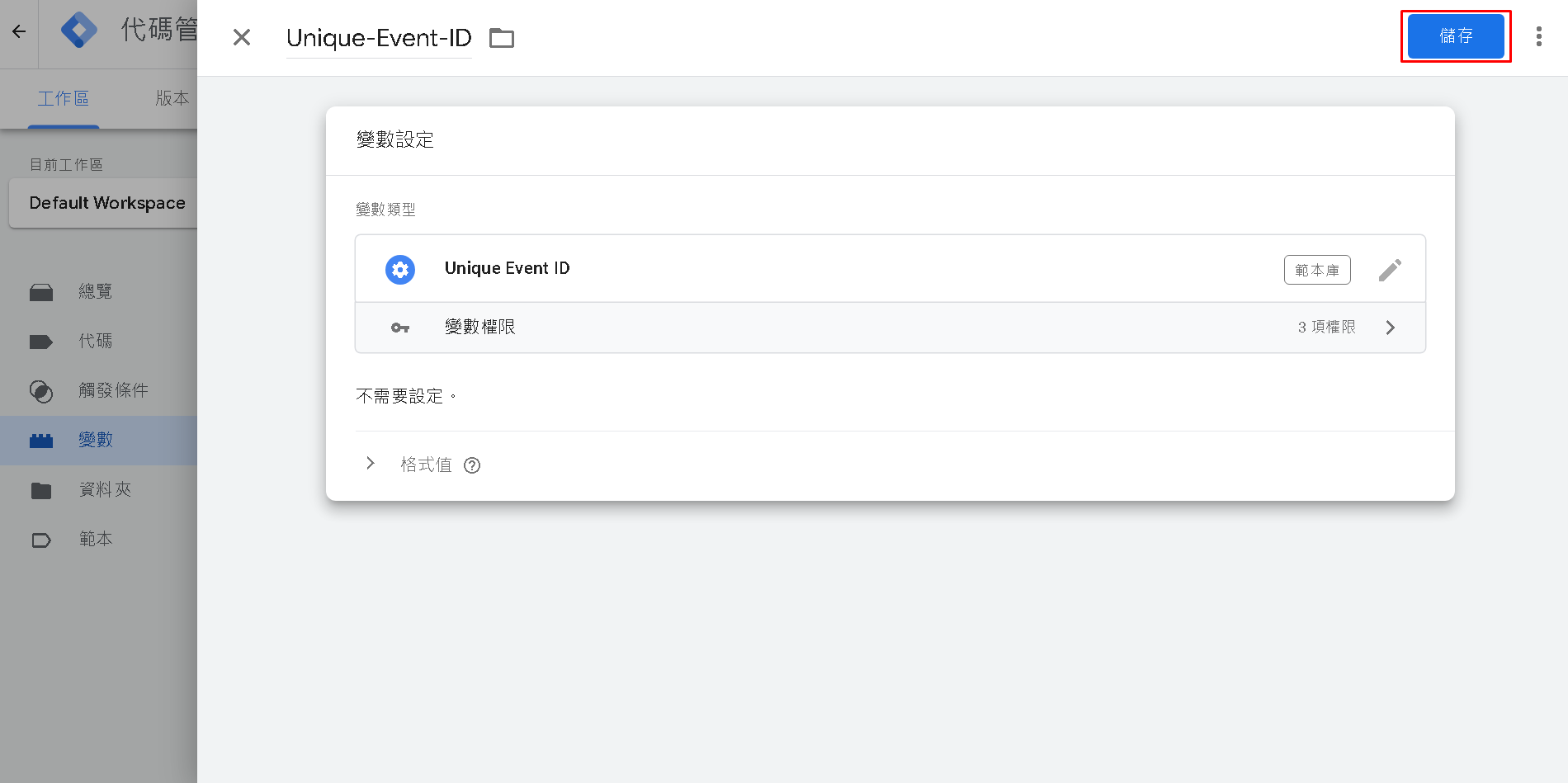
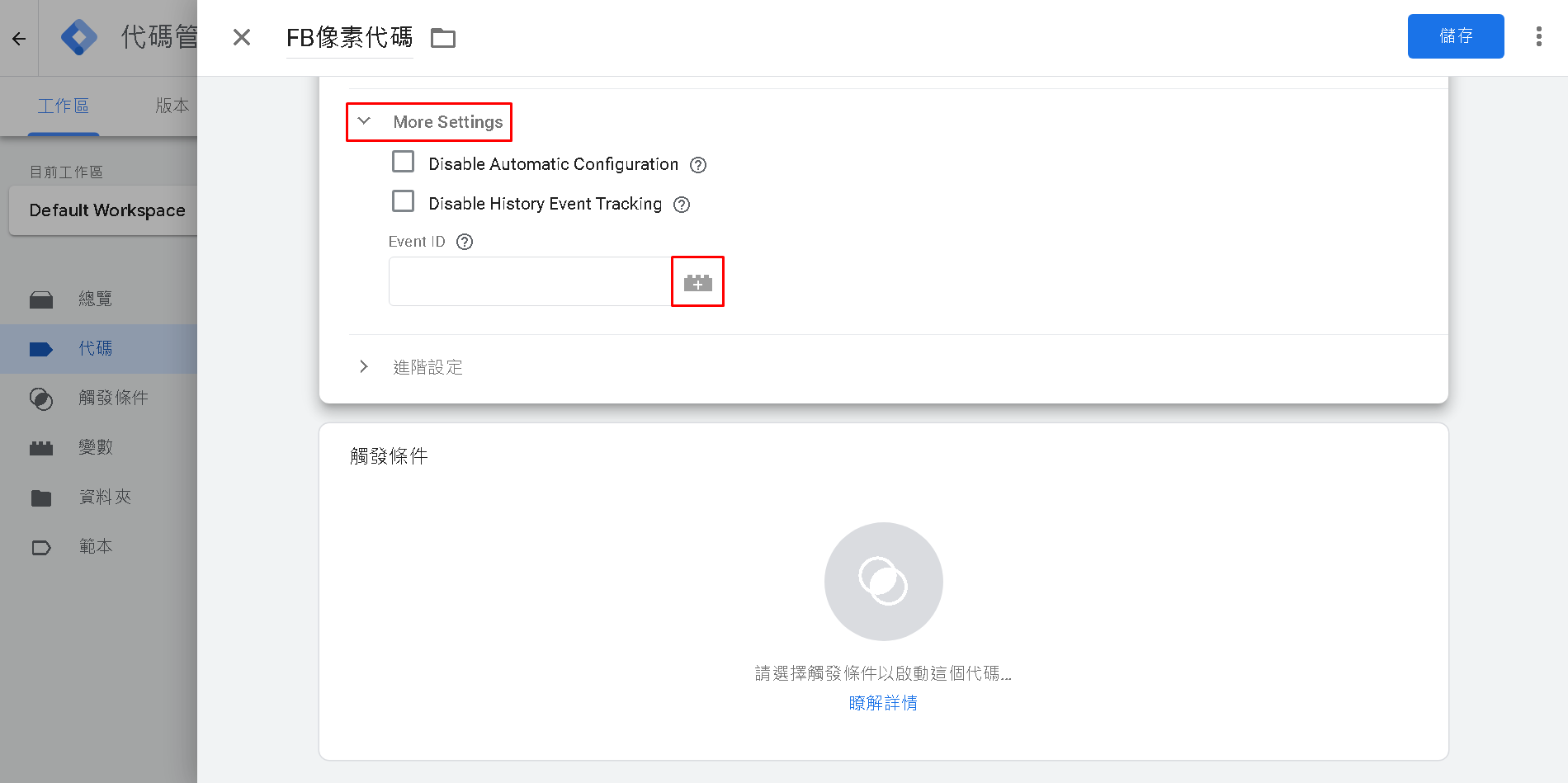
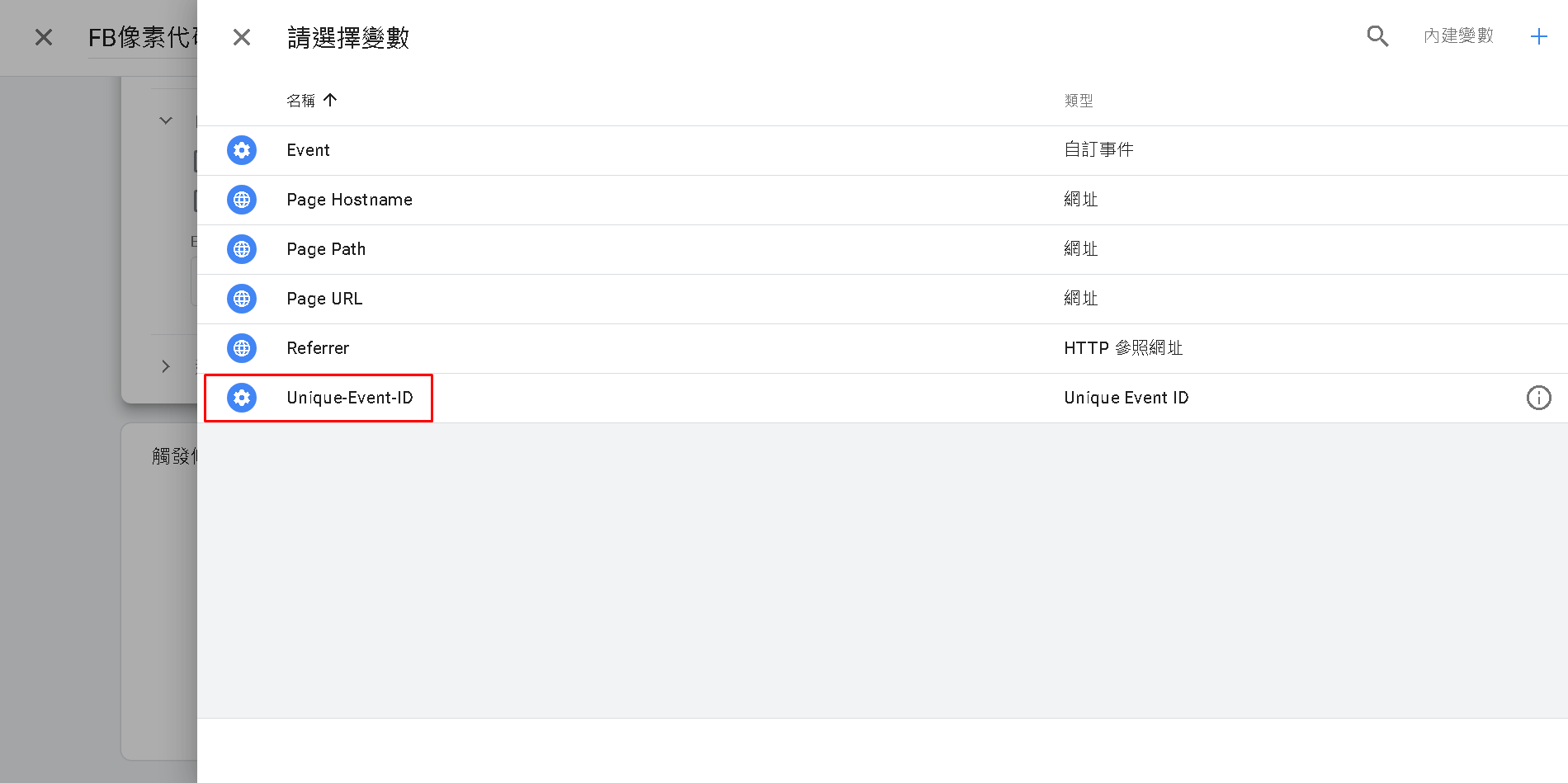
我們要把 Unique Event ID 範本,新增成一個 變數,這樣未來就能重複使用這個變數



未來就能重複使用這個變數

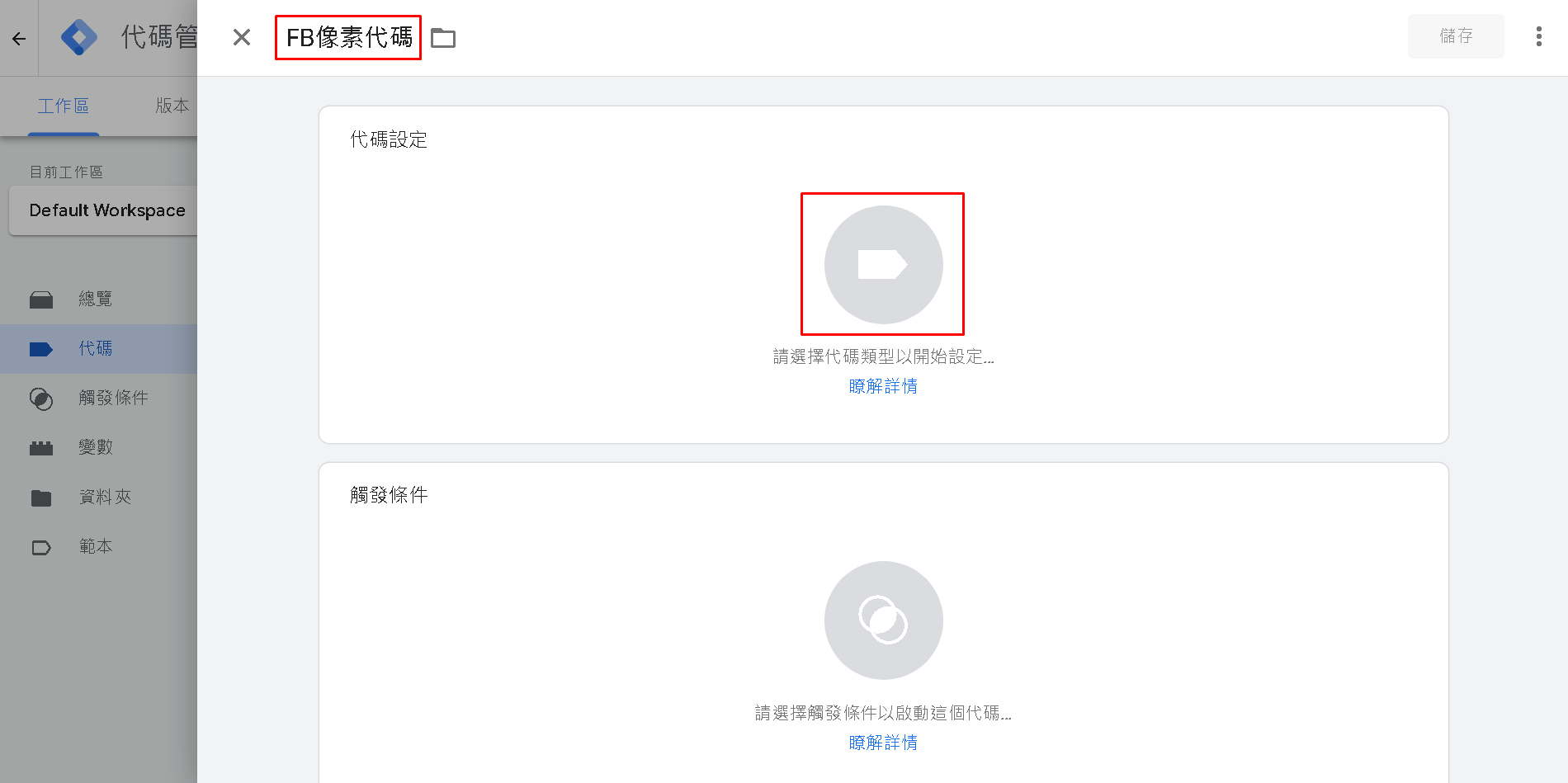
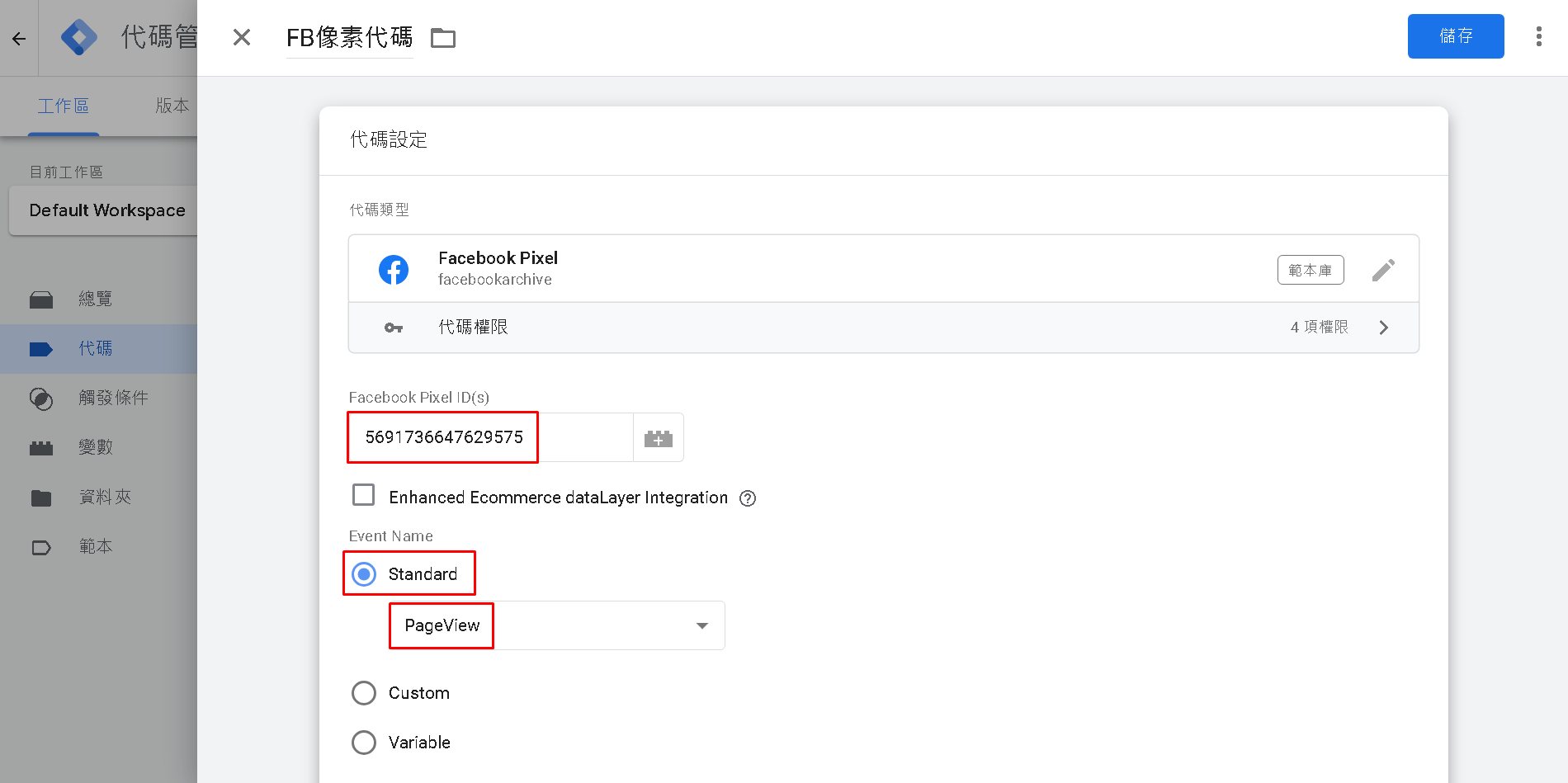
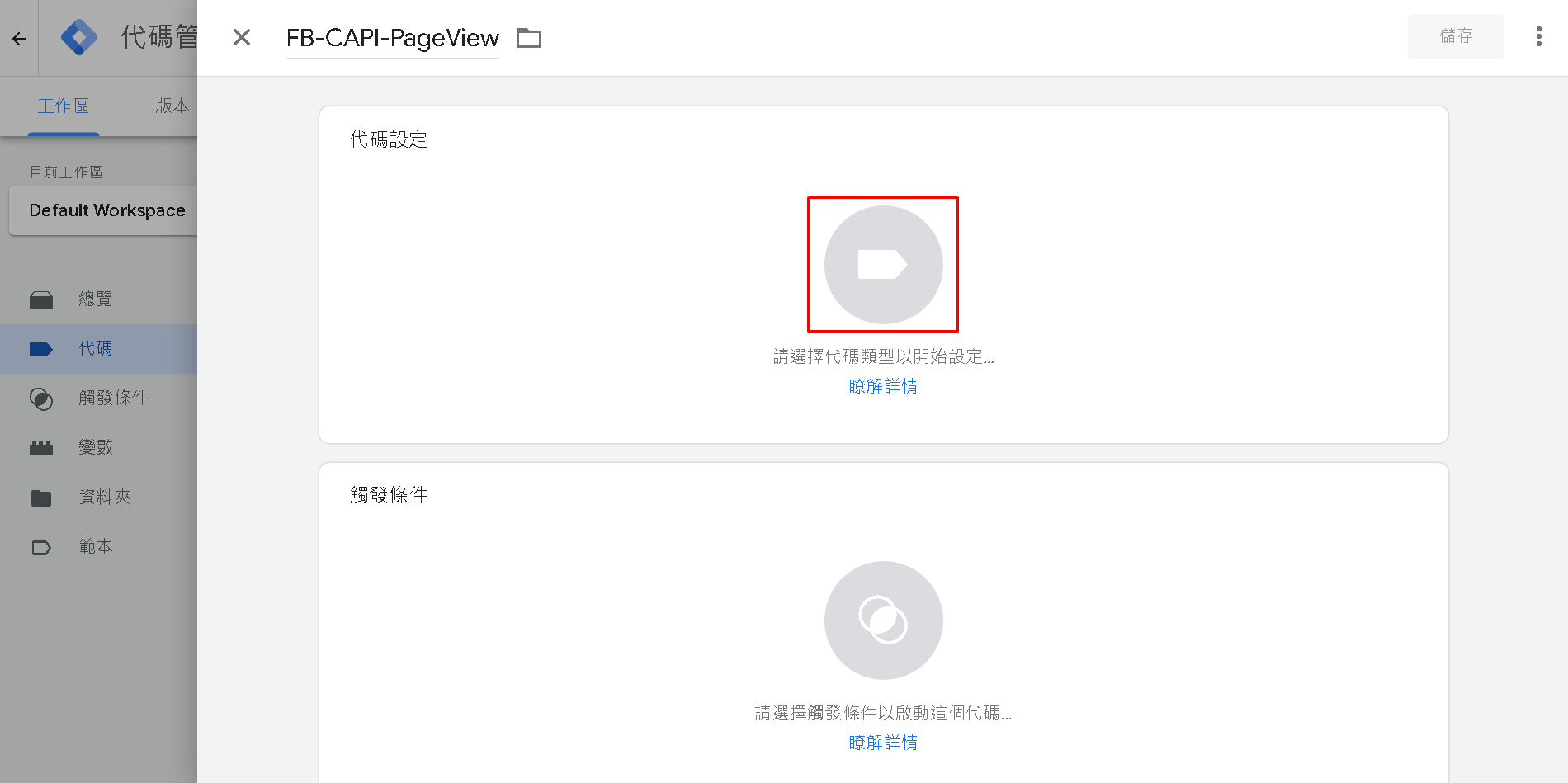
剛才的動作是引入代碼範本,接下來是使用「代碼範本」來設置像素代碼

代碼名稱皆可自取


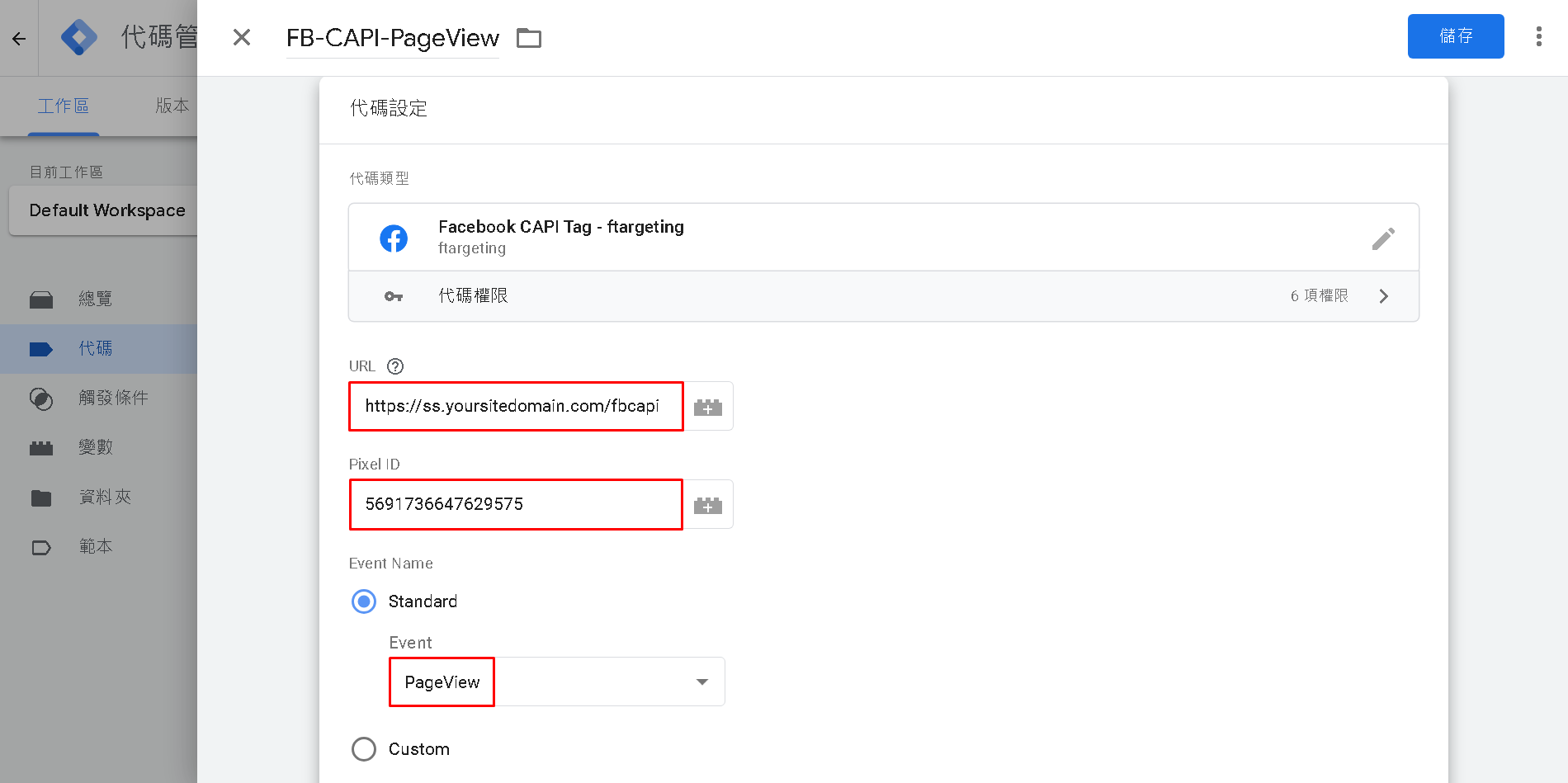
因為是像素基礎代碼,觸發的事件是 PageView,所以 Event 要選擇 PageView
補充: 若 PageView 事件做完後,你之後要做 Purchase 事件,可查看 這張圖。


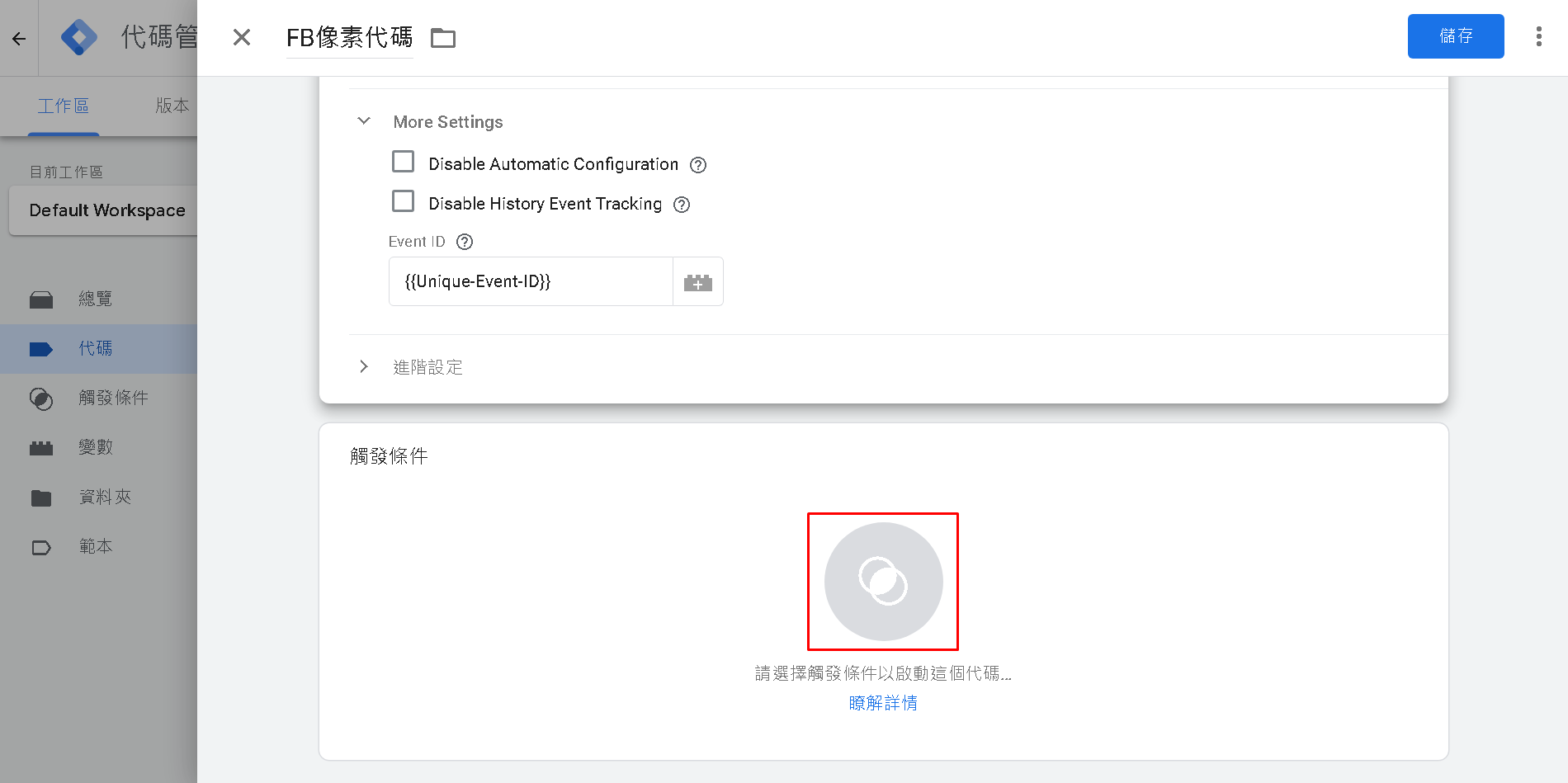
這個動作就是讓未來 FB 發送 PageView 事件時,都附上一個 Unique Event ID,
這樣臉書系統就會根據這個 事件編號,刪除來自雙路徑的重複事件。


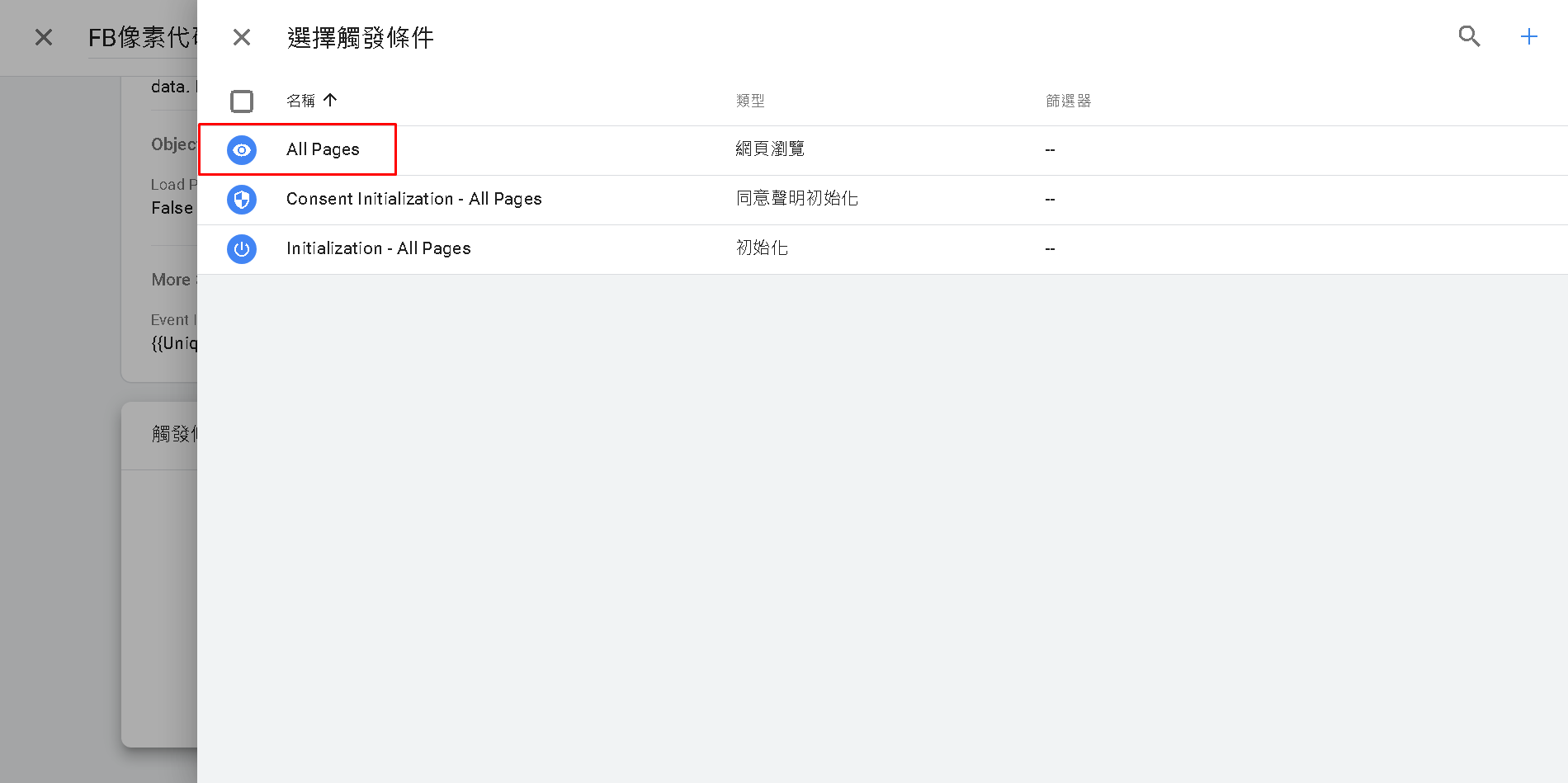
由於 FB 像素基礎代碼 追蹤的是 PageView,所以觸發條件就會是 所有頁面瀏覽 All Pages。

FB 像素代碼已經設定完成,每當訪客拜訪網頁時,PageView 事件就會觸發,代碼會收集訪客的 cookie 及各種資料,
發送至 facebook.com,這就是上述說的 第一條路徑 ( 正常的傳輸路徑 )
但這個路徑已經遭遇各種封鎖與限制,因此接著,我們要來安裝「第二個代碼」,發送 第二個路徑,
也就是同樣的 PageView 資料,也發送至 your.domain.com ( 此子網域會連向跳板伺服器 ),這條就是 轉換 API 路徑。

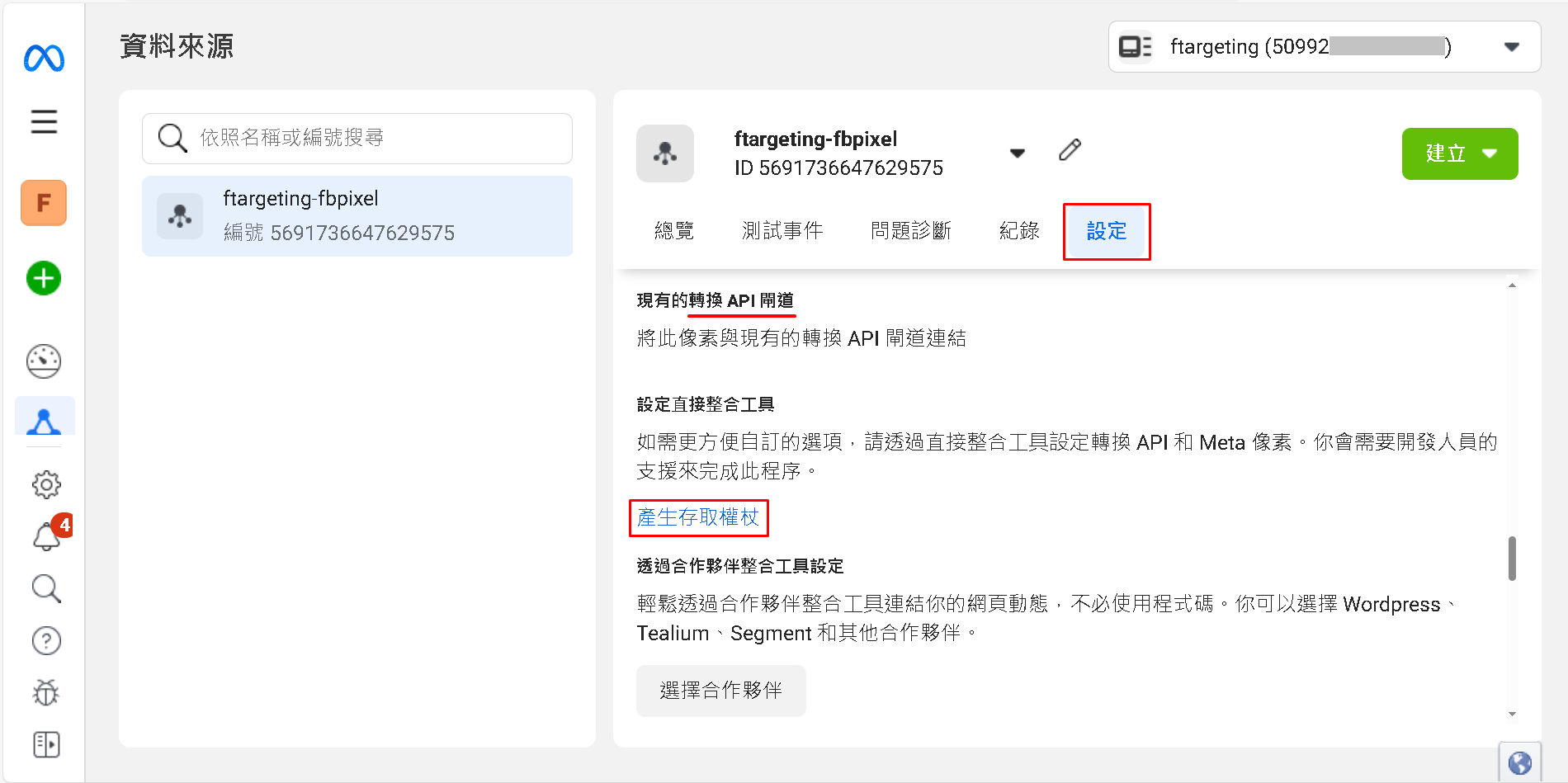
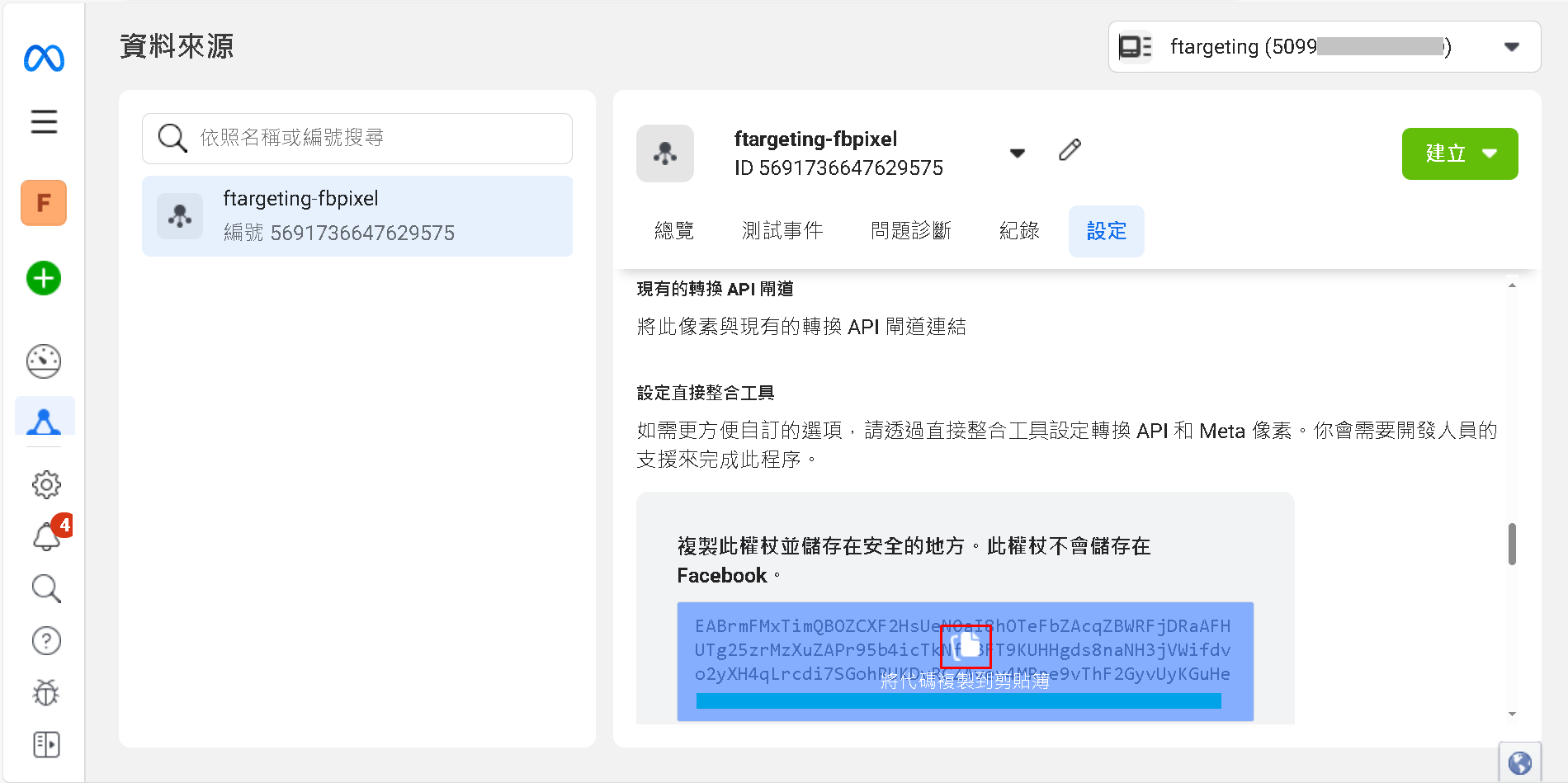
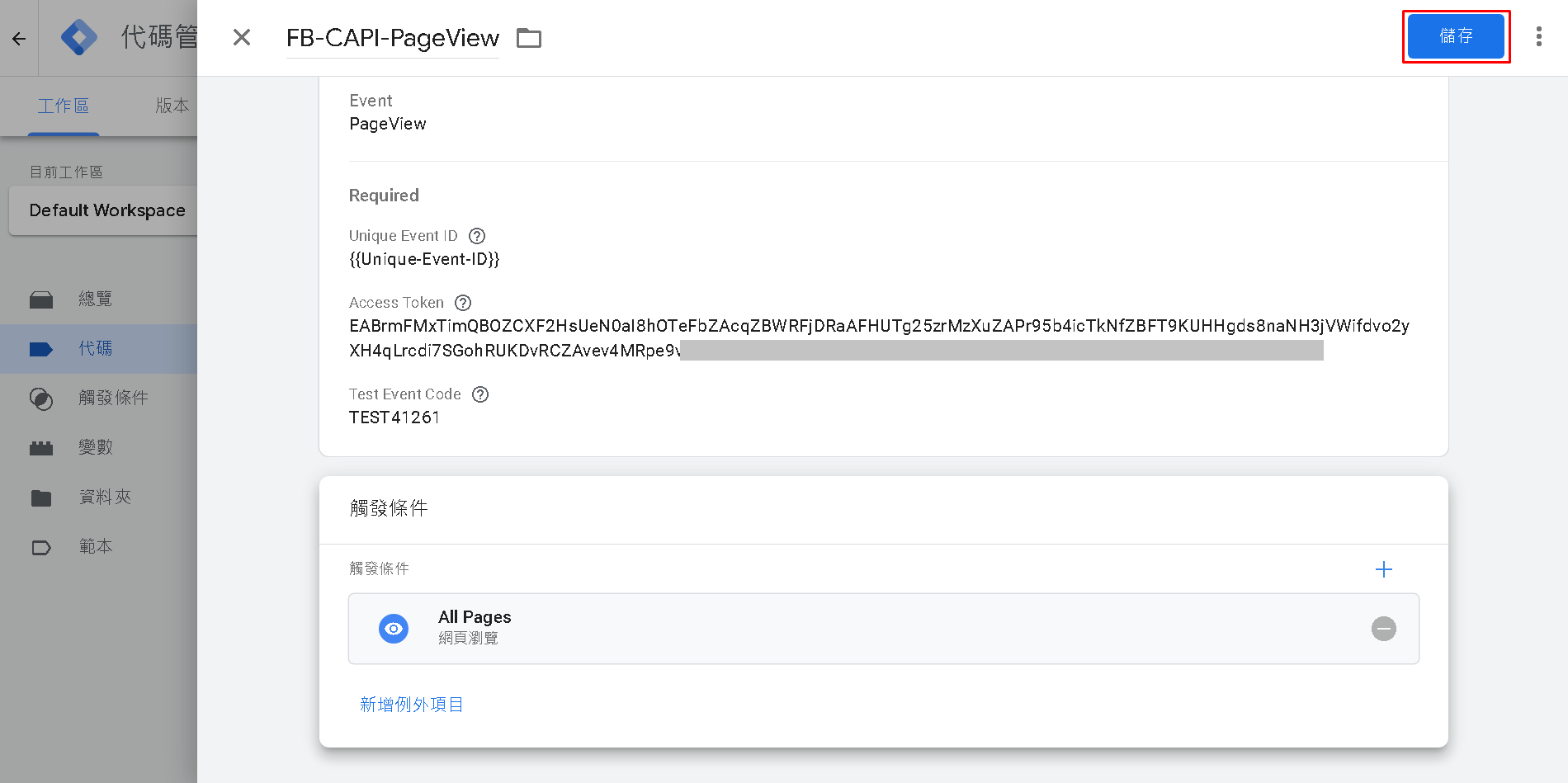
往下滾動頁面,你會找到 轉換 API 閘道,點選 產生存取權杖

這個權杖其實就是通行證的概念,用 轉換 API 傳送資料給 FB 時,要附上這一個權杖,FB 才會接受

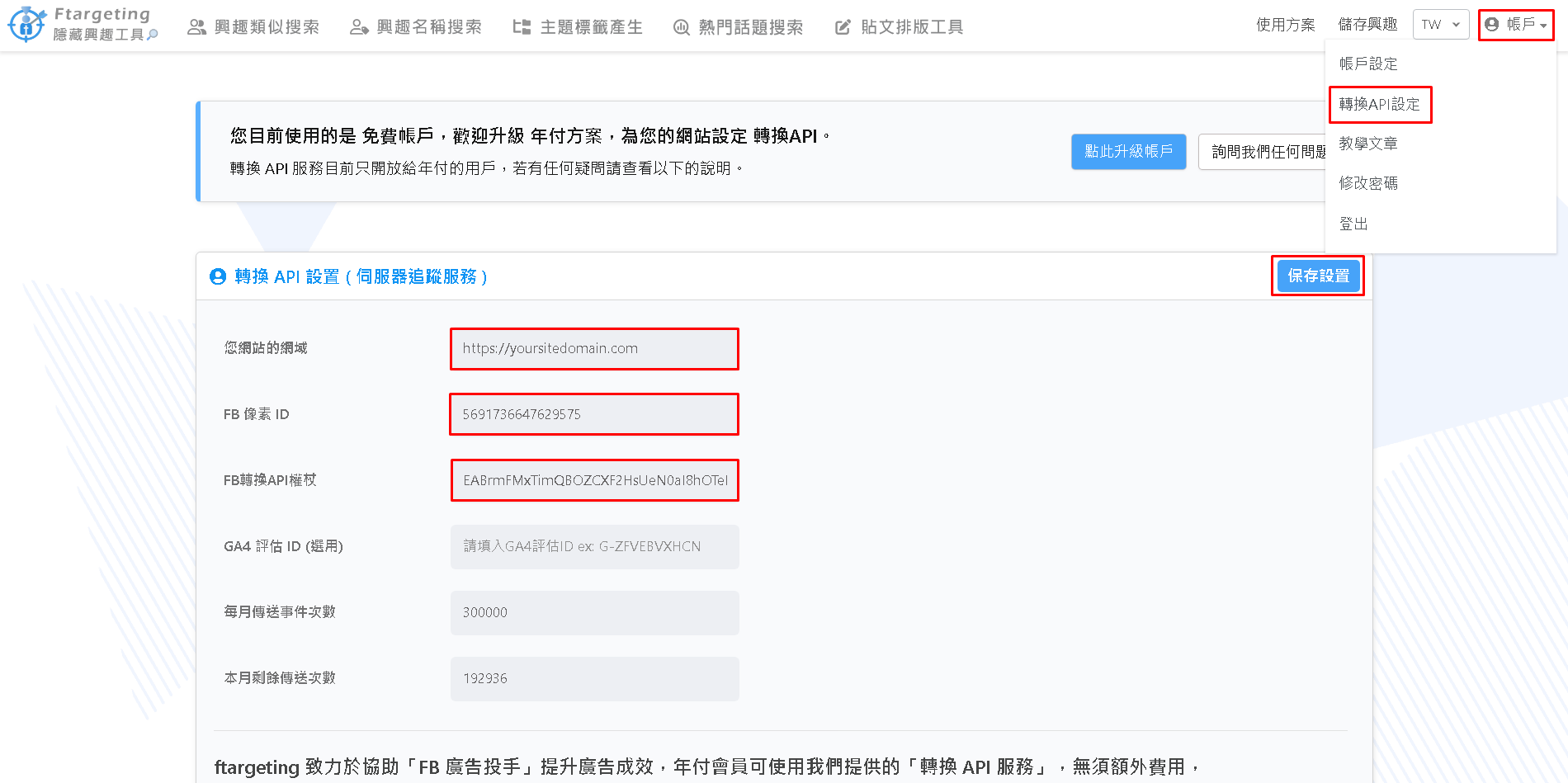
填入您網站的網域 例如: https://yoursitedomain.com,並填入您的 FB 像素 ID,以及 轉換 API 權杖,
完成後請至粉專私訊小編,小編會幫您開通權限,也就是允許這個網域,送資料給我們的伺服器。
您必須已是年付會員,我們才會幫您開啟這個權限。

無論您是使用 自架、雲端、第三方,不管哪一種服務,這個步驟都是要做的,可以說是最關鍵的步驟了。
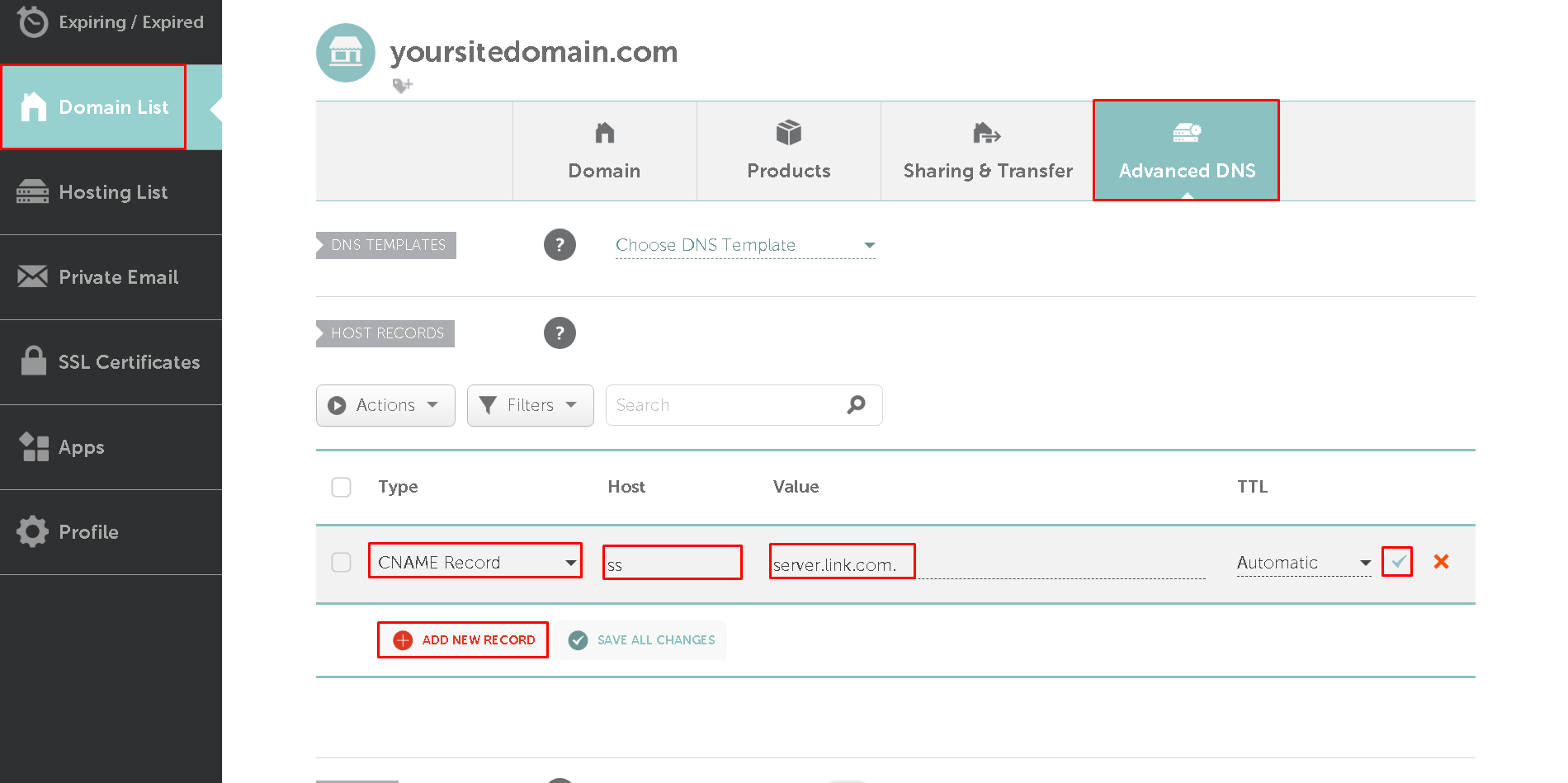
我們用 NameCheap 平台做示範,小編幫您開啟網域權限後,會給您一串「專屬的連結」,
您要建立一個 CNAME Record,Host 可以隨便取,例如 ss,這是子網域名稱,然後 Value 填入小編給您的連結,按下 打勾,
這樣你就成功「建立一個子網域 ss.yoursitedomain.com」,並指向了我們的伺服器位置。
完成後請和小編說,小編會幫您檢查有沒有成功連上,確認 OK 再往下,這樣可節省您的時間,避免後續發生錯誤。

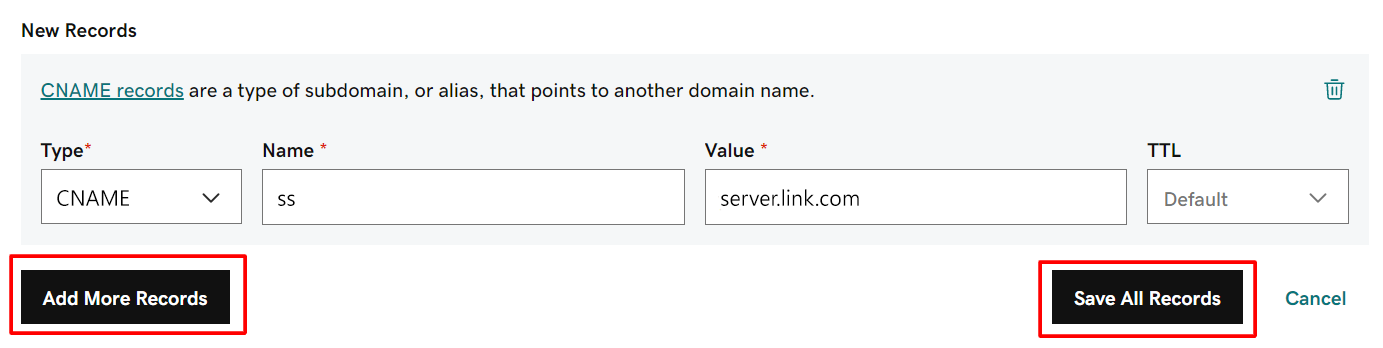
若您購買網域的平台是 GoDaddy 則按照以下方式設置 CNAME,更多其他平台,請自行查詢設定方式



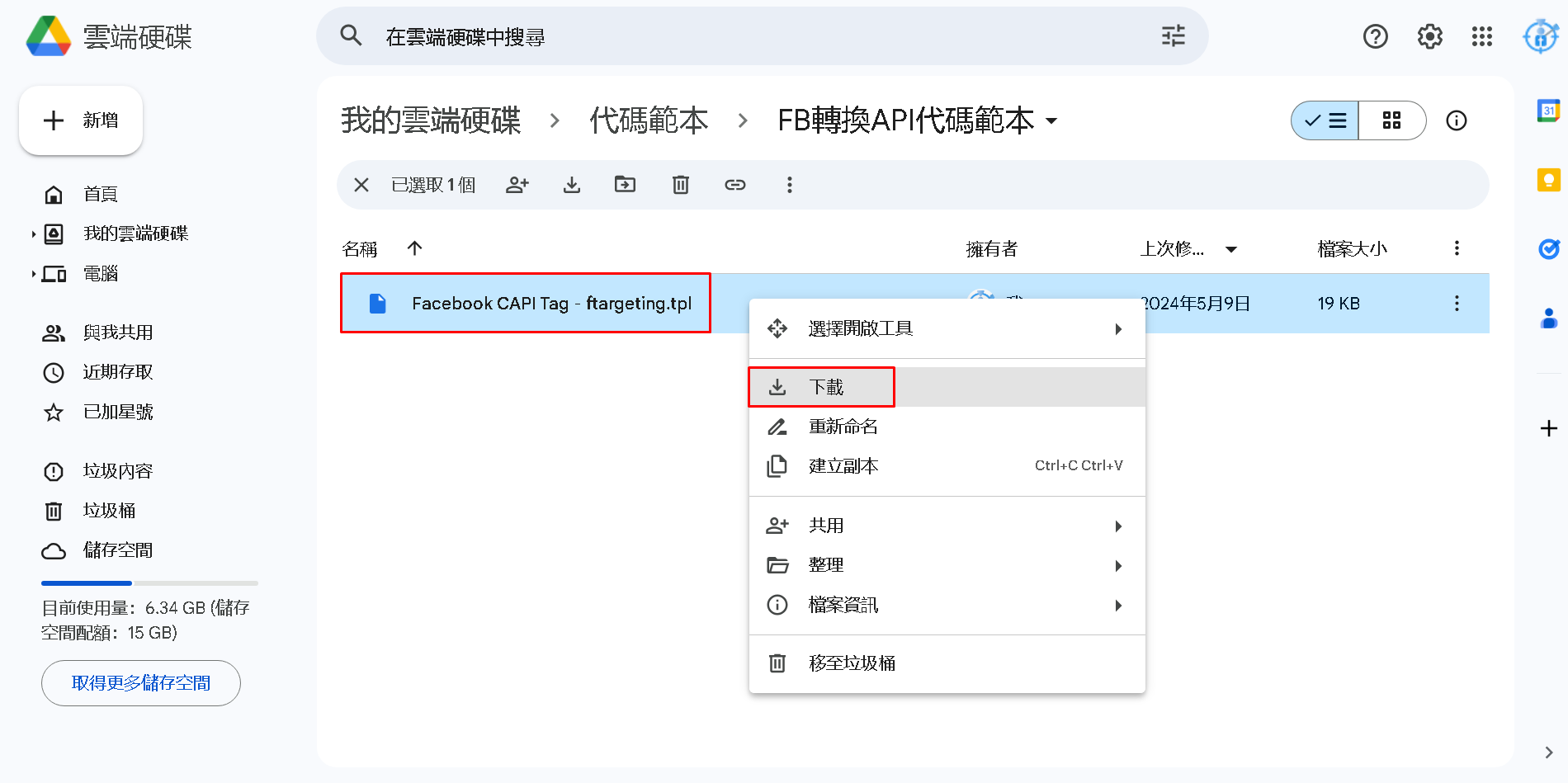
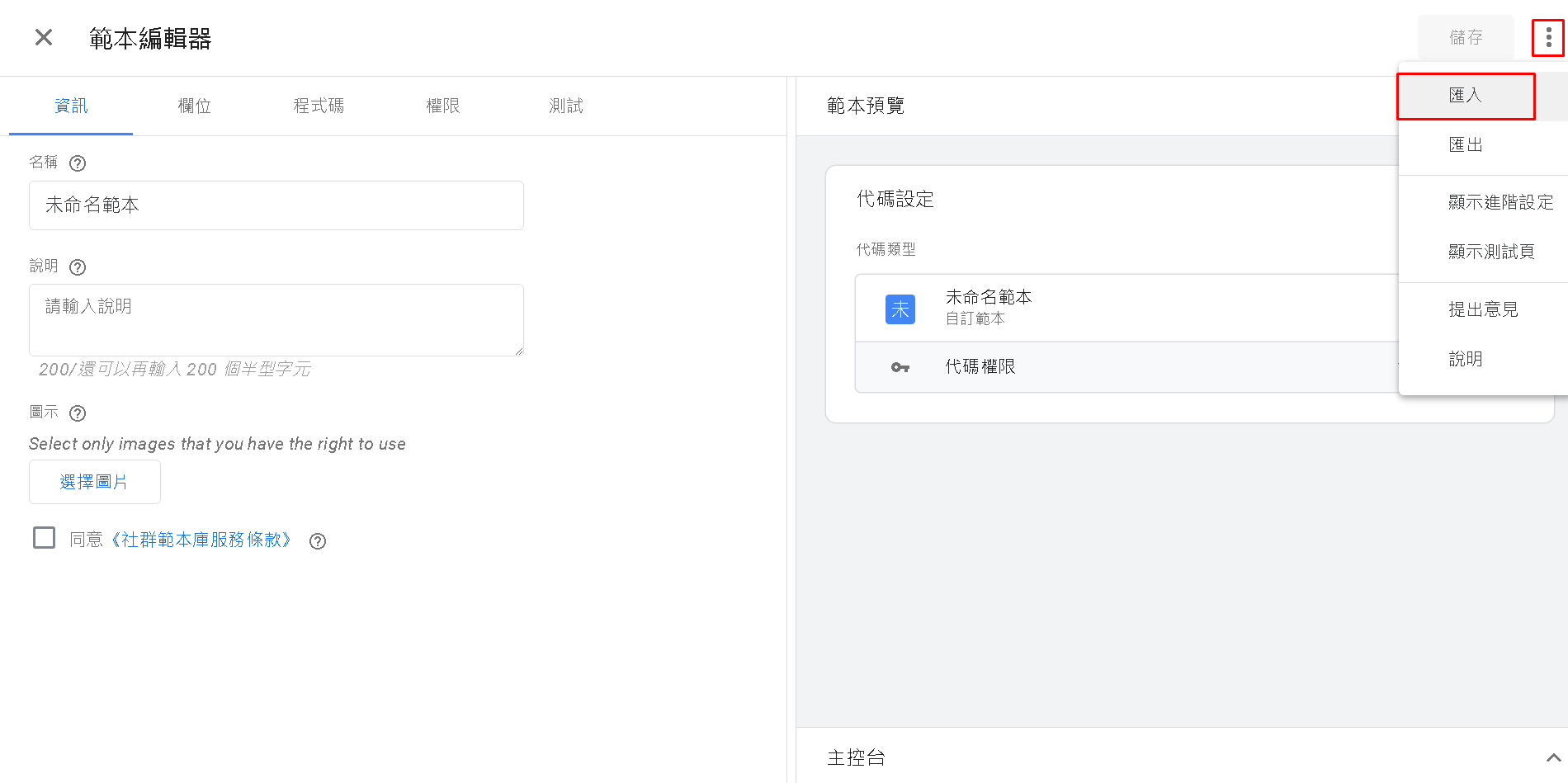
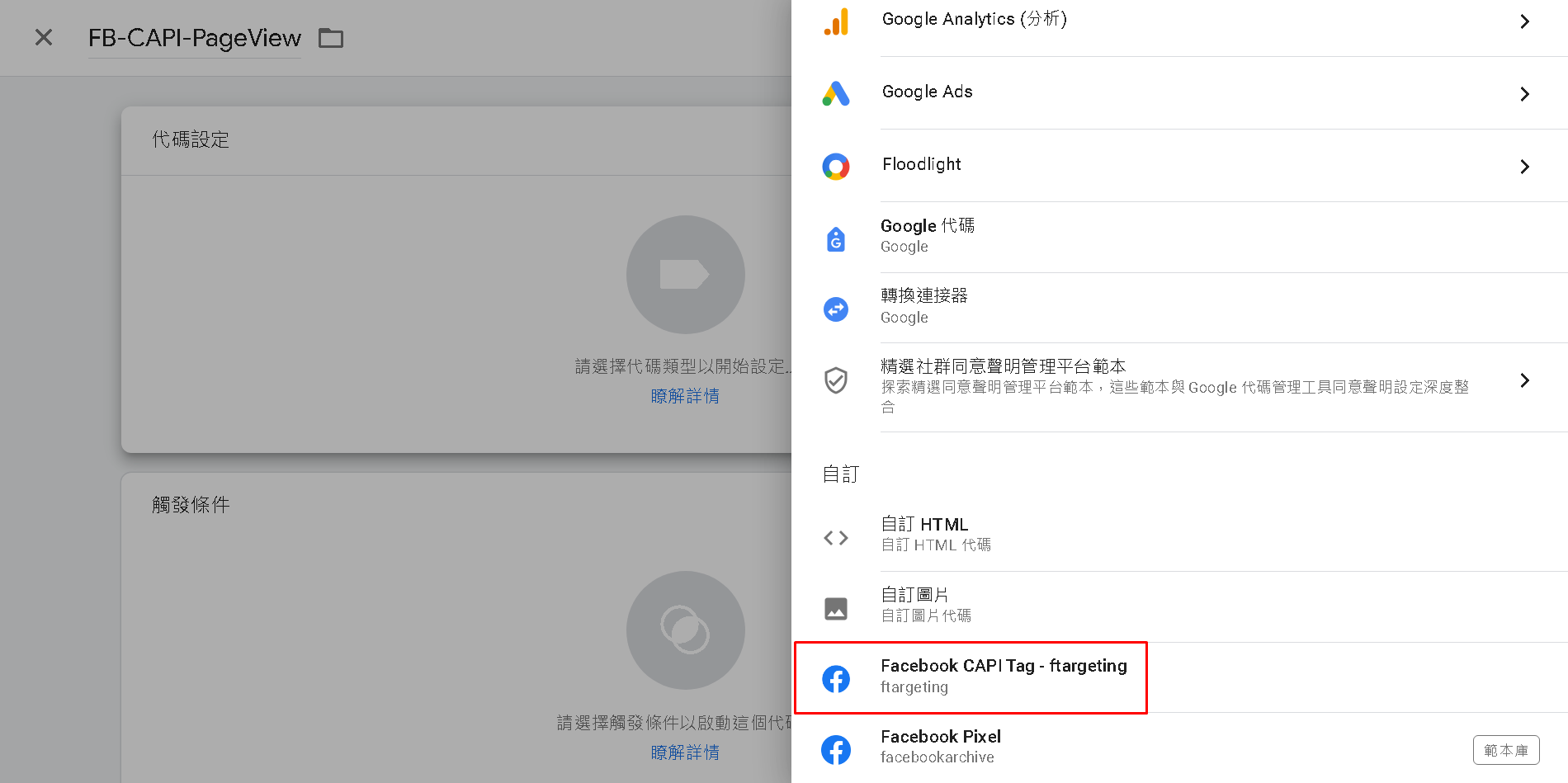
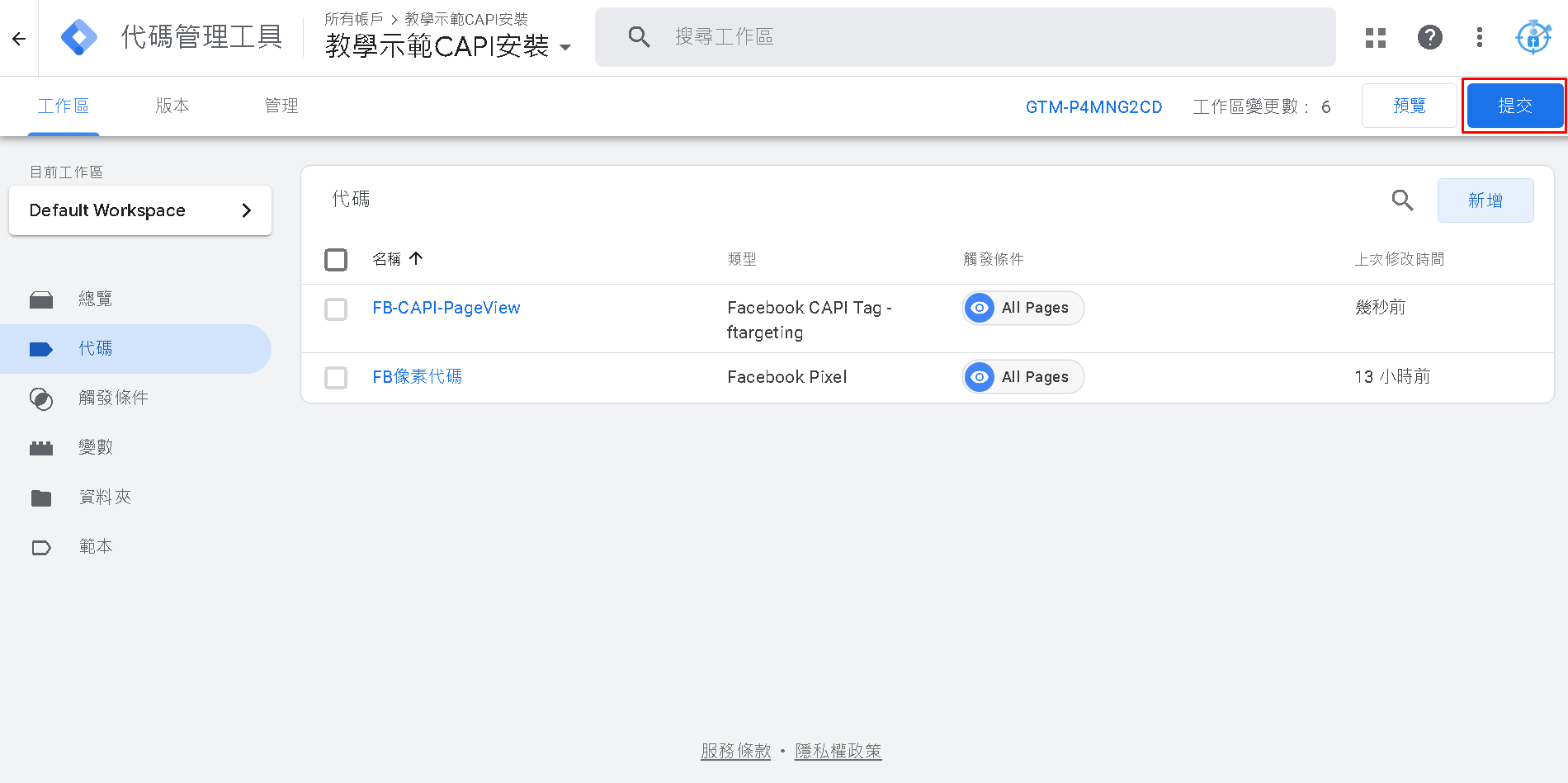
剛才的像素代碼,我們是使用範本庫,直接搜尋,找到後導入,但這次就不一樣,我們改用匯入的方式,
因為像素代碼 FB 有放在 GTM 範本庫中,但 轉換 API 代碼,FB 沒有放在 範本庫中,所以要用匯入的方式。

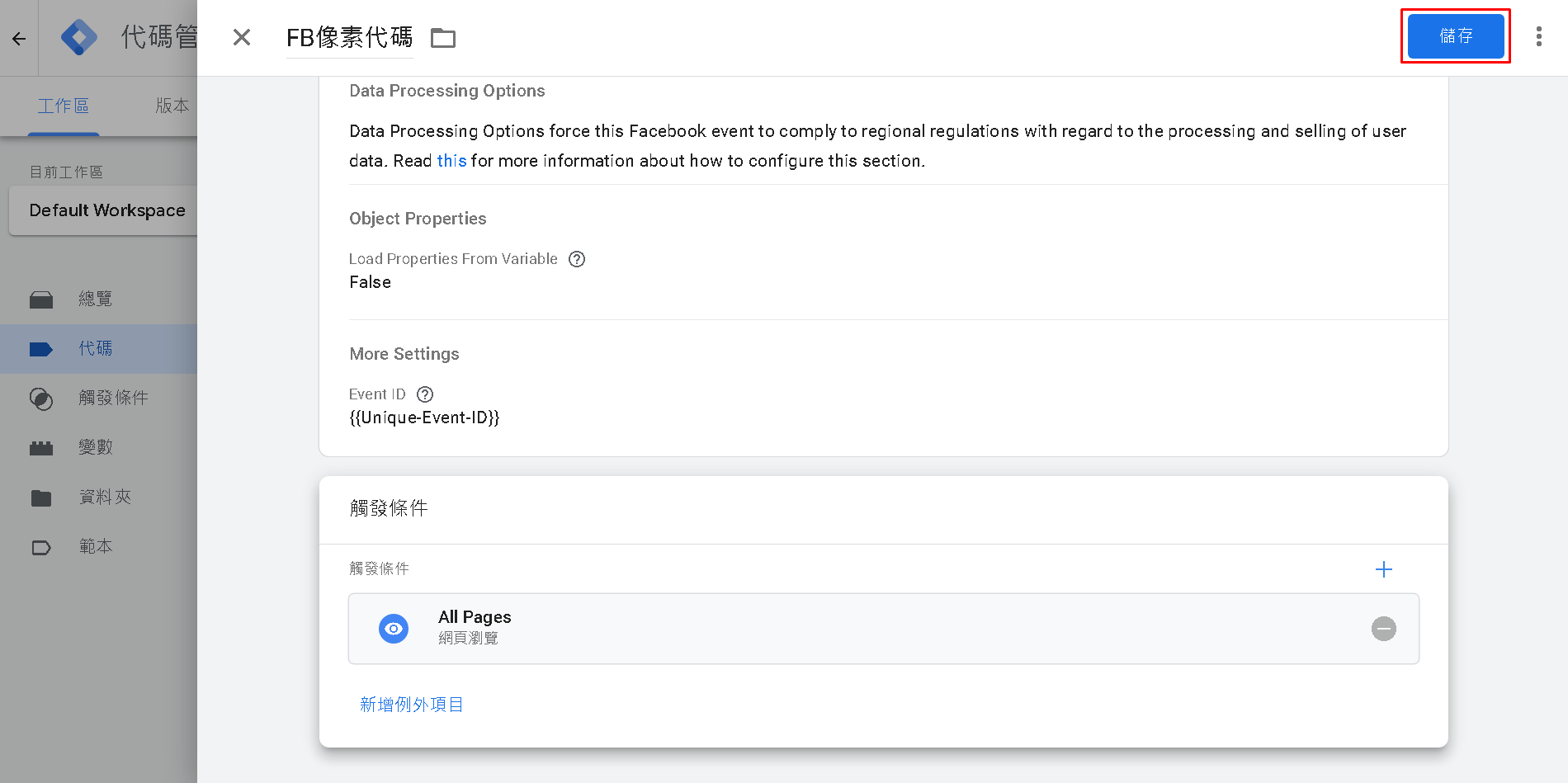
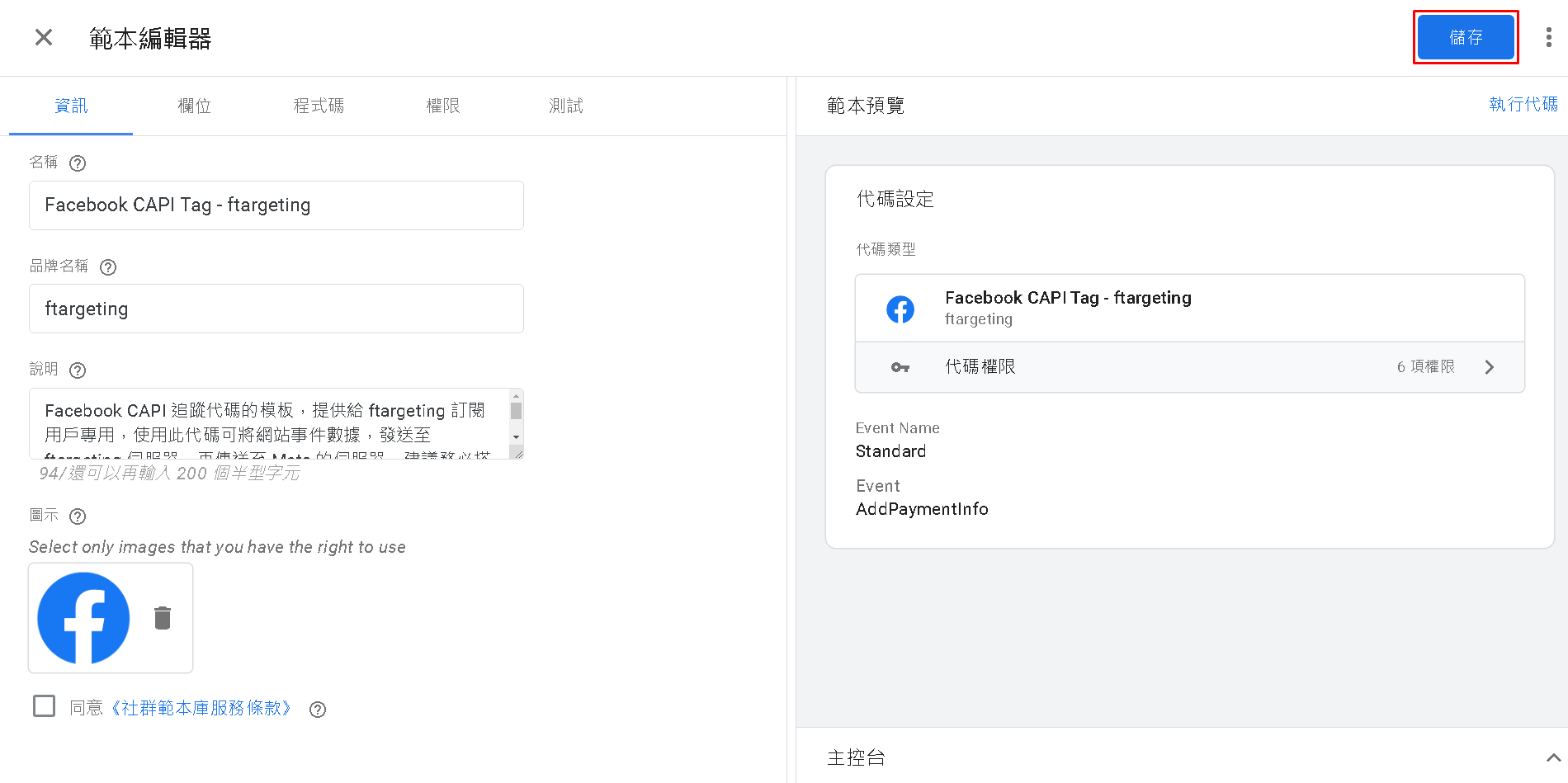
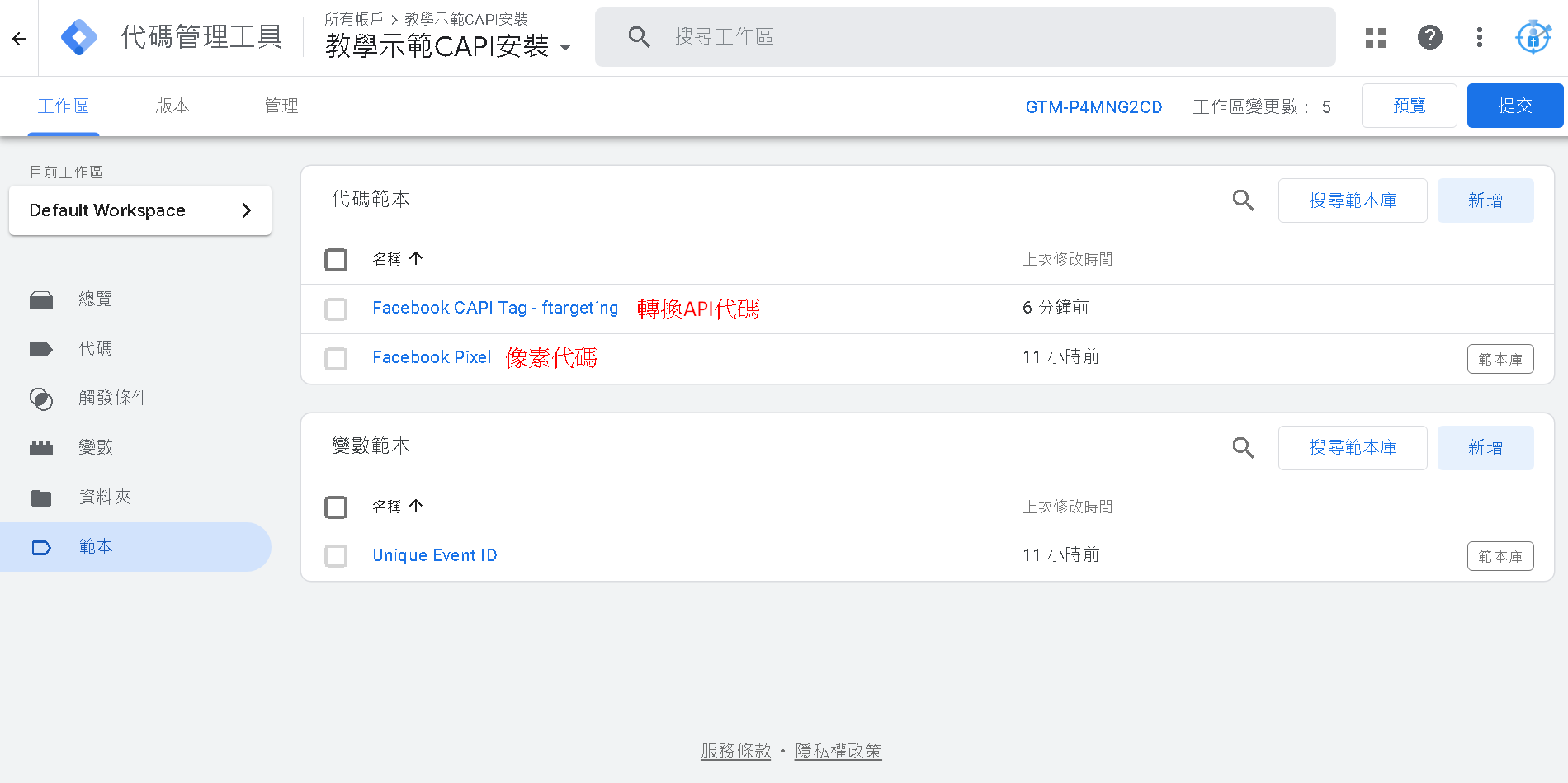
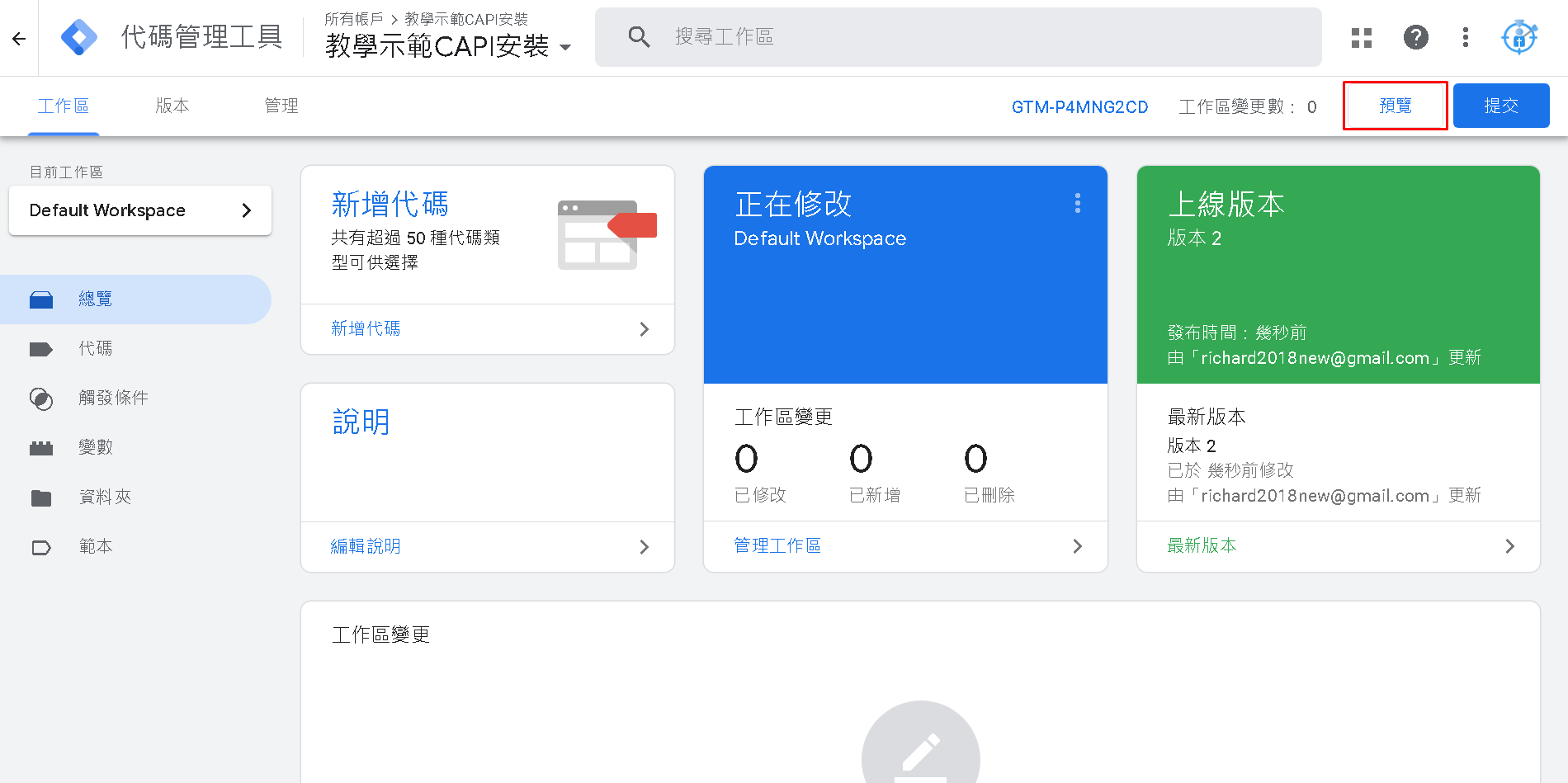
按下儲存後,就新增成功了,再按下左上角的 叉叉


快結束了,新手同學們加油喔!



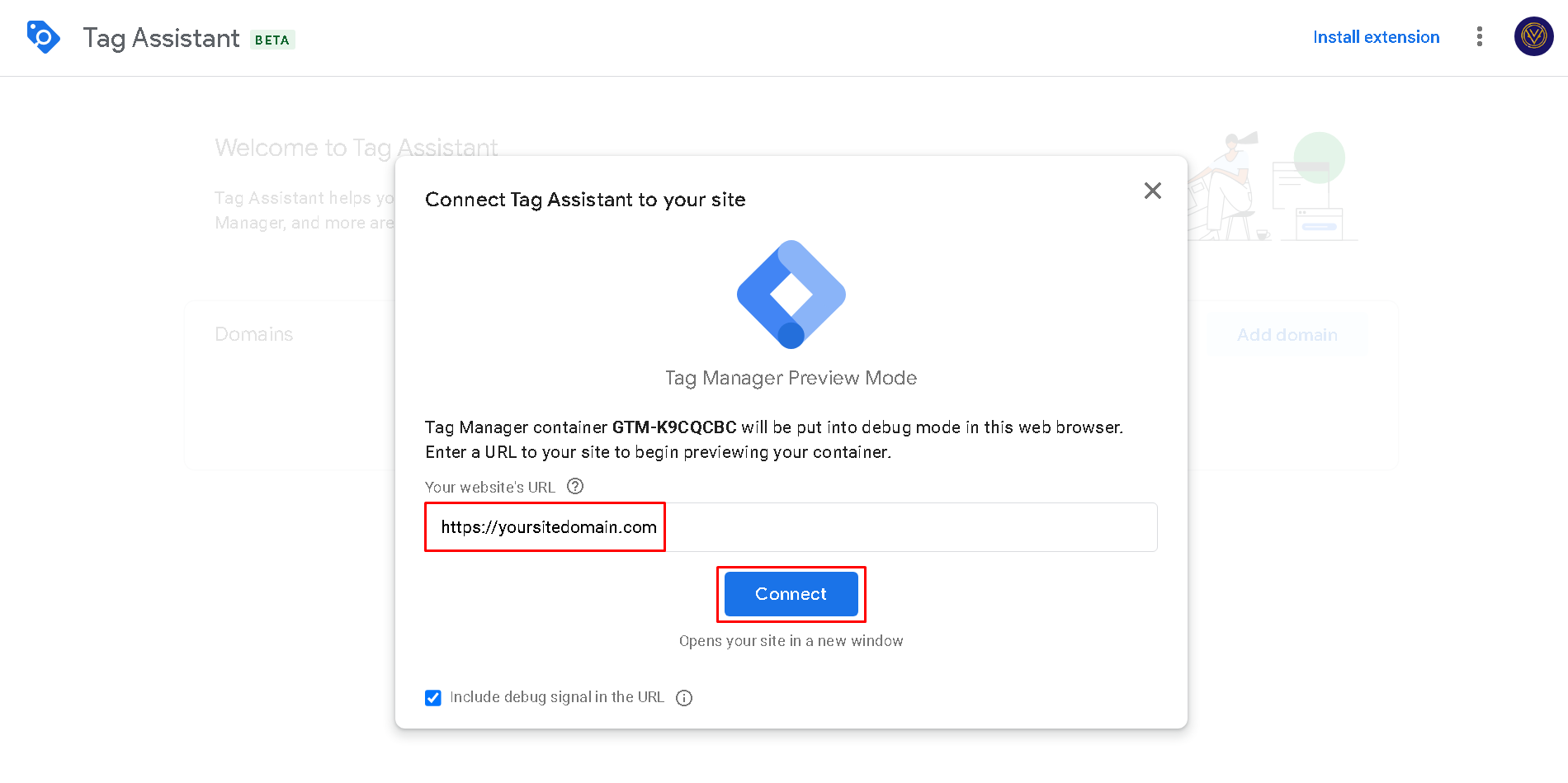
我們在 步驟 35 ,有建立好一個「你的子網域」連結,例如 ss.yoursitedomain.com
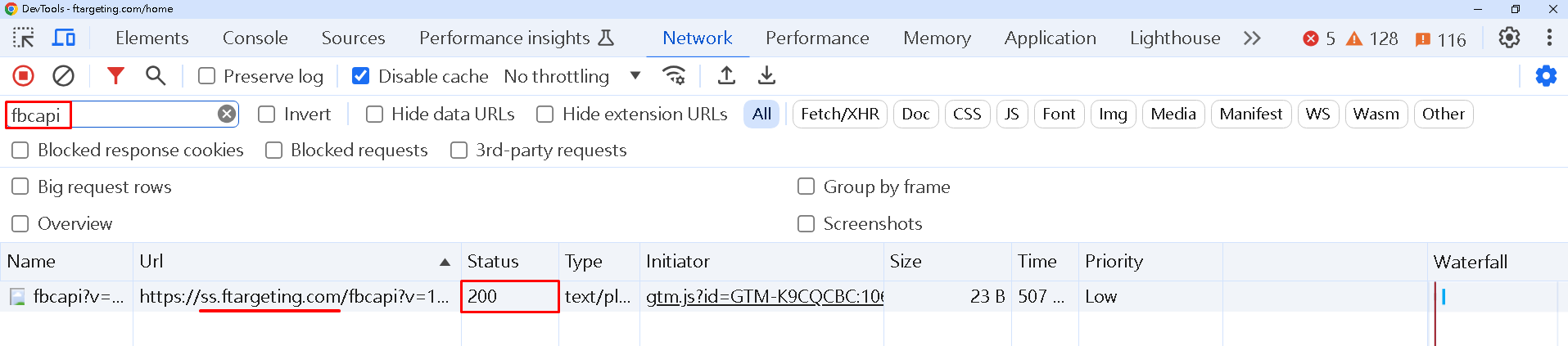
請你這樣填入,https://ss.yoursitedomain.com/fbcapi
避免有人混淆,我用中文再表達一次,總之是這樣 https://填入你的子網域/fbcapi
這個連結是數據要發送的目標網址,由於是你的子網域,瀏覽器會判斷為網域內傳輸,因此不會遭遇任何限制或封鎖。

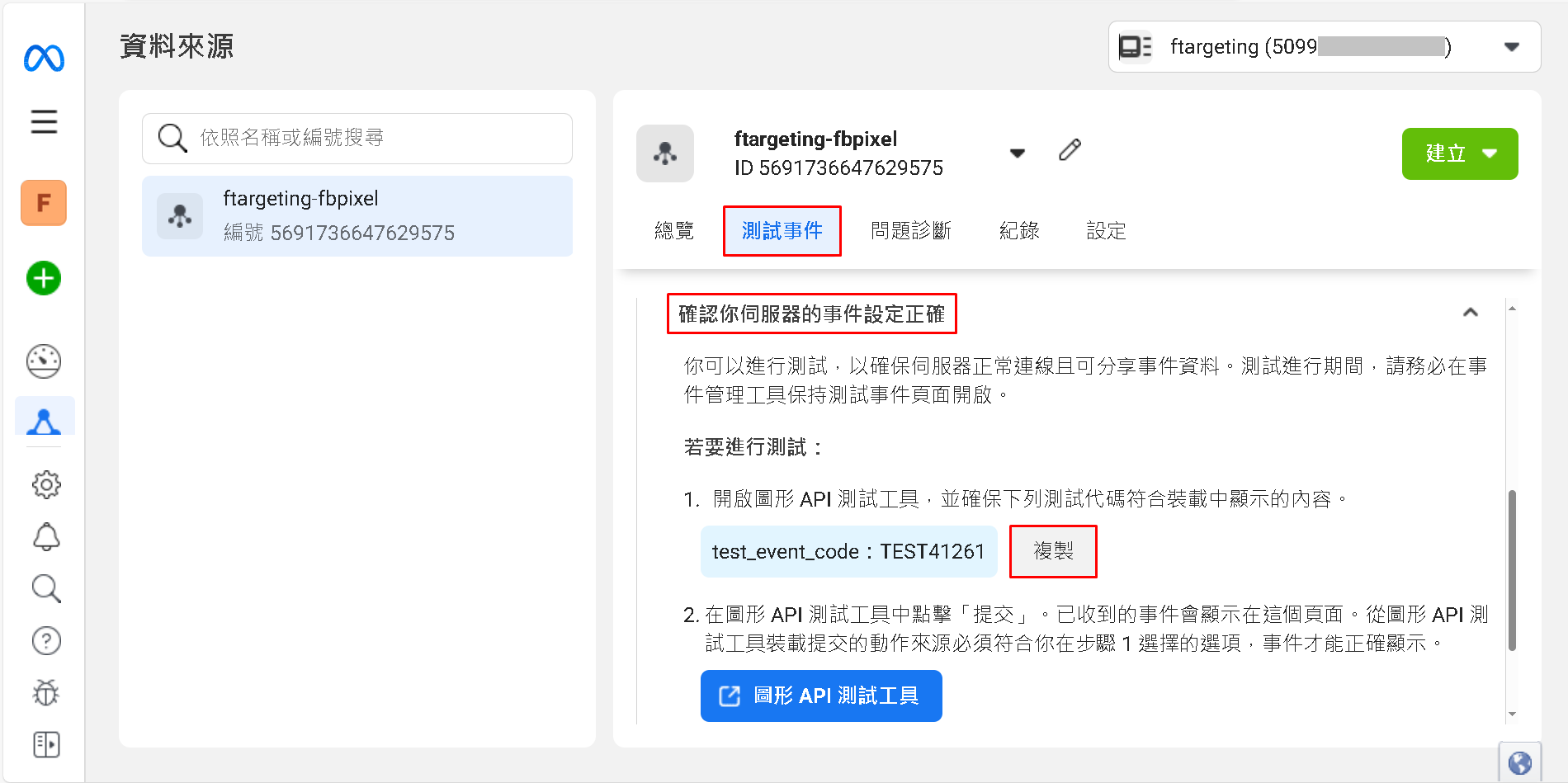
複製這一個測試代碼,使用這個測試代碼,臉書收到後,會在這個「測試事件頁面」即時顯示收到的事件

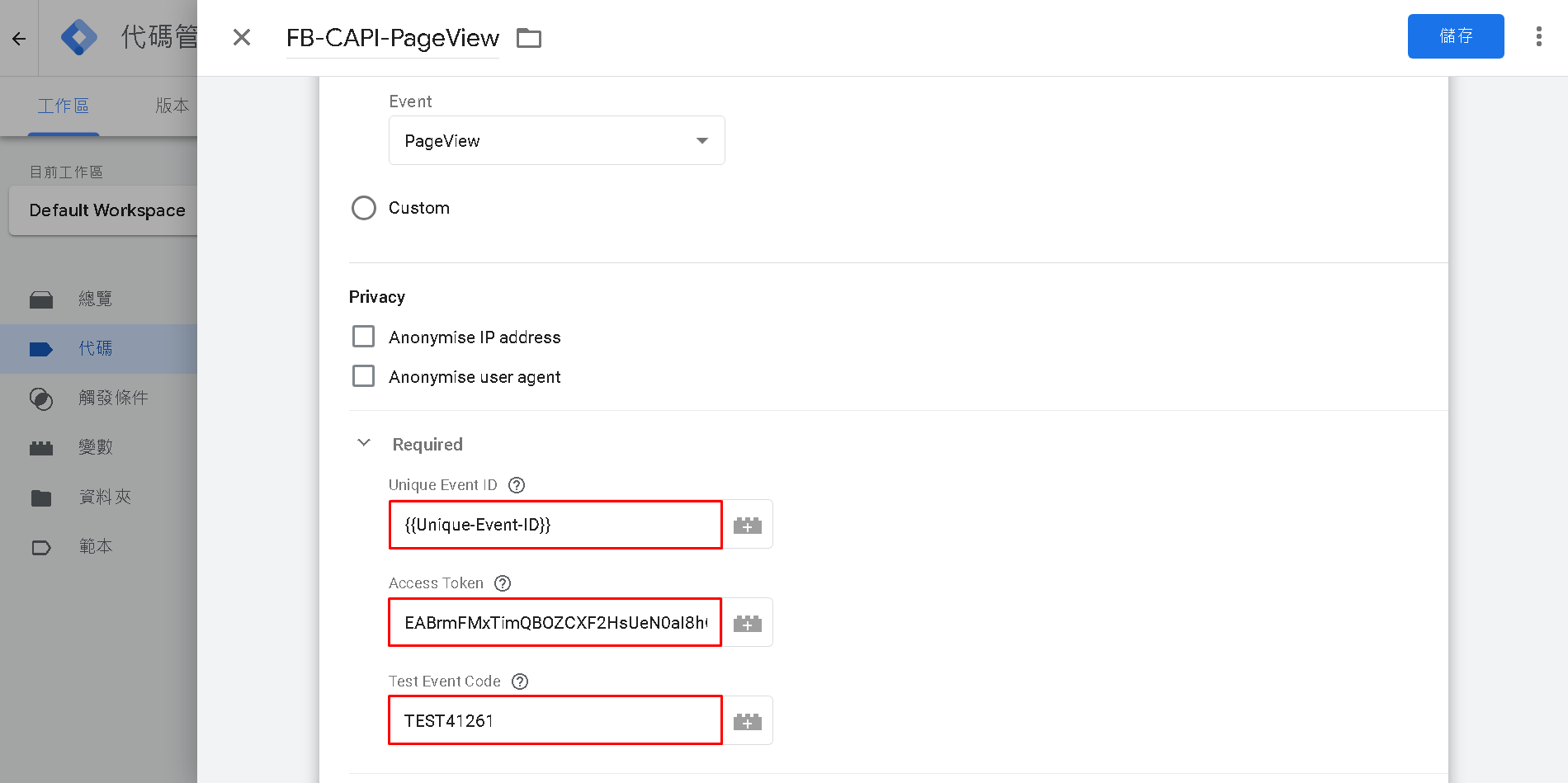
填入 Unique-Event-ID ( 步驟 27 有示範過 )、填入 轉換 API 權杖 ( 步驟 33 的權杖 )、填入你的測試代碼
記得到時候正式使用時,這個測試代碼要留空 ( 不要填任何東西 ),避免臉書收到後,當成你在做測試。


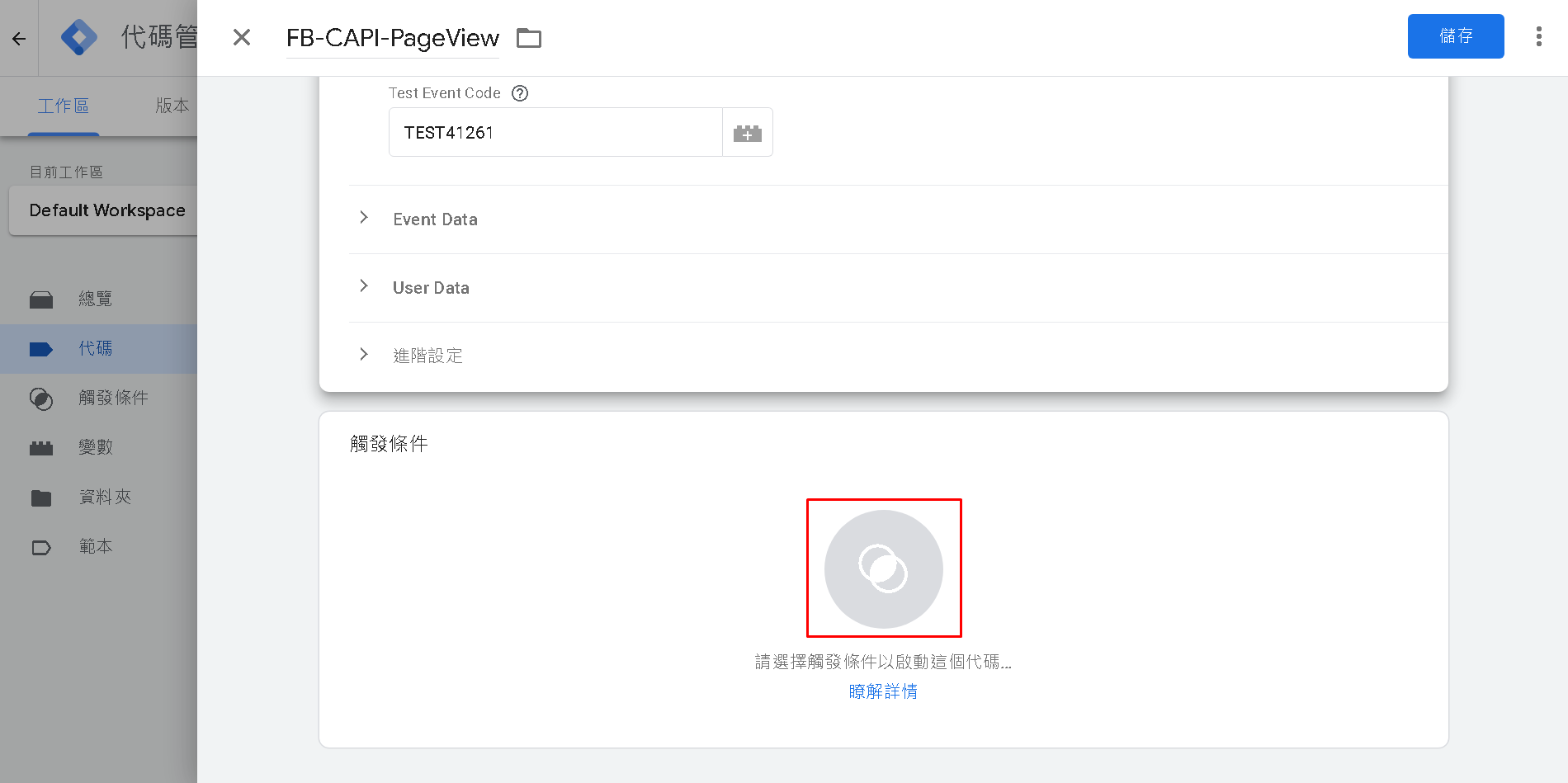
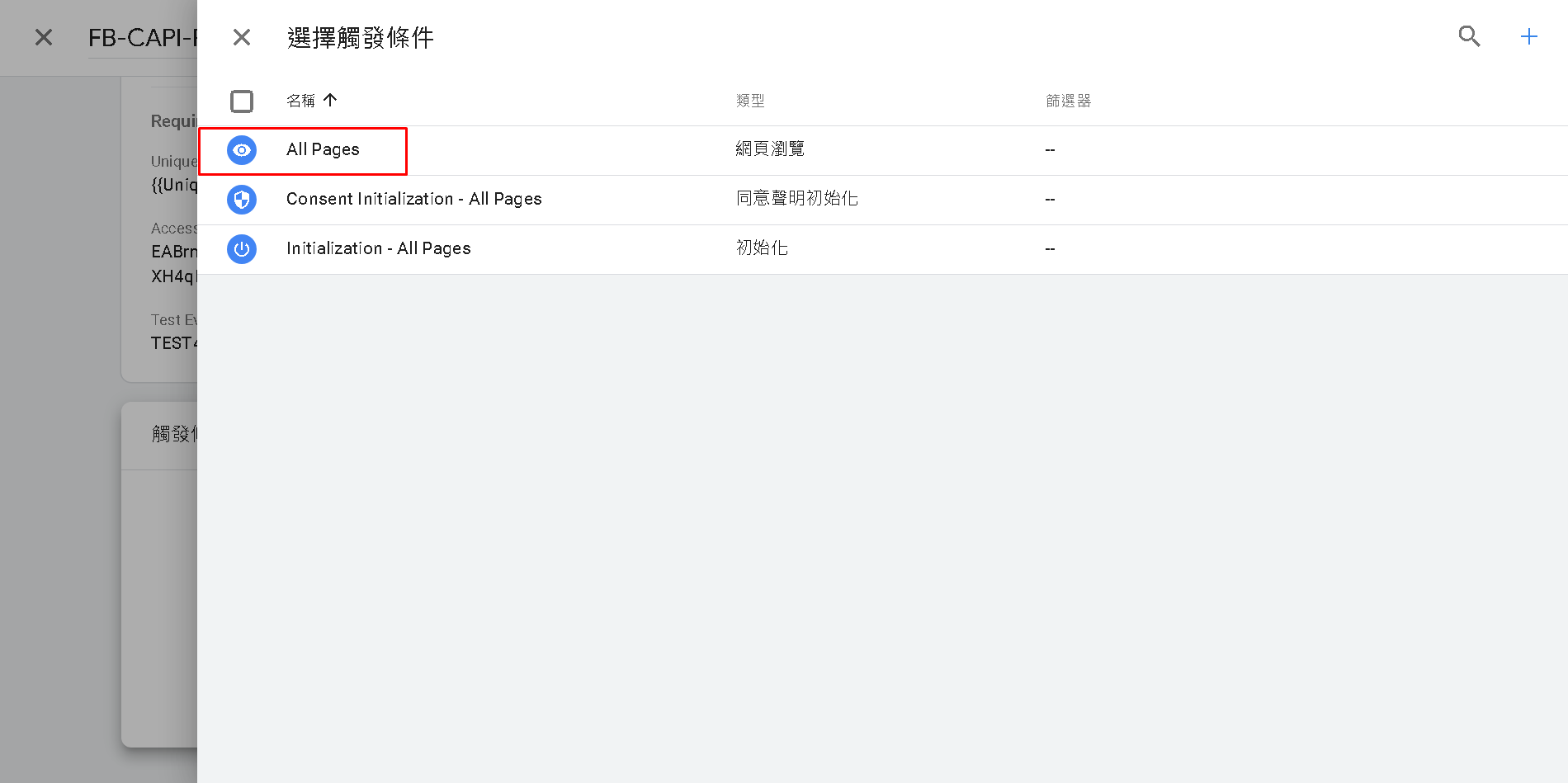
和 像素代碼一樣的觸發條件,都是 頁面瀏覽,所以選 All Pages

CAPI 代碼設定完成,新手同學們,大家辛苦了! 老手的話,小編相信絕對是沒問題的。




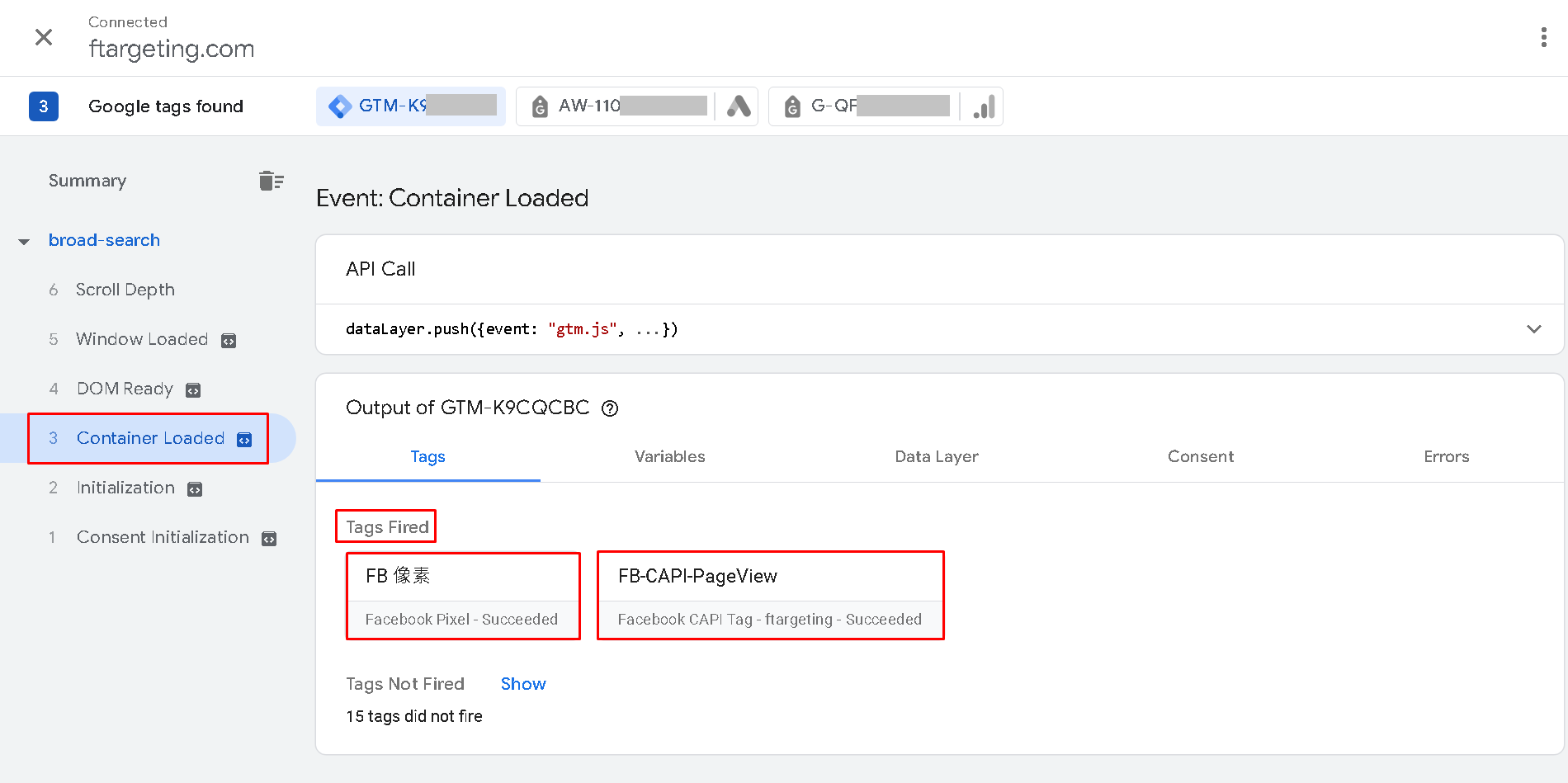
網頁已被開啟,會觸發 PageView 事件,Tags Fired 表示已觸發的代碼,所以 像素代碼要觸發、CAPI 代碼也要觸發,
代表發送雙路徑,如果少一個,一定是哪裡有做錯,要回去檢查代碼選錯? 還是觸發條件選錯?

提醒: 臉書後台的測試事件頁面,如果你放置超過好幾個小時,想要看到最新狀態,記得也要重整頁面。
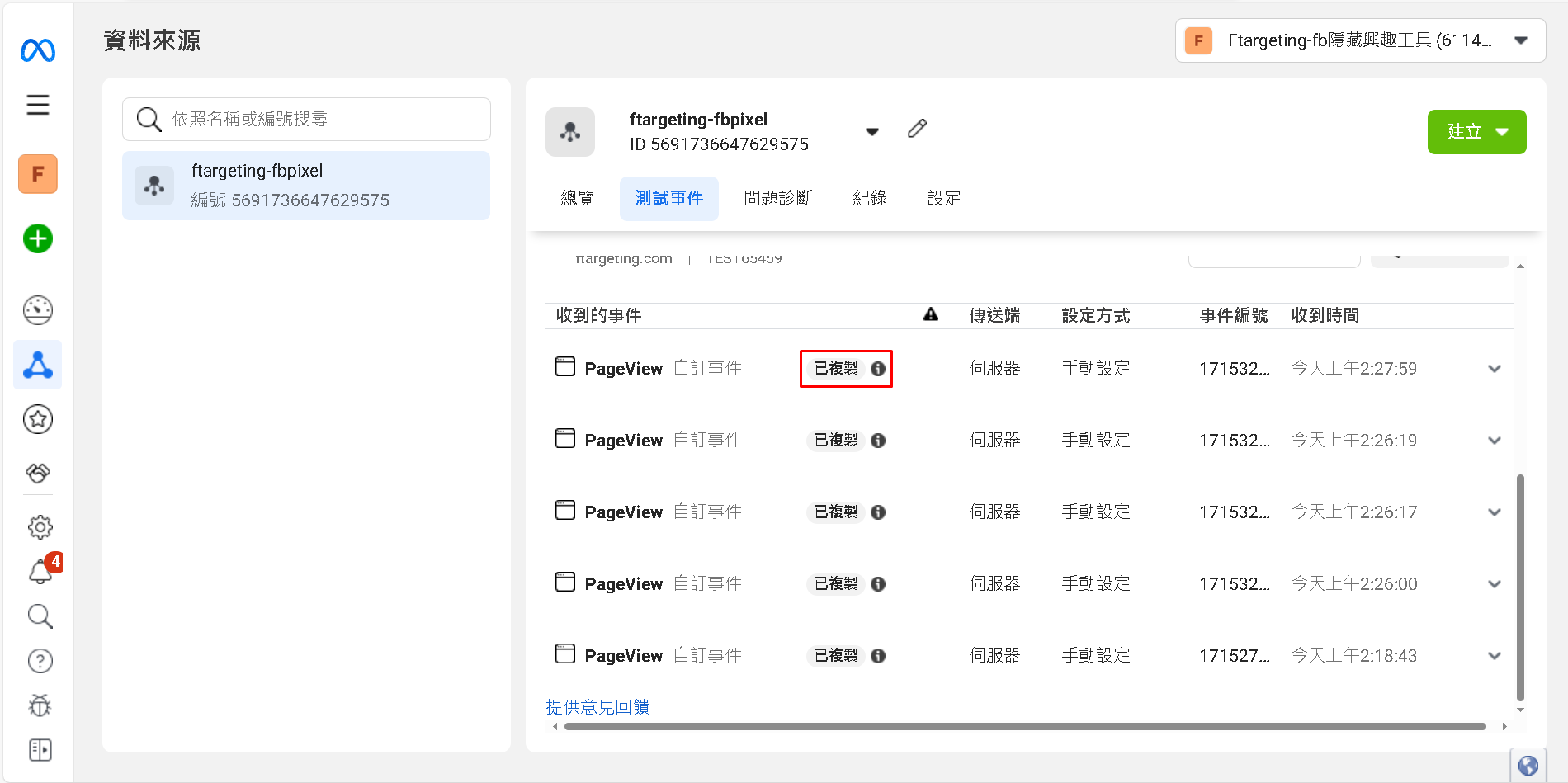
已複製,表示臉書成功收到雙路徑的資料,會自動幫您刪除重複的事件。

根據一些客戶的案例,有些人的介面,似乎還是舊版的,所以「已複製」出現的位置不一樣,則會在下圖的位置,可查看一下。

從現在開始,你的「FB 廣告後台」將收集到「真正完整」的數據,
當別人遭遇數據流失時,這個問題將不會發生在你身上,
因為你網站的「數據追蹤能力」已比別人強。
文章有點長,但這是值得學習的內容,也謝謝你願意一起通關到最後 ^^
若你有遇到任何問題都歡迎詢問,我們會全力協助您的。
「紅海市場競爭下,預算少的小商家們,做行銷真的很辛苦,
我們希望幫助小商家們,投放廣告,都能穩定的獲利。」
現在無論使用者是否安裝 AdBlock,多數知名瀏覽器、VPN 廠商,全部都會預設開啟 AdBlock,
為了要標榜能提供「高度隱私、防廣告追蹤」的瀏覽環境,因此 FB 像素現在被封殺的比率都非常高。


原理很簡單,一般瀏覽器或外掛,不會去阻擋同網域內的通訊,若阻擋很多網站將無法運作。


測試成功,安裝了轉換 API 的網站,是可以對抗 AdBlock 的。

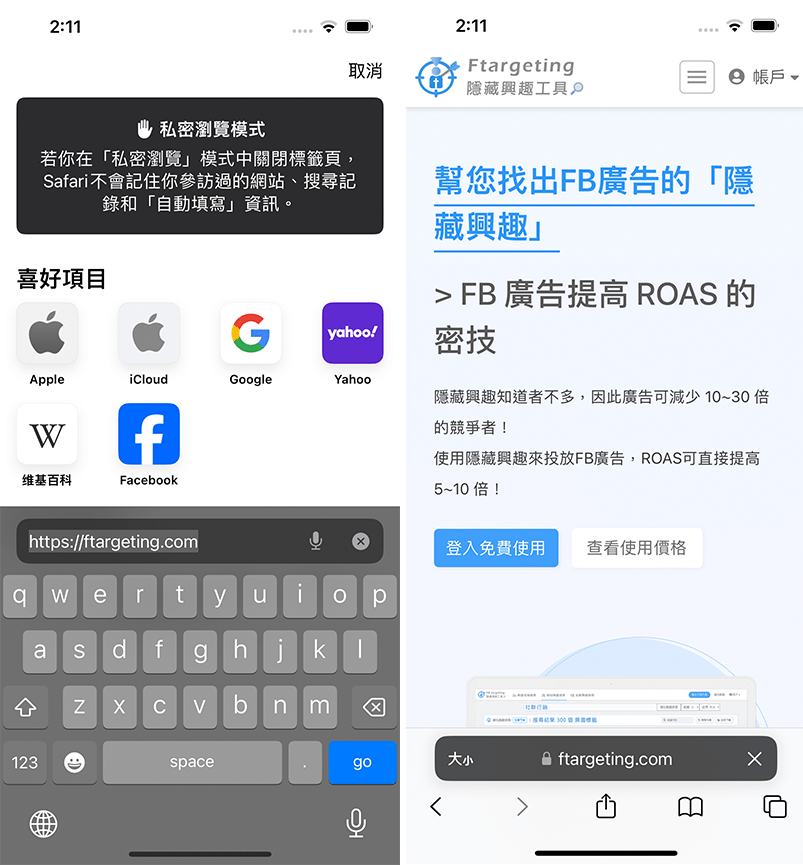
要先知道,若使用者啟用 Safari 私密瀏覽模式,FB 像素代碼會被封鎖 ( 完全不會觸發 ),
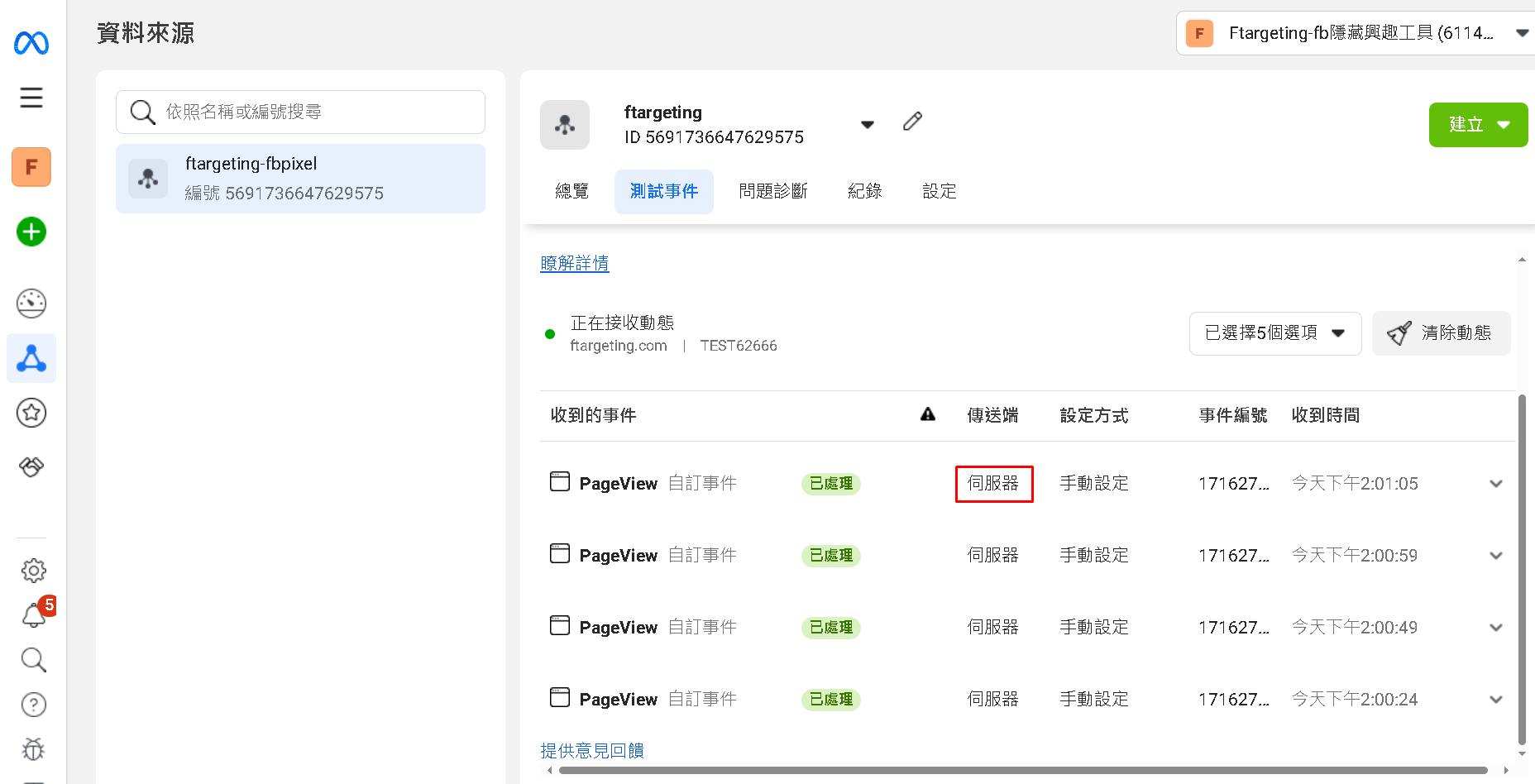
因 ftargeting 網站有安裝轉換 API,還有第二條 轉換 API 路徑,來時測是否還能運作。

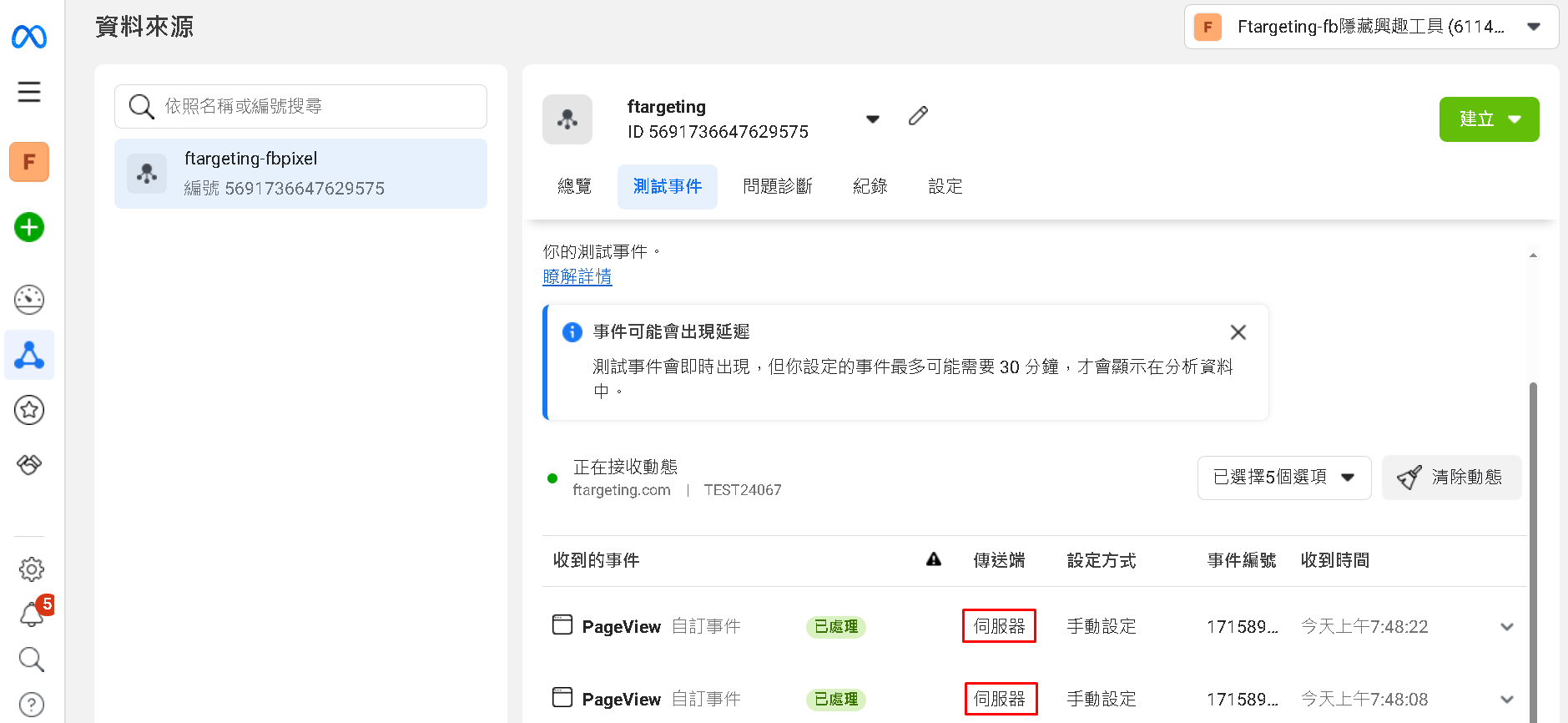
測試成功,安裝了轉換 API 的網站,即使是 Safari 的私密瀏覽模式,FB 後台依然能追蹤到網站事件,
顯示「已處理」,未顯示「已複製」,是因為像素事件被封鎖,FB 後台只收到「轉換 API」路徑的資料。

您可以選擇: (1) 直接前往FB粉專來詢問、(2) 寫信至我們的信箱 ft@ftargeting.com。我們會盡可能在 1 日之內,給您的留言作答覆。謝謝您的閱讀。